「Webライターってブログ持っていた方がいいの?」
「WordPressで1から構築するのはなんだか難しそう‥」
「以前挫折したことがある」
大前提として、ブログ持ってないWebライターはヤバいです。
WordPressの操作に慣れないだけでなく、良いクライアントの案件を逃しているかも知れません。
ただ、ネット上にあるのは『稼ぐため』のブログの立ち上げ方。
サイトの全体設計から始まり、キーワードやアフィリエイト商品の選定など…「こんなに色々やらなきゃいけないの?」となかなか手をつけらずにいる気持ちはとてもよくわかります。
そこでWebライターとして必要最低限のブログの構築&運用方法を、1記事にまとめました。
この記事では、ブログを実績にいきなり文字単価2円案件を獲得し、ブログだけで月8万円を稼いだことがあるじゃぱそんから…
- WordPressとは
- ブログを持っていないWebライターがヤバい5つの理由
- 必要最低限のブログ構築方法3ステップ
- オススメのブログネタ3選
- Webライターがブログを運営する7つの注意点
を解説します。
Webライターが運営するブログは、稼ぐためではありません。
稼ぐためではないので、独自ドメイン+高性能サーバーに毎月数千円もかけたり、数万円するテーマをいきなり購入する必要は、一切なし。
最後まで読めば、2時間以内に330円/月でWordPressブログを立ち上げられ、あなたの文字単価UPにつながる運営方法がわかります。
ぜひご覧ください。

WordPressとは、ほぼ全てのクライアントが使っているブログ管理システム
 WordPressはWebサイトやブログを手軽に制作できる、CMS(コンテンツマネジメントシステム)の1つ。
WordPressはWebサイトやブログを手軽に制作できる、CMS(コンテンツマネジメントシステム)の1つ。
プログラミング言語であるHTML/CSS、PHP等の専門知識がなくても、直観的にWebサイトを作れる便利なシステムです。
日本で使われているCMSサイトのうち、80%以上がWordPressで作られており、ほとんどのクライアントが利用しています。
引用元:https://w3techs.com/technologies/segmentation/cl-ja-/content_management
実際、私じゃぱそんは5社の案件を受けたことがありますが、すべてWordPressでした。
WebライターならWordPressに入稿できるスキルは必須です。
とはいえ、クライアントのサイトで操作の練習をするのは、壊してしまいそうでちょっと怖いですよね。
自分のブログを練習の場所にしましょう。
稼ぐためのブログではないので、構築に時間をかけすぎない
Webライターがブログを運用する目的は、稼ぐためではありません。
稼ぐためのブログではないので、余計なことに時間をかけないようにしましょう。
NG例)
- 必要以上にデザインにこだわる
- ブログのテーマ選定に悩む
- 儲かりそうなアフィリエイト商品を探す
Webライターがブログを運用する目的は大きく2つ。
- (WordPressの操作・執筆の)練習場所
- 営業ツール
この記事でお伝えするのは、練習場所・営業ツールとしてのブログの作り方です。
ブログで稼ぐ難易度は年々上がっており、片手間ではほぼ不可能。
稼ごうとするのは、Webライターとしての収入が安定してからでも遅くありません。
まずは『Webライターとしての収入を安定させるためのブログ』を一緒に作っていきましょう。
「稼ぐためではない」「関係ないことに時間をかけない」ということを、おさえてください。
WordPressブログを持っていないWebライターがヤバい5つの理由

WordPressのブログをもっていないWebライターは、ヤバいです。
5つの理由を解説します。
- 『良いクライアント』の案件を受注できない
- 案件をこなすだけになり、記事の質が上がらない
- 『初心者感』がにじみ出る
- WordPressの操作に慣れない
- クライアントの気持ちがわからない
1.『良いクライアント』の案件を受注できない

記事をきちんと読んで評価してくれる『良いクライアント』の案件は、ブログをもっていないと受注しにくくなります。
メディアに掲載された記事は、修正されている可能性が高く、ライターの実力が判断しにくいもの。

(緑字=クライアントが修正した内容)
納品された記事をチェックしている『良いクライアント』ほど、あなたのブログの記事を見たがっています。
あなたの提案がなかなか通らないのは、WordPressブログを持っていないせいかもしれません。
2.案件をこなすだけになり、記事の質が上がらない

ひたすら書いて量をこなせば、記事のクオリティも上がると思っていませんか?
残念なお知らせです。
質を上げようと意識しなければ、スキルアップはできません。
クライアントに提出する記事では、納期や時給を意識してしまい、質にこだわるのが難しいです。
自分のブログなら納期もありませんし、納得いくまでブラッシュアップできます。
好きなだけ時間をかけて、質を高めていけるのは、ブログの大きなメリットです。
3.『初心者感』がにじみ出る

あなたがクライアントの立場なら、WordPressブログを持っているAさんと持っていないBさん、どちらに記事を依頼したいでしょうか?
WordPressブログを持っていないだけで、Webライターとしての評価を下げる可能性があります。
単価アップを目指すためにも、まずはチャレンジしてみましょう。
4.WordPressの操作に慣れない

クライアントの多くがメディアにWordPressを利用しています。
使い慣れておくのがおすすめです。
WordPressは直感的に操作できますが、クライアントのWordPressサイトで操作を練習するのは、抵抗があるでしょう。
万が一を考えると必要以上はさわれません。
自分のサイトなら、安心して練習できます。
5.クライアントの気持ちがわからない

クライアントはメディア運営について、常に多くのことに悩んでいます。
自分でWordPressを構築・運営していると、その気持ちがわかりやすくなります。
クライアントの悩みに寄り添い、+αの価値を提供できるかもしれません。
解決策の提案やアドバイスができれば、そこから新たな仕事につながる可能性もあります。
ブログ構築の3大挫折ポイント
ここではブログ立ち上げの3大挫折ポイントと、その対応について解説していきます。
挫折しやすいポイントは以下の3つです。
- サーバー
- ドメイン
- テーマ
順番に解説していきます。
1.サーバー
サーバーとは、Webサイトを表示するために24時間稼働する高性能PCです。
個人で用意するのはむずかしいため、レンタルサーバーというサービスを利用します。
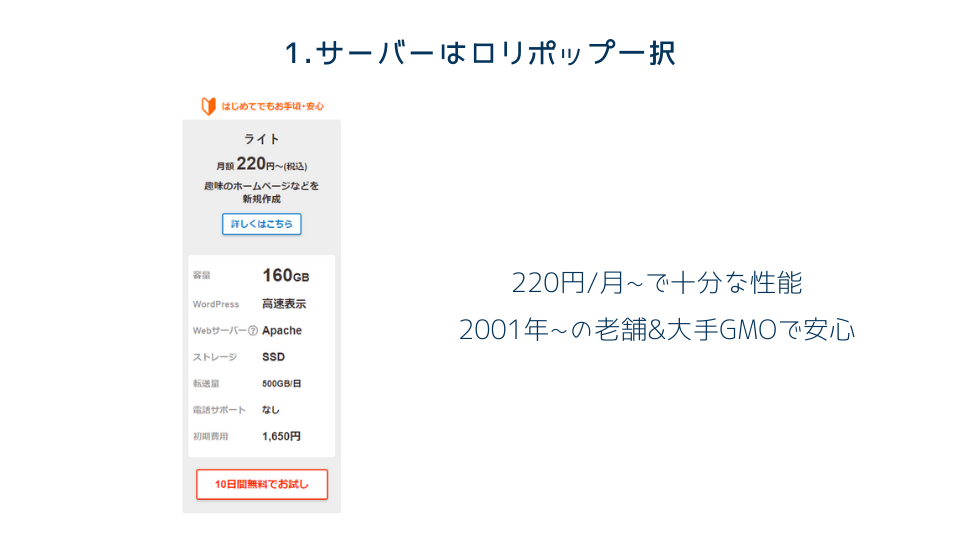
Webライターとして運用するブログであれば、レンタルサーバーはロリポップ一択です。
ロリポップは220円/月~と破格でありながら、十分な性能を持っています。
2001年~とレンタルサーバーとしては老舗であり、大手GMOの運営なので安心。
最高収入8万円/月を達成した私のブログでも使っているレンタルサーバーです。
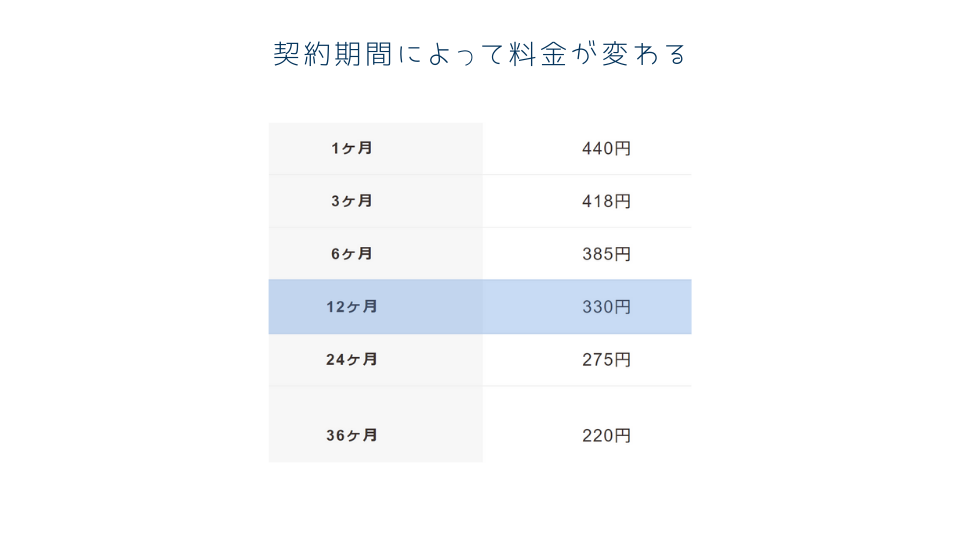
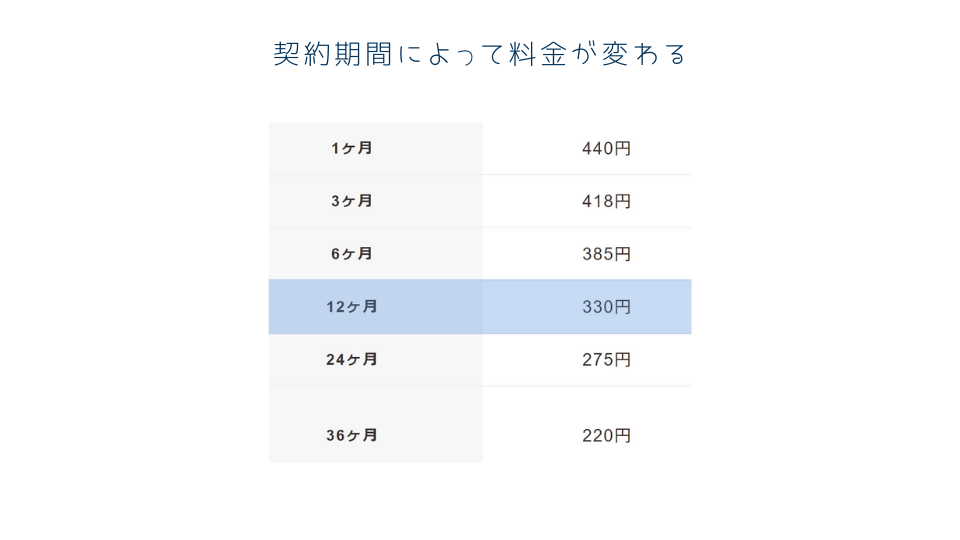
契約期間によって料金が変わりますのでご注意ください。
料金は先払いになっていますので、まず何ヶ月分で契約するかを決めておきましょう。

期間が長ければ長いほど安くなりますが、2~3年後を予測するのは難しいはず。
もっといいレンタルサーバーが登場しているかもしれないし、あなたがWebライターではない別の仕事に注力している可能性も‥
おすすめは値段と期間のバランスが取れている12ヶ月契約(330円/月)です。
2.ドメイン
ドメインとは、ネット上の住所のこと。
例えば今あなたがご覧のこのサイト、ドメインは「japason.co.jp」です。
ドメインはなにを選んでも、SEOに影響しません。
クライアントが主にブログでチェックするのは記事の質です。
ドメインのために時間やお金をかける必要はありません。
Twitterのアカウント名+好きな末尾
といったように好みのドメインでOKです。
ただし、ドメイン名は基本的に後から変更できない点に注意。
変わる可能性がある内容は避けることをおすすめします。
NG例1:
ガジェット系のブログを書く予定で「gadgetter」を入れた。
→ブログで扱う内容がガジェットではなくなった場合に違和感
NG例2:
共同運営者の頭文字を入れた
→1人で運営することになっても、頭文字が残ってしまう
将来的に変わる可能性が少ないものにしましょう。
3.テーマ
テーマとは、WordPressサイトのデザインテンプレートのことです。
おすすめは無料の「Cocoon」。
操作がシンプルで使いやすく、下手な有料より高性能なテーマです。
 はじめから1万円以上もする有料テーマを買う必要はありません。
はじめから1万円以上もする有料テーマを買う必要はありません。
まずは無料のCocoonを試してみましょう。
Webライターに必要最低限のブログ構築方法3ステップ

前置きが長くなりましたが、いよいよWordPressブログを構築していきましょう。
手順は3ステップです。
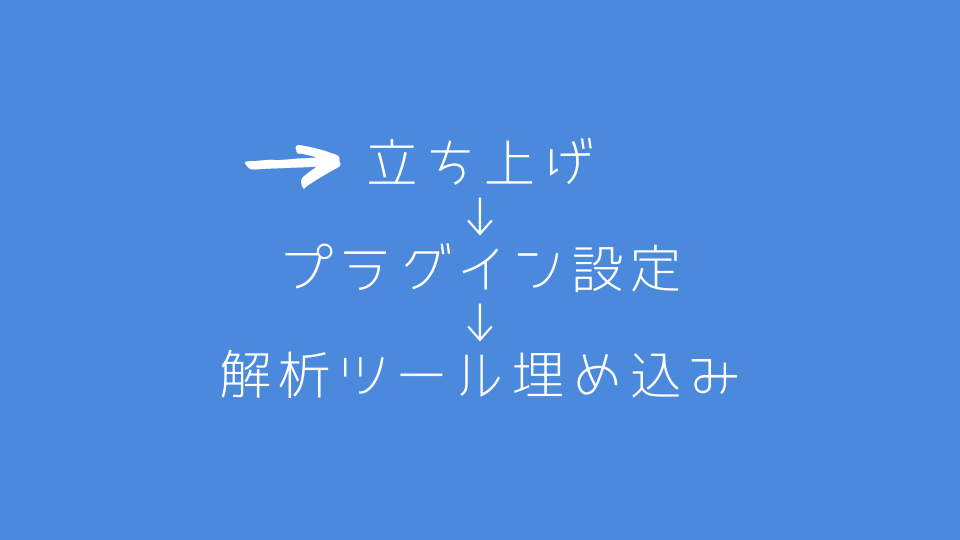
- ステップ1.立ち上げ
- ステップ2.プラグイン設定
- ステップ3.解析ツール埋め込み
それぞれ実際の画面と合わせて手順を解説していきます。
「ひとまずステップ1をやってみよう」
「お昼休みの間に、できるところまで…」
など、少しづつ進めてもかまいません。
ぜひ一緒に構築をしてみてください。
ステップ1.立ち上げ

立ち上げでは以下の3つの登録・設定作業をします。
- 1-1.サーバーの契約
- 1-2.WordPressのインストール
- 1-3.SSL設定
- 1-4.テーマCocoonの設定
立ち上げが完了すれば、ひとまずブログを公開して記事をアップできるようになります。
1-1.サーバーの契約
今回利用するサーバーは、手軽な料金でWordPressサイトが使える「ロリポップ」です。
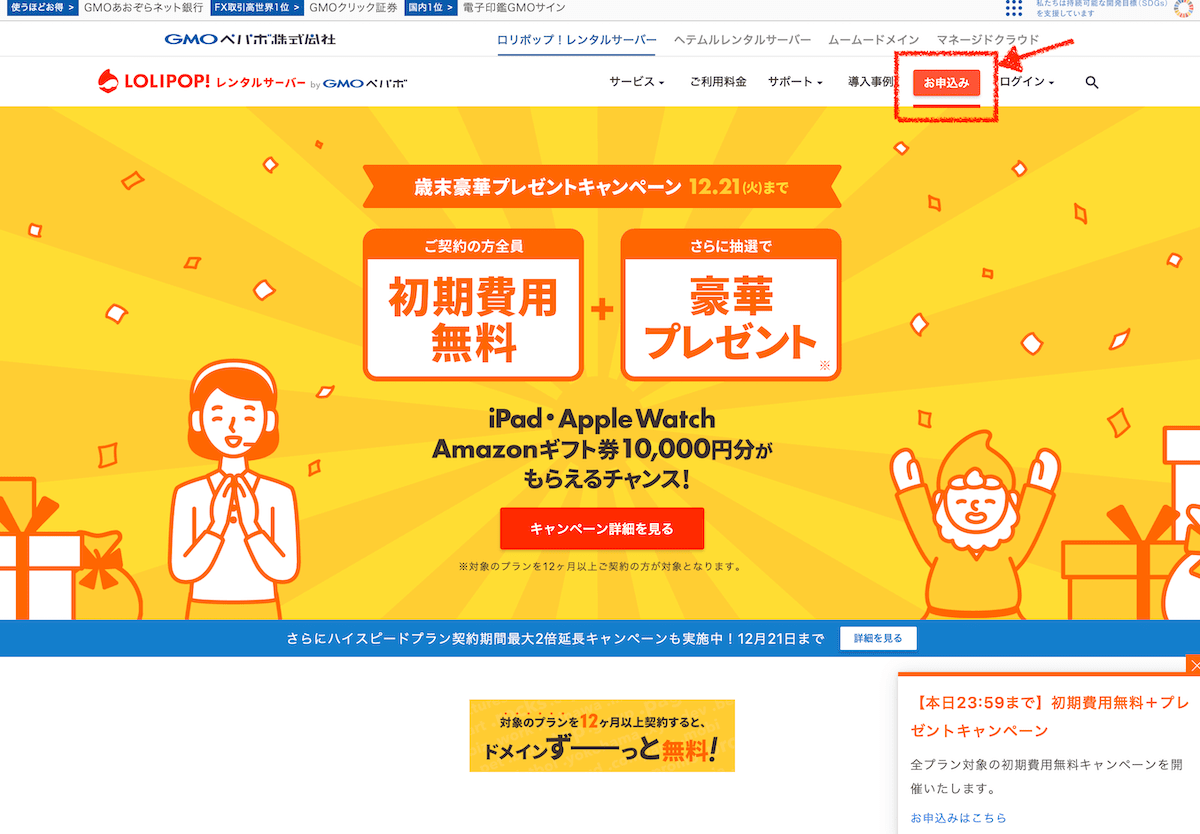
サイト右上にある「お申込み」ボタンをクリックしてください。

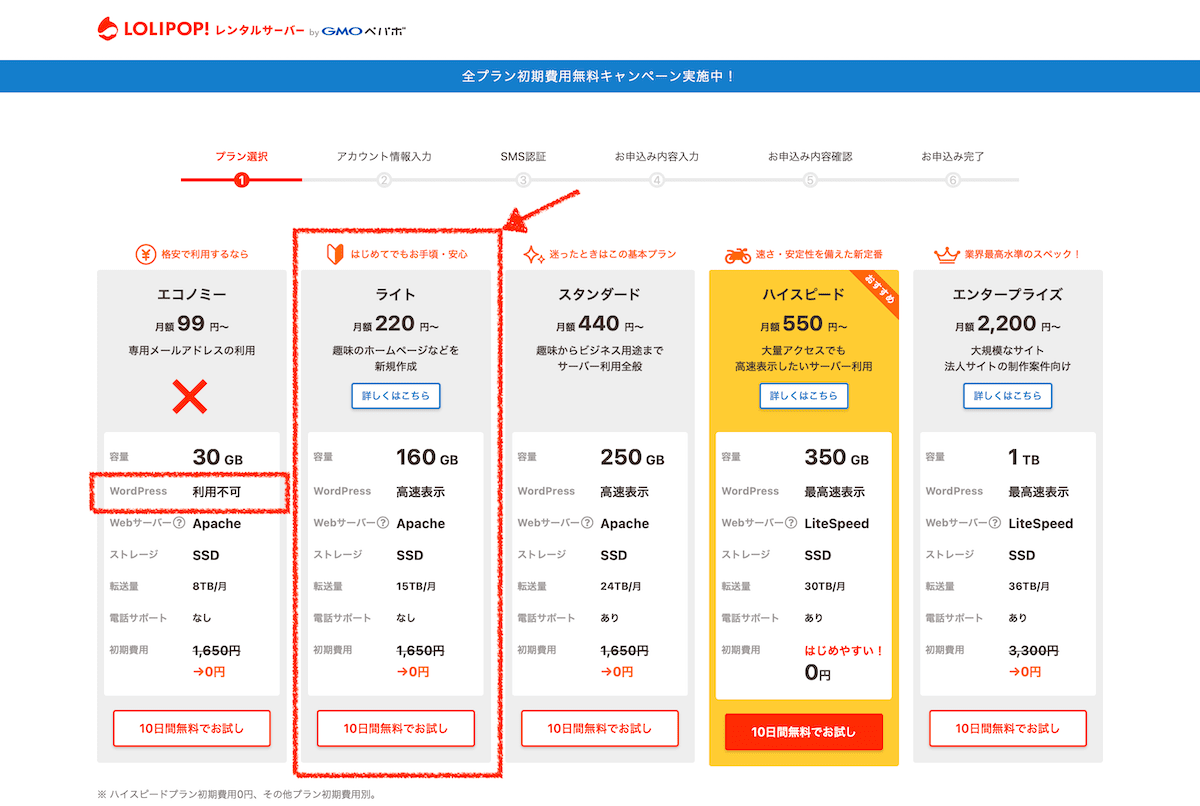
WordPressを利用できる一番安いプラン「ライトプラン」を契約します。
「10日間無料でお試し」をクリック。
「エコノミープラン」はWorePressが利用不可のため、間違って契約しないようにご注意ください。

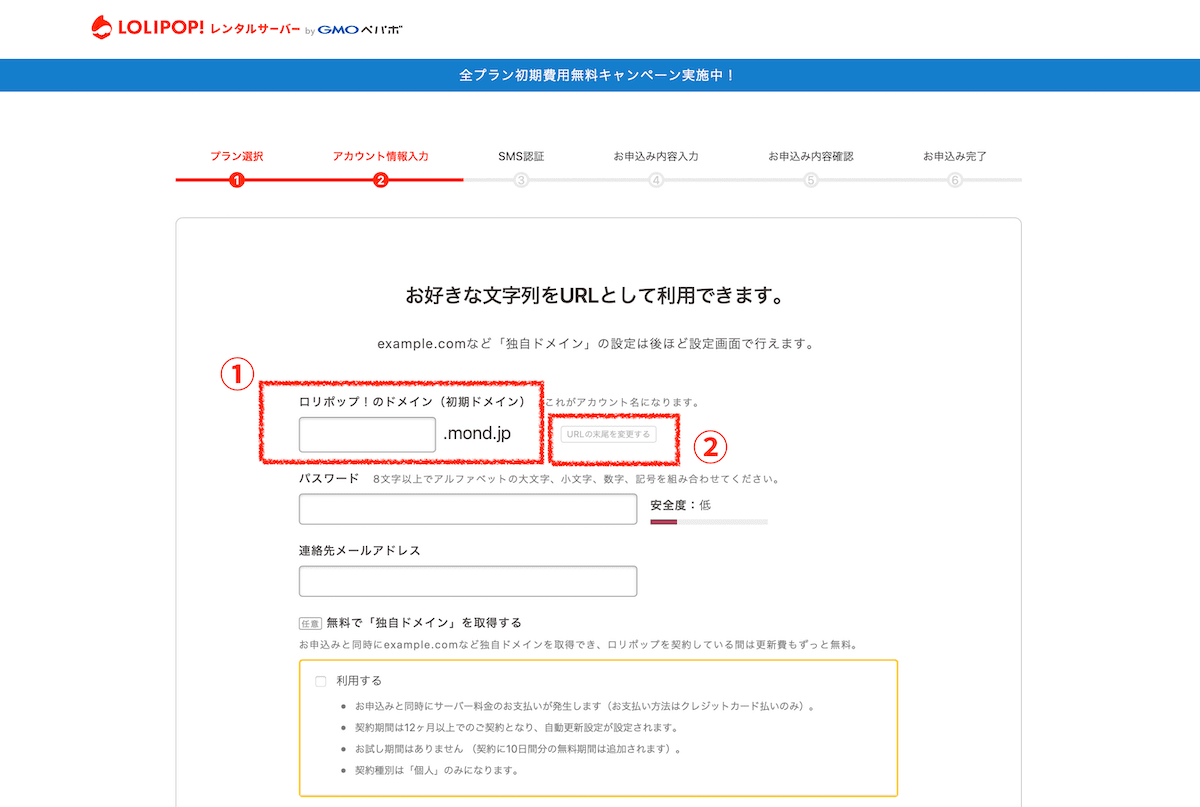
URLに好きな半角英数を入力してください。(下記画像の①)
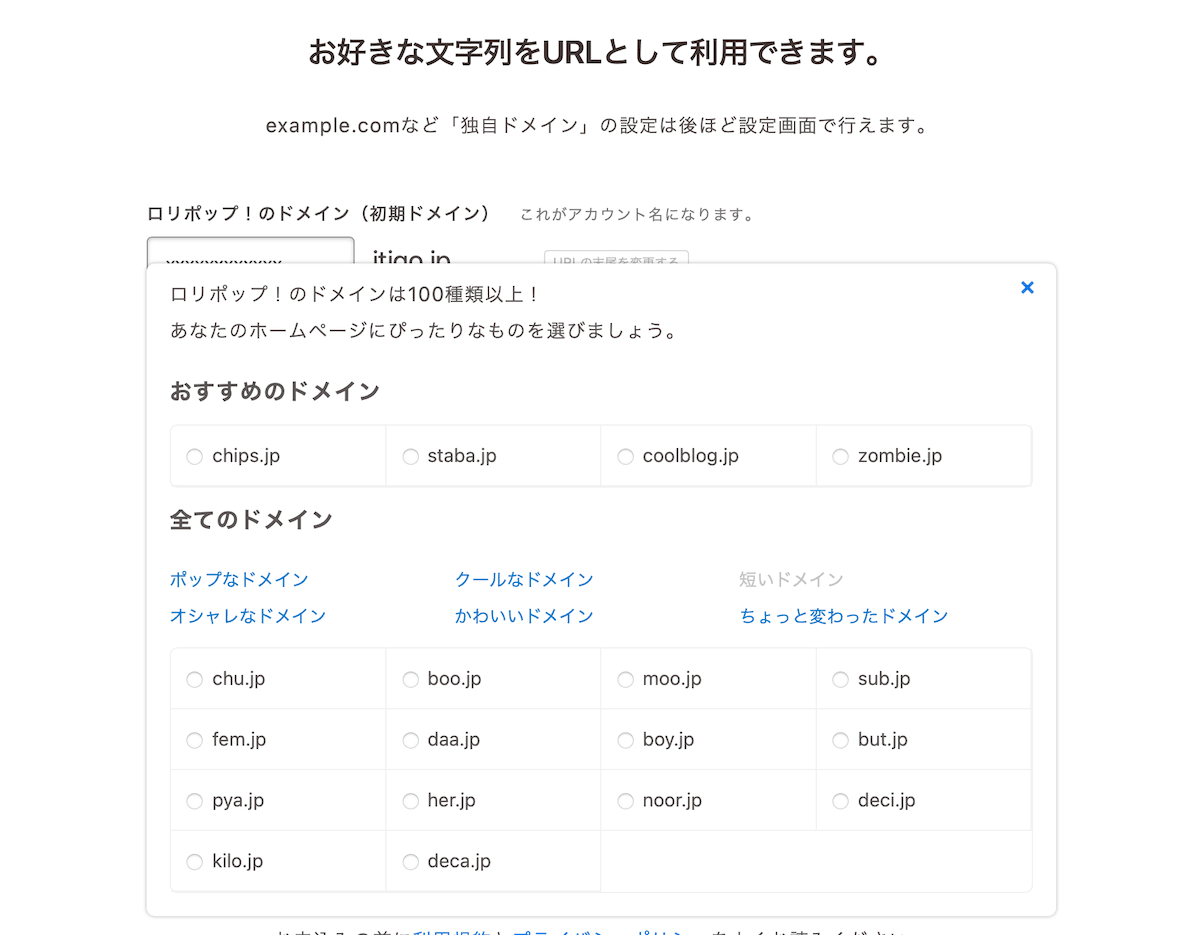
続いて「URLの末尾を変更する」(下記画像の②)をクリックして、URLの末尾を選択します。

URLの末尾によってSEOに強くなったり、クライアントに評価されたりすることはありません。
好きなものを選んでかまわないですが、おすすめは見た目がシンプルな「短いドメイン」です。

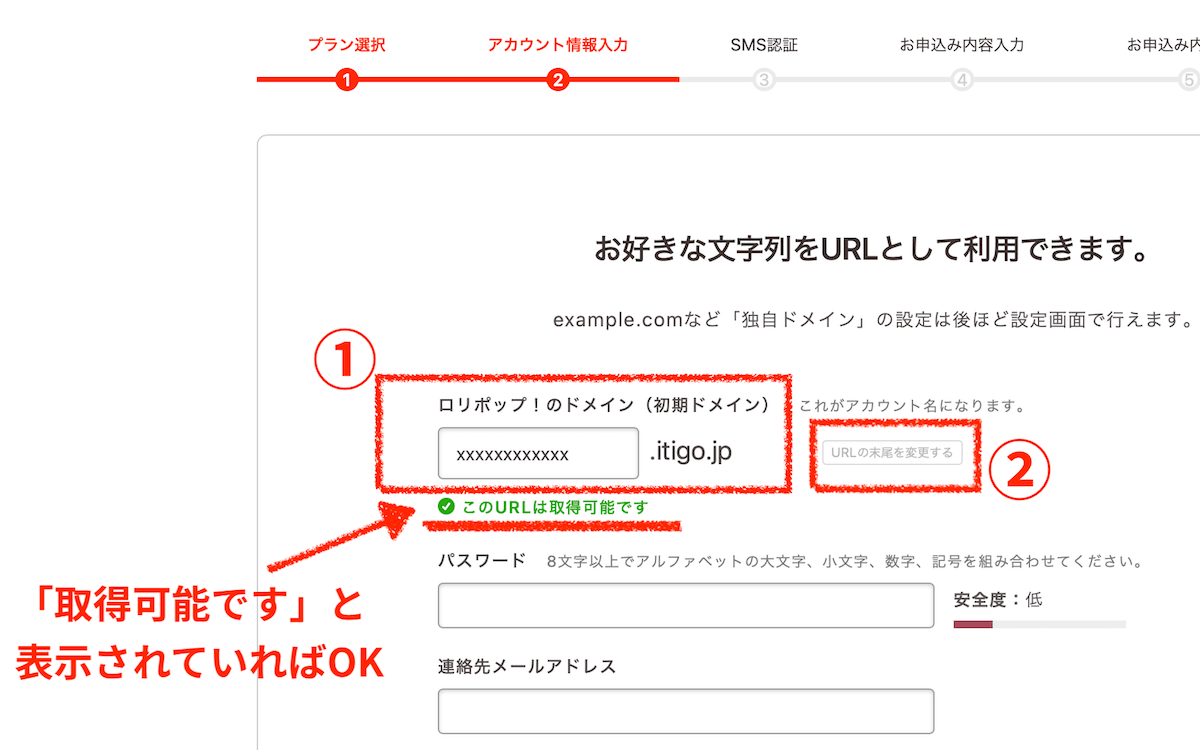
すでに利用されているドメインは「このアカウントは取得されています」と赤文字で表示されます。
「このURLは取得可能です」と表示されるまで、ドメイン、もしくはURLの末尾を変更してみてください。

パスワードと登録メールアドレスを入力し、「規約に同意して本人確認へ」をクリックして進みます。
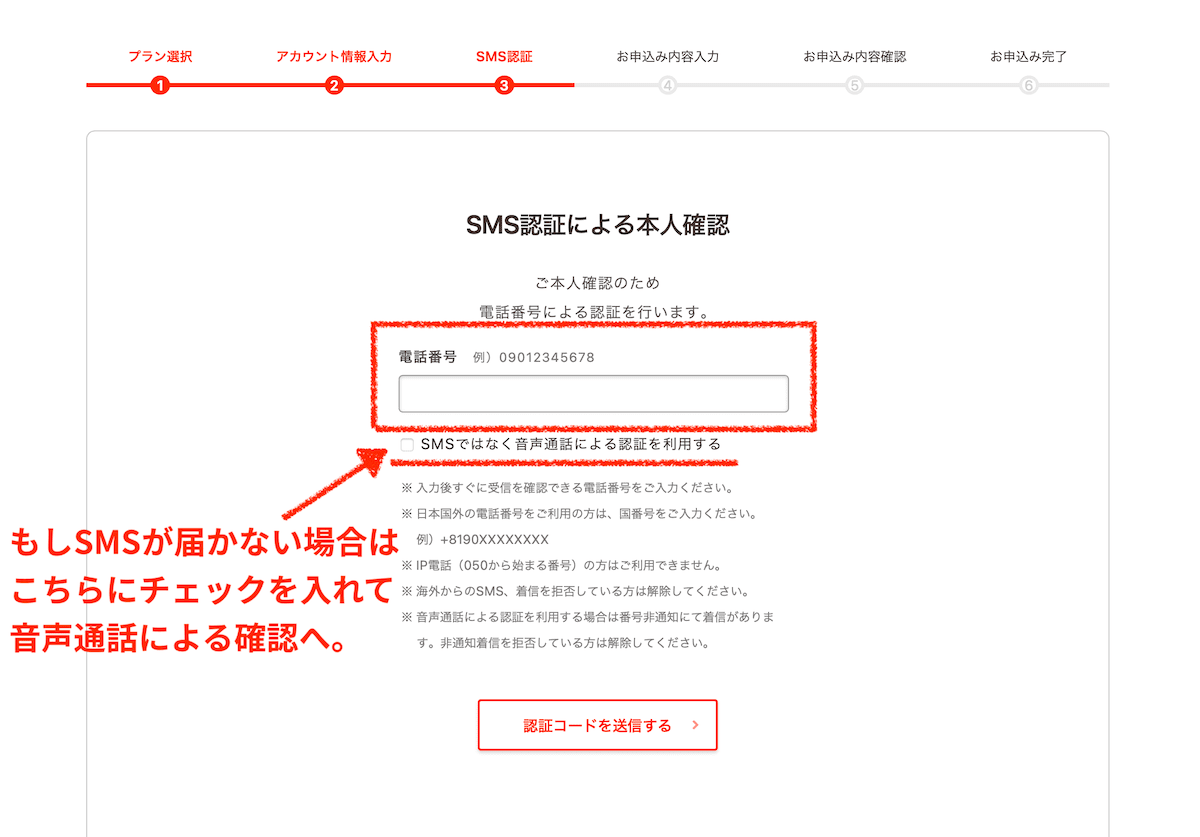
本人確認のため、電話番号を入力して「認証コードを送信する」をクリック。
しばらく待ってもSMSが届かない場合は、音声通話での認証に変更しましょう。
「SMSではなく音声通話による認証を利用する」にチェックを入れ、再度「認証コードを送信する」をクリックしてください。

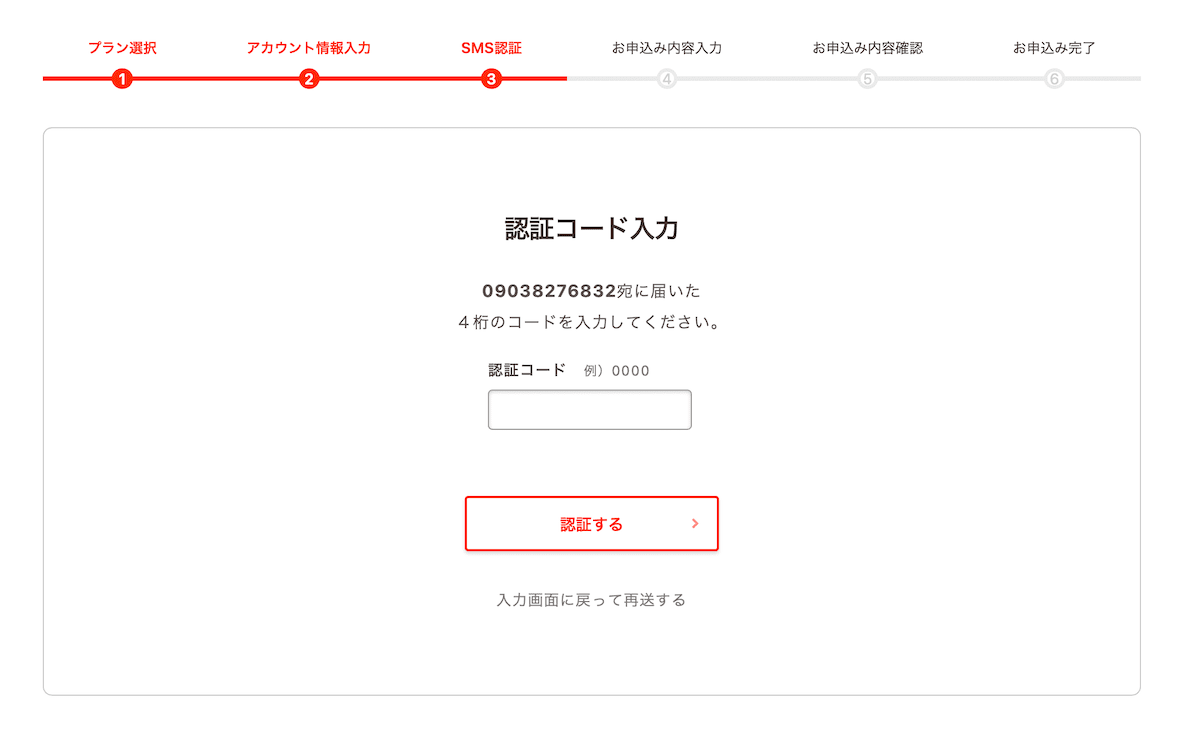
SMSでスマホに送られた、または音声通話で教えられた認証コードを入力します。

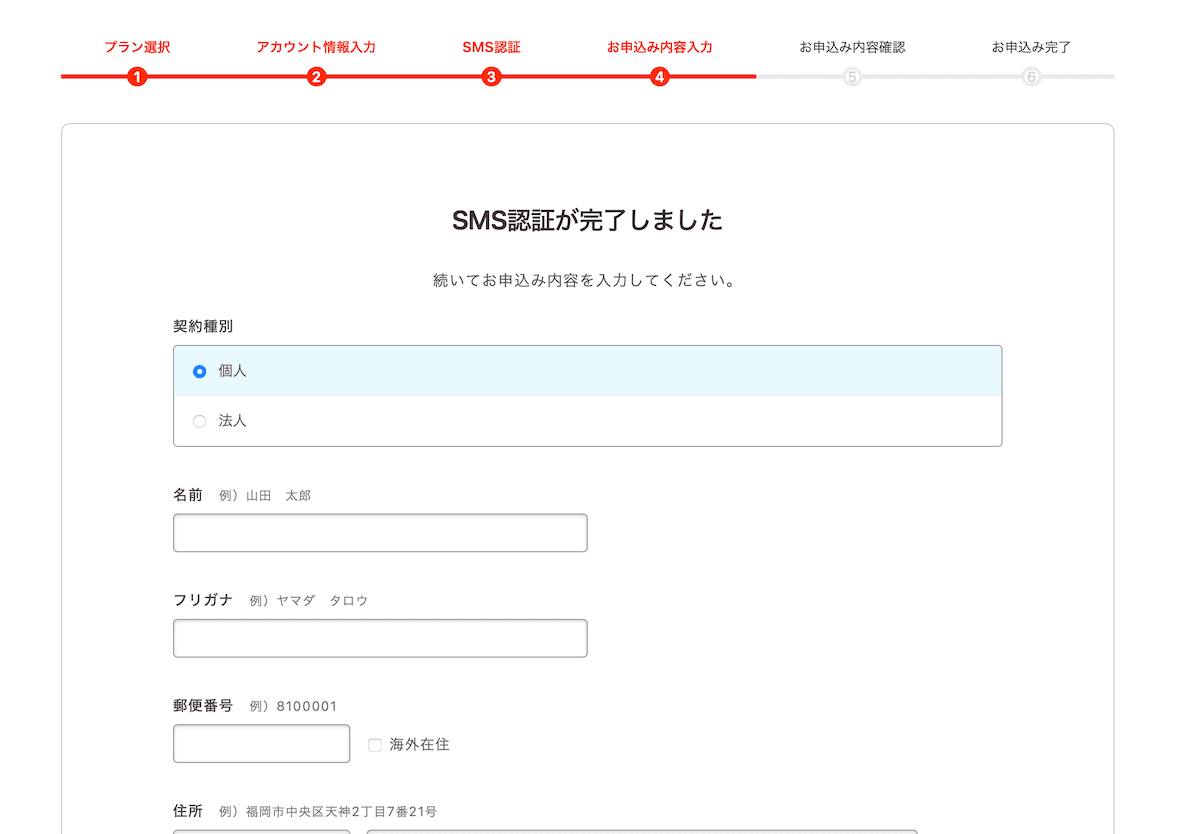
SMS認証完了です。続いて個人情報を入力していきます。

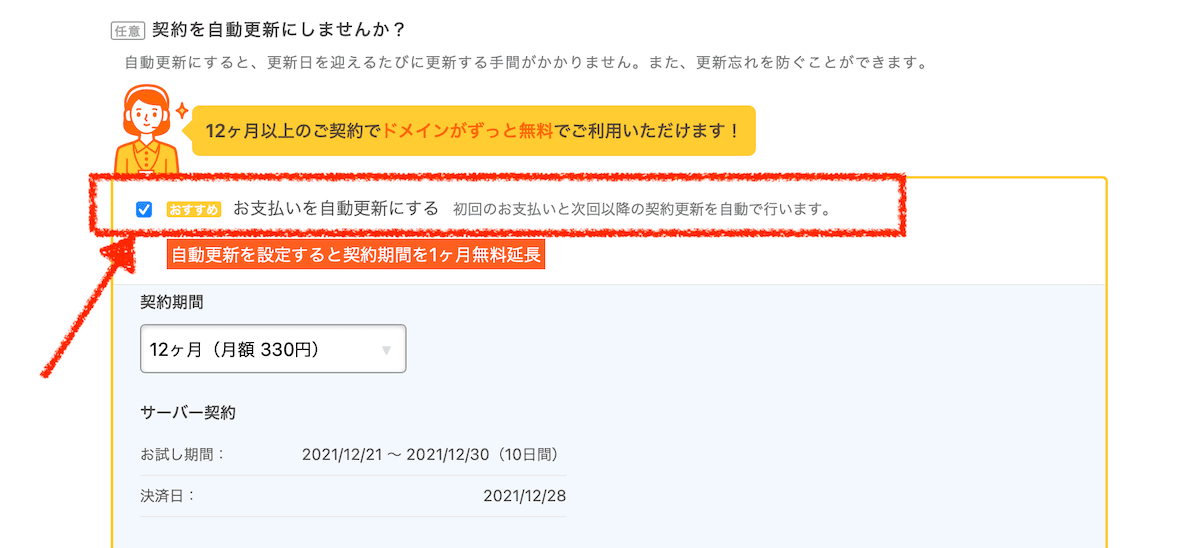
「お支払いを自動更新にする」は必ずチェックを入れておきましょう。

無料お試し期間が10日間ありますので、その間に解約すれば費用はかかりません。
契約期間のおすすめは12ヶ月ですが、全期間分の3960円(330円✕12ヶ月)が無料期間の終了後にまとめて請求されます。
様子を見たい方は、ひとまず1ヶ月にするとよいでしょう。
より長い期間への変更は、あとからでも簡単に行えます。

「お申込み内容確認」をクリック。
内容を確認して「無料お試し開始」ボタンをクリックすれば、サーバーの契約が完了です。
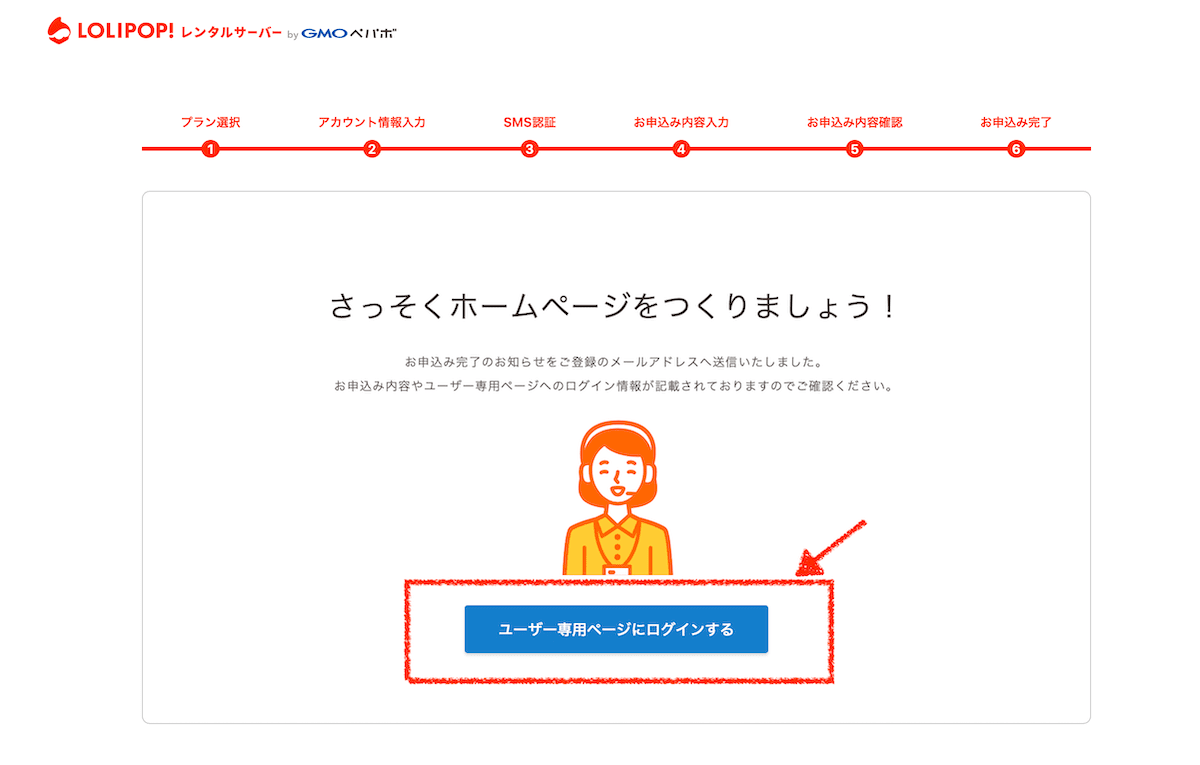
「ユーザー専用ページにログインする」をクリックして、管理画面にログインしてみましょう。

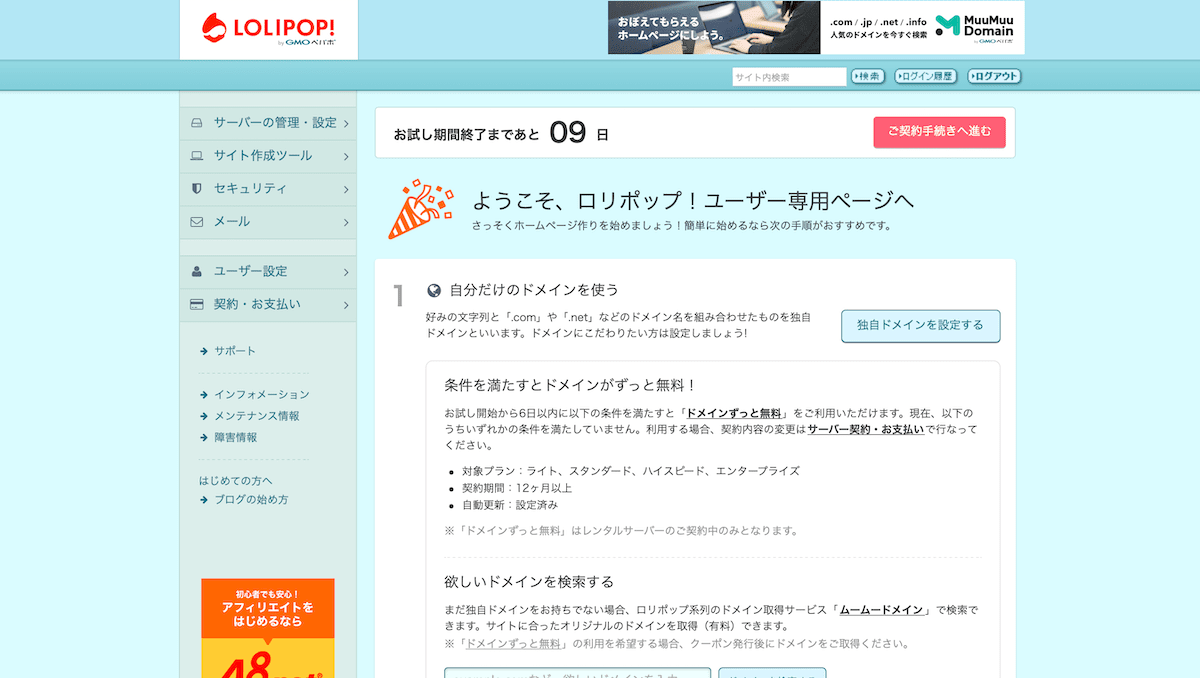
こちらがロリポップの管理画面です。

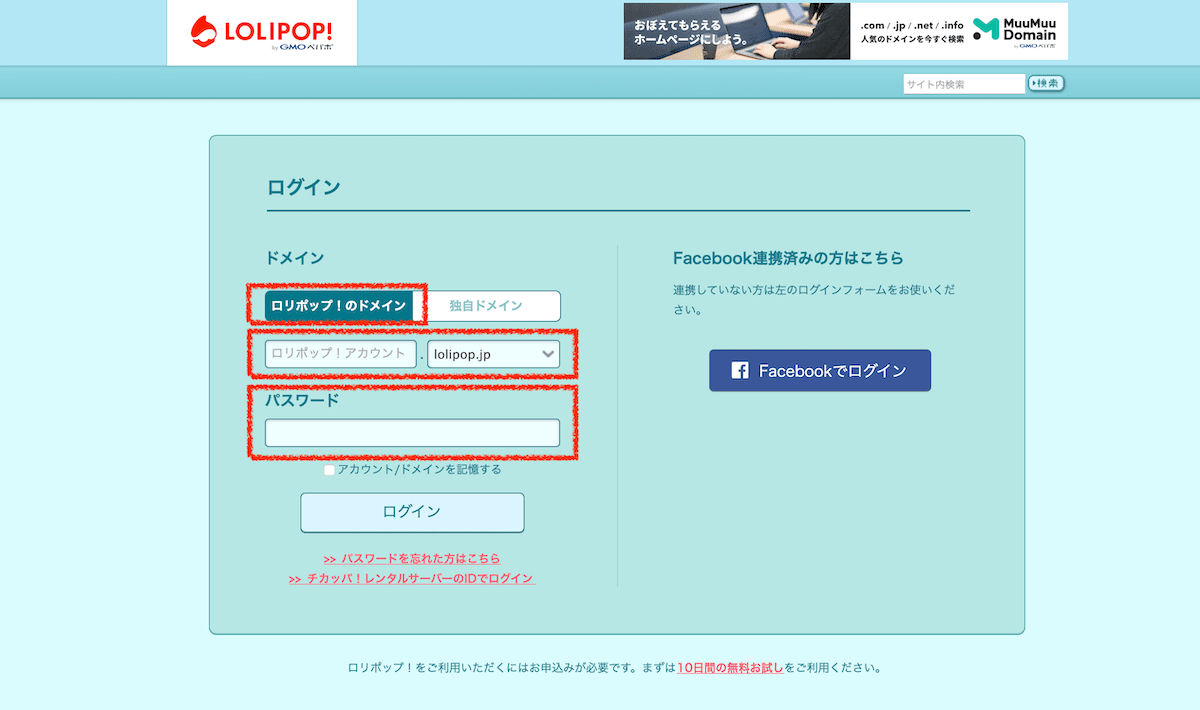
次回以降ログインする際にはログインページにアクセスし、登録した自分のドメインを入力すればOKです。

ロリポップのログインURL:https://user.lolipop.jp/
サーバー上で何か設定が必要な場合、上記URLから操作が必要となります。
ブックマークしておくとよいでしょう。
以上がサーバーの契約とドメインの設定です。
1-2.WordPressのインストール
続いてWordPressをインストールしていきます。
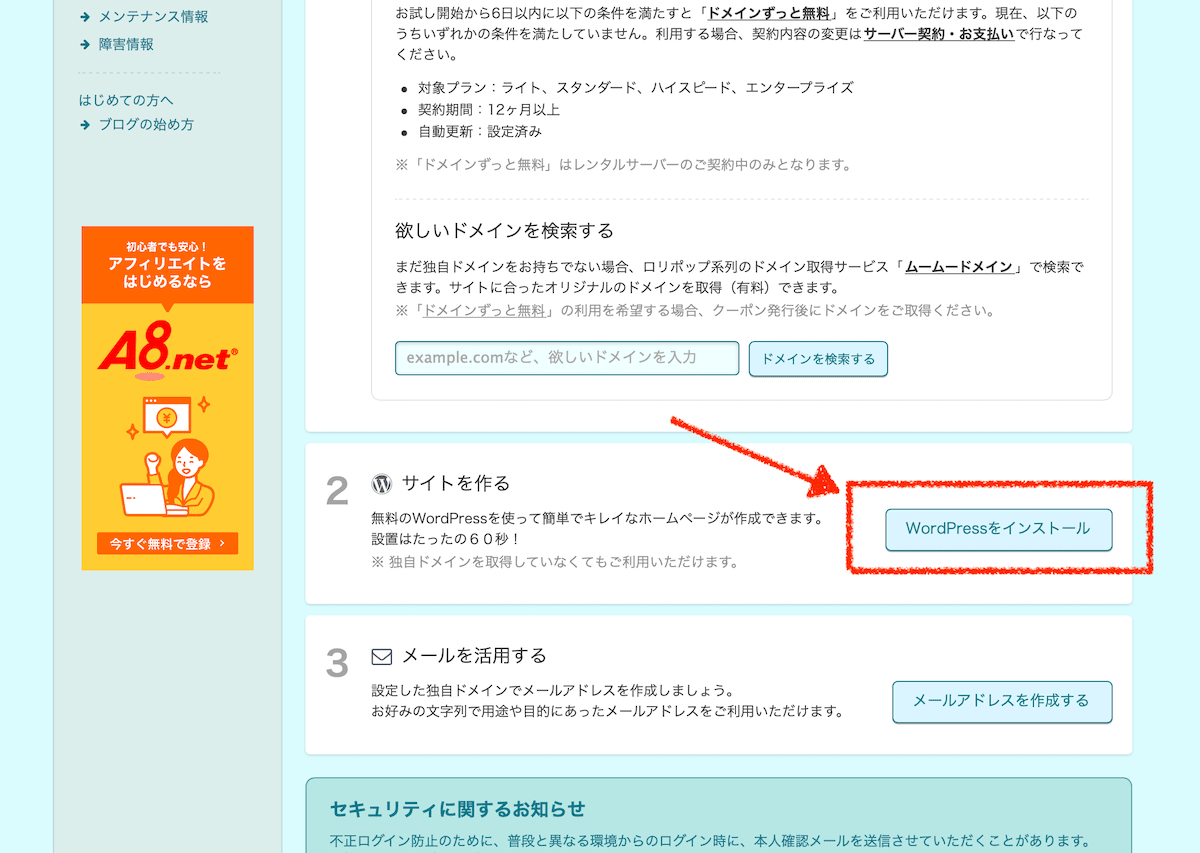
ログインしたロリポップの管理画面の中程に「サイトを作る」という項目があります。
「WordPressをインストール」ボタンをクリックしてください。

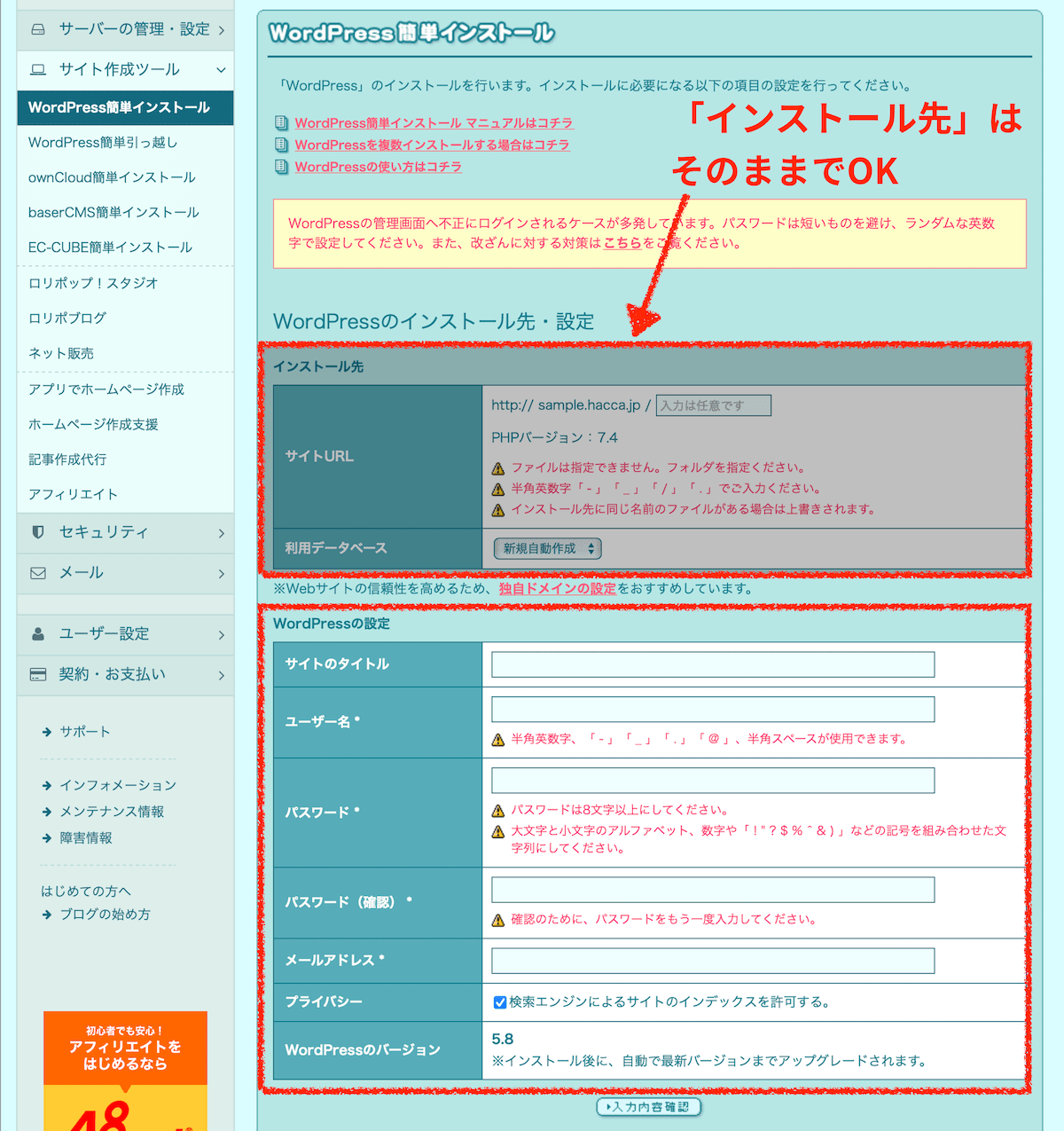
「インストール先」はそのままでOKです。
「WordPressの設定」だけ入力してください。

ユーザー名・パスワードは、のちほどWordPressサイトへのログインに利用します。
必ずメモ帳などに控えておきましょう。
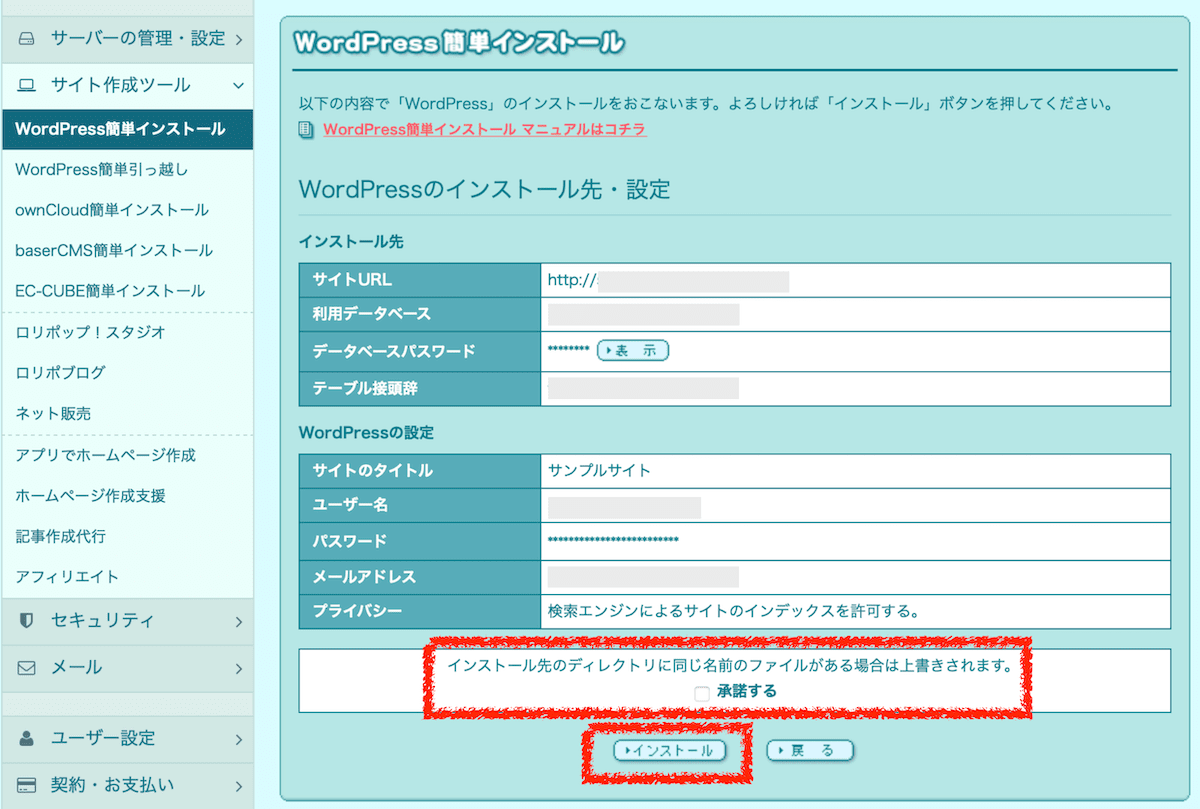
「入力内容確認」ボタンをクリックすると、内容確認画面に進みます。
内容を確認したら「承諾する」にチェックを入れ、「インストール」ボタンをクリックしてください。
 2〜3分すればWordPressのインストールが完了します。
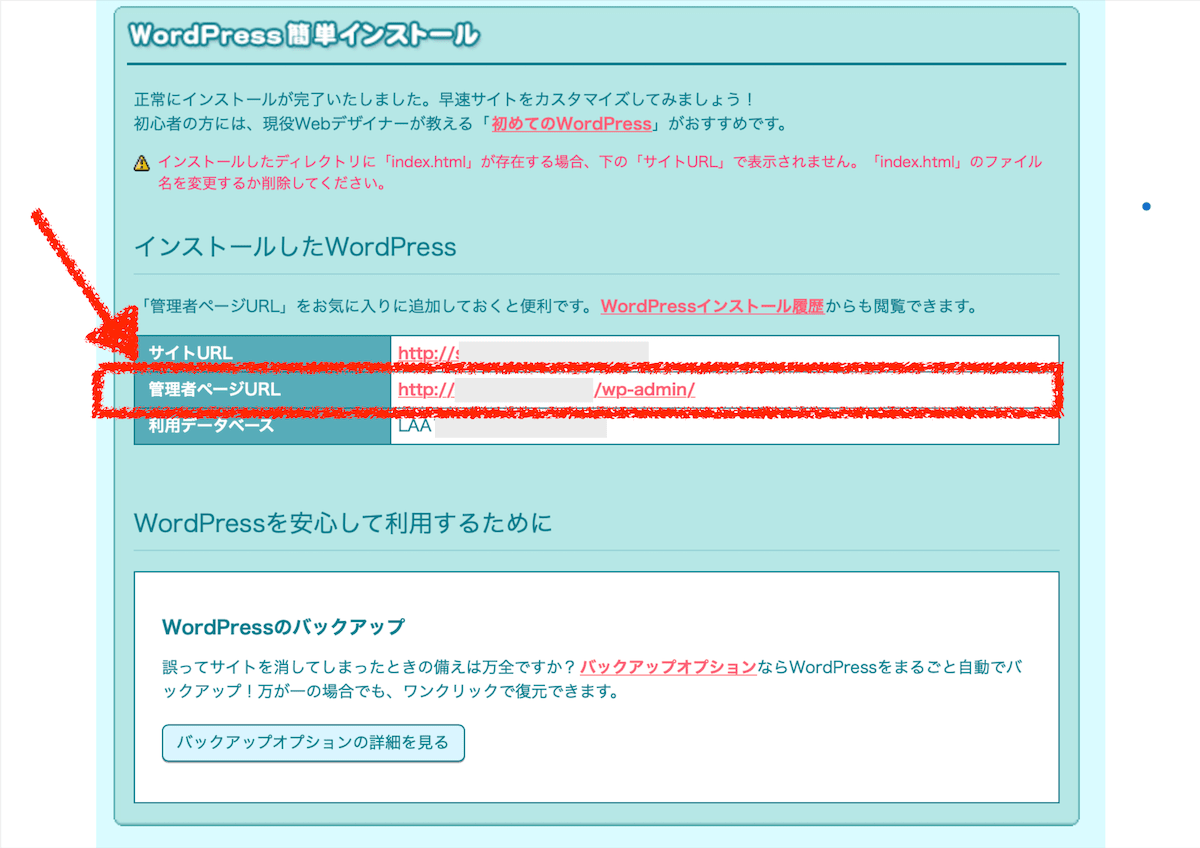
2〜3分すればWordPressのインストールが完了します。
「管理者ページURL」はWordPressへのログインに利用するため、必ずブックマークしておきましょう。

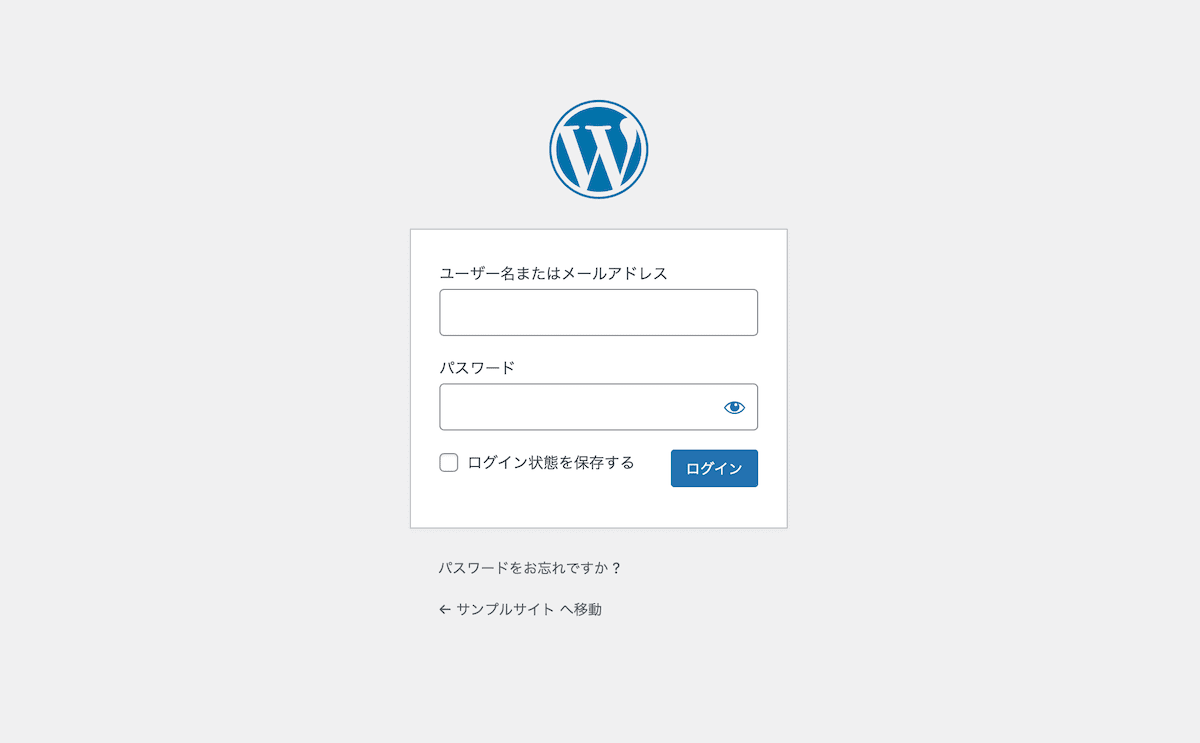
「管理者ページURL」をクリックすると、WordPressのログイン画面にアクセスできます。

先ほど設定したユーザー名・パスワードを入力し、ログインします。
以下の画面が表示されれば、WordPressにログイン成功です。

これにてWordPressのインストールは完了となります。
1-3.SSL設定
続いて、SSLの設定をしていきます。
SSLとは暗号化した通信を行う仕組みのことです。
URLの頭を「https」にすることで、SSLを利用した通信が行えます。
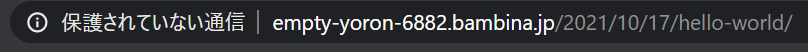
http://×××
↓
https://×××
httpによる通信は安全なサイトと見なされず、ブラウザ上で警告が表示されてしまいます。
 「このブログはSSLも設定していないのか」とクライアントから思わぬ低評価を受ける可能性もあるため、必ず設定しておきましょう。
「このブログはSSLも設定していないのか」とクライアントから思わぬ低評価を受ける可能性もあるため、必ず設定しておきましょう。
ロリポップのドメインははじめからSSLに対応しているため、WordPressの管理画面からURLの初期値を「https」にするだけでOK。
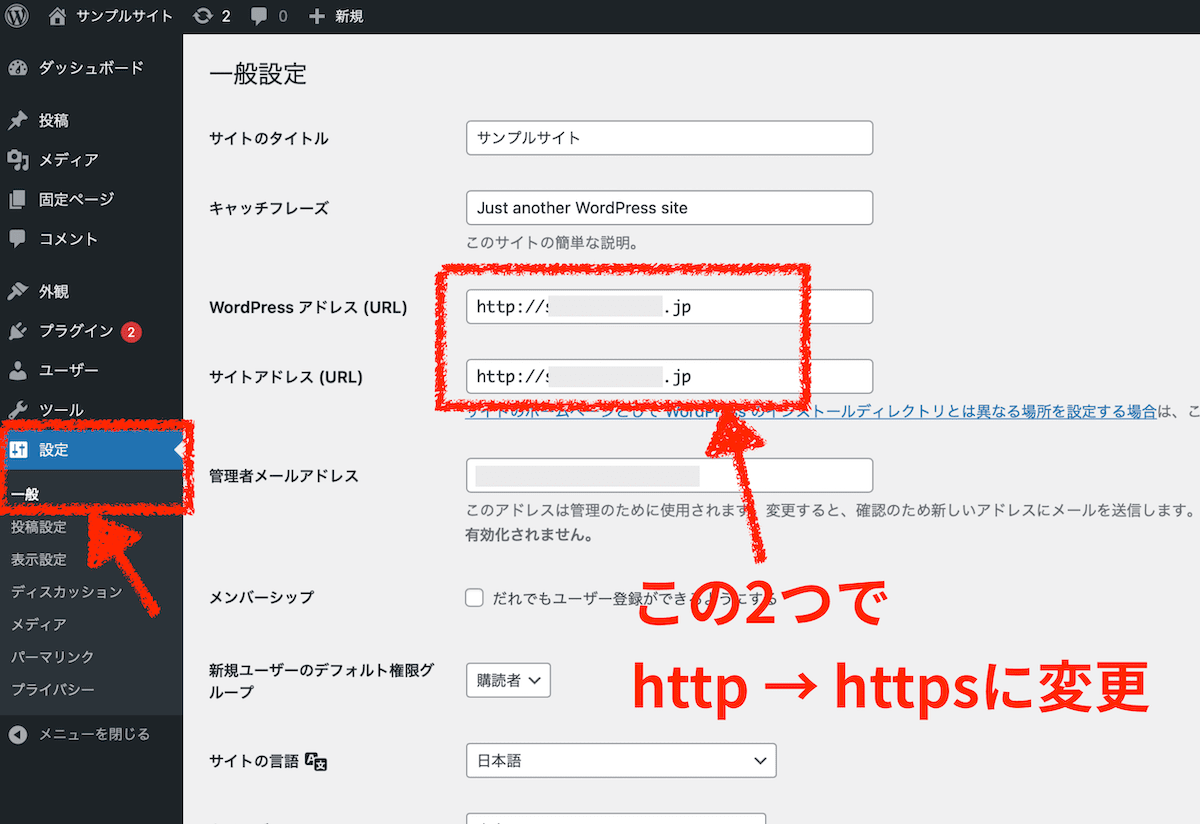
WordPress管理画面の左メニュー「設定」をクリック。
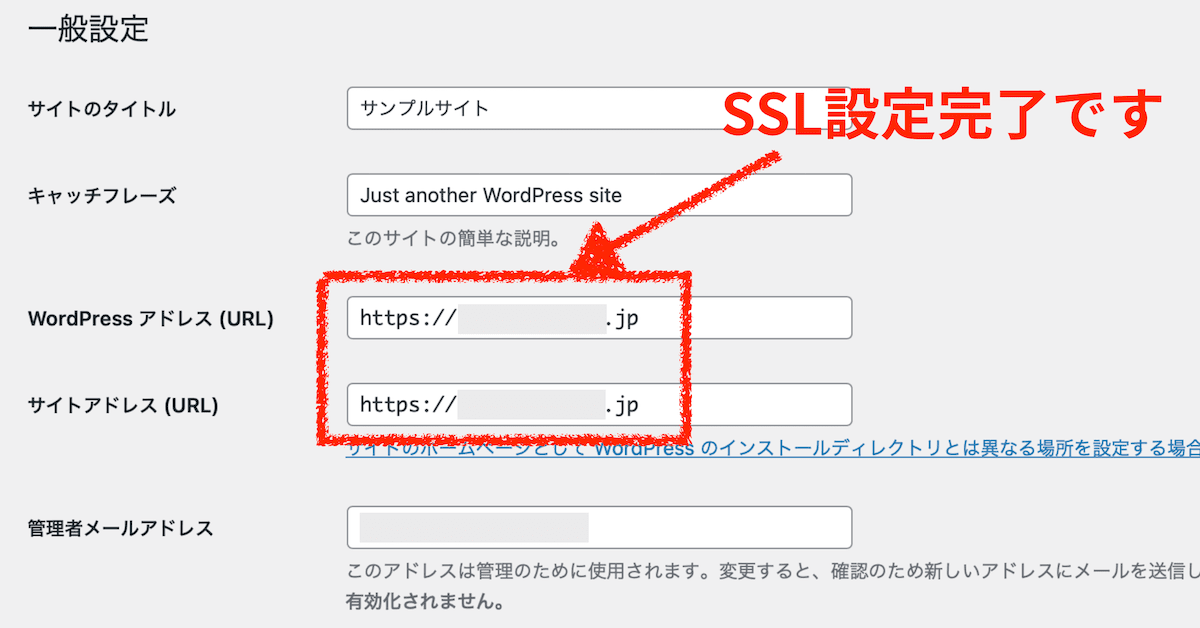
「WordPressアドレス」と「サイトアドレス」の2つを
「http」→「https」
に変更してください。

ページ下部にある「変更を保存」をクリックすると、一度ログアウトされてログイン画面に戻ります。

もう一度ユーザー名・パスワードを入力してログインします。
「WordPressアドレス」と「サイトアドレス」が「https」になっていれば、SSL設定完了です。

これにてWordPressのインストールとSSL設定が完了しました。
1-4.テーマCocoonの設定
続いておすすめの無料テーマ「Cocoon」を導入していきます。
➡️Cocoon|WordPress無料テーマはここをクリック
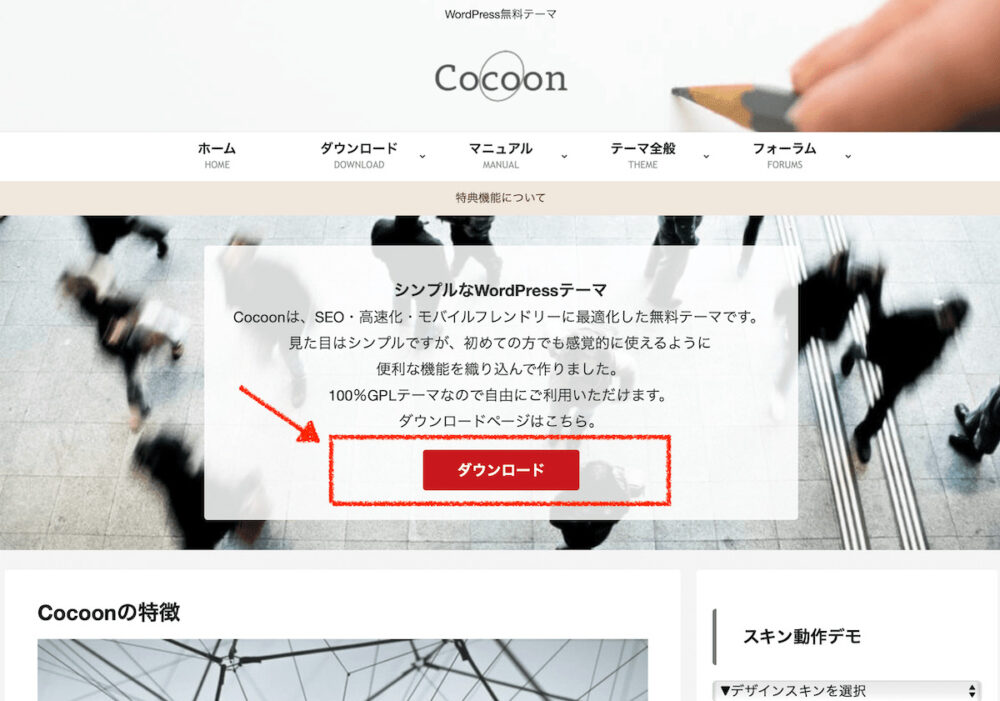
「ダウンロード」ボタンをクリックし、テーマダウンロードのページに進みます。

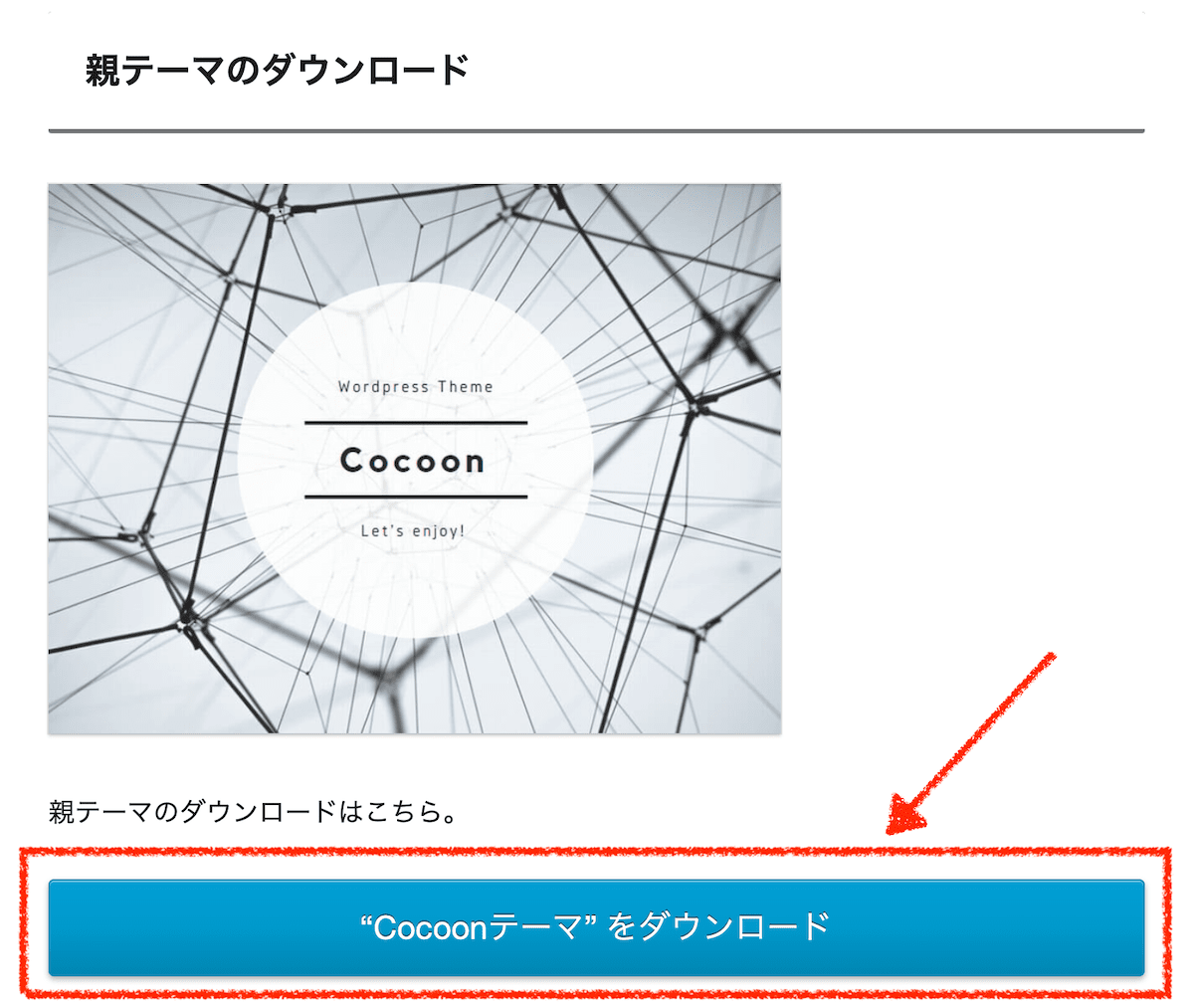
ダウンロードするファイルは2つです。
- 親テーマ
- 子テーマ
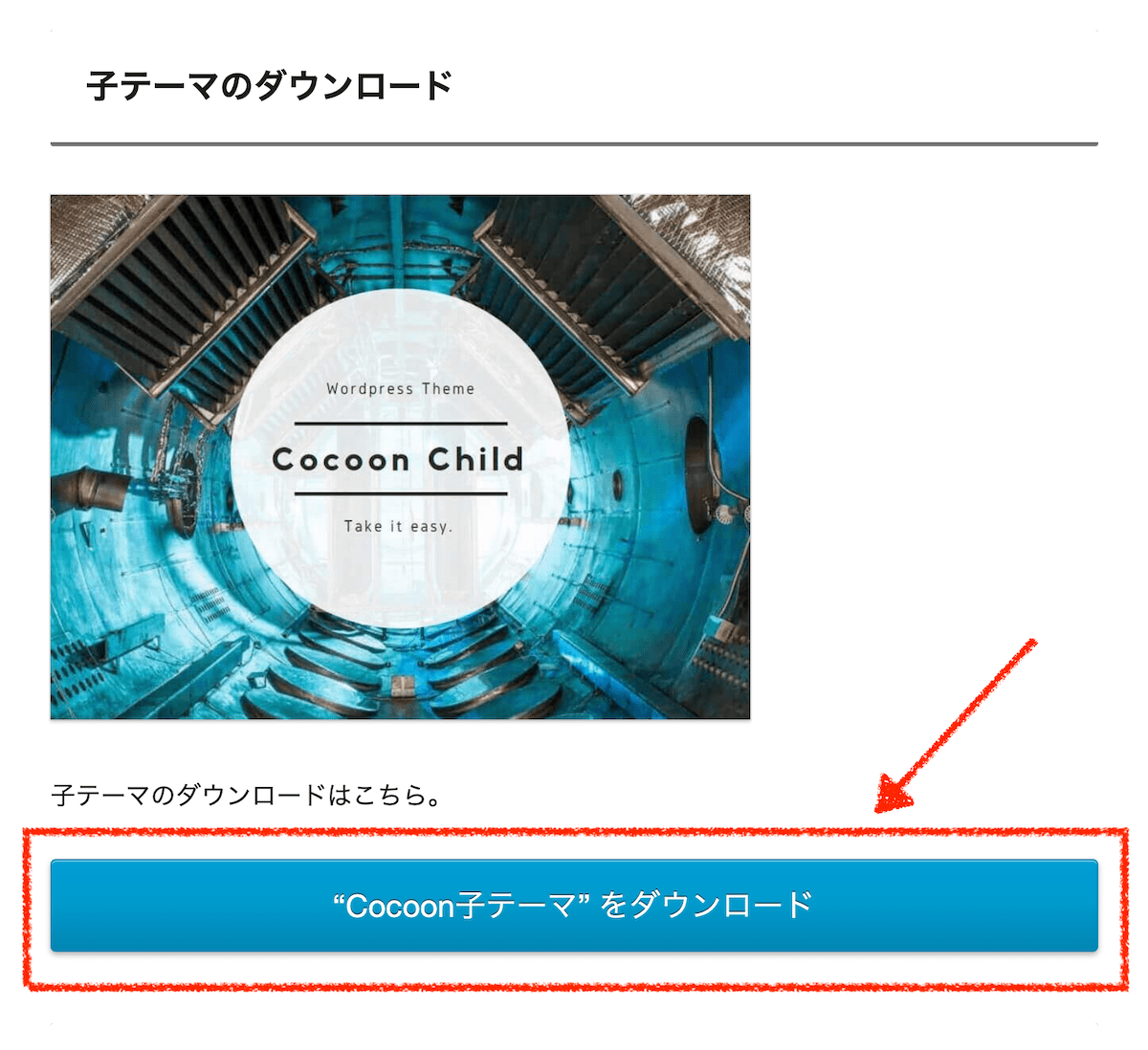
まずは「”Cocoonテーマ”をダウンロード」ボタンをクリックして、親テーマをダウンロード。

「”Cocoon子テーマ”をダウンロード」ボタンをクリックして、子テーマもダウンロードします。

続いて、ダウンロードした2つのファイルをWordPress内にアップしていきましょう。
WordPressにログインし、管理画面に入ります。
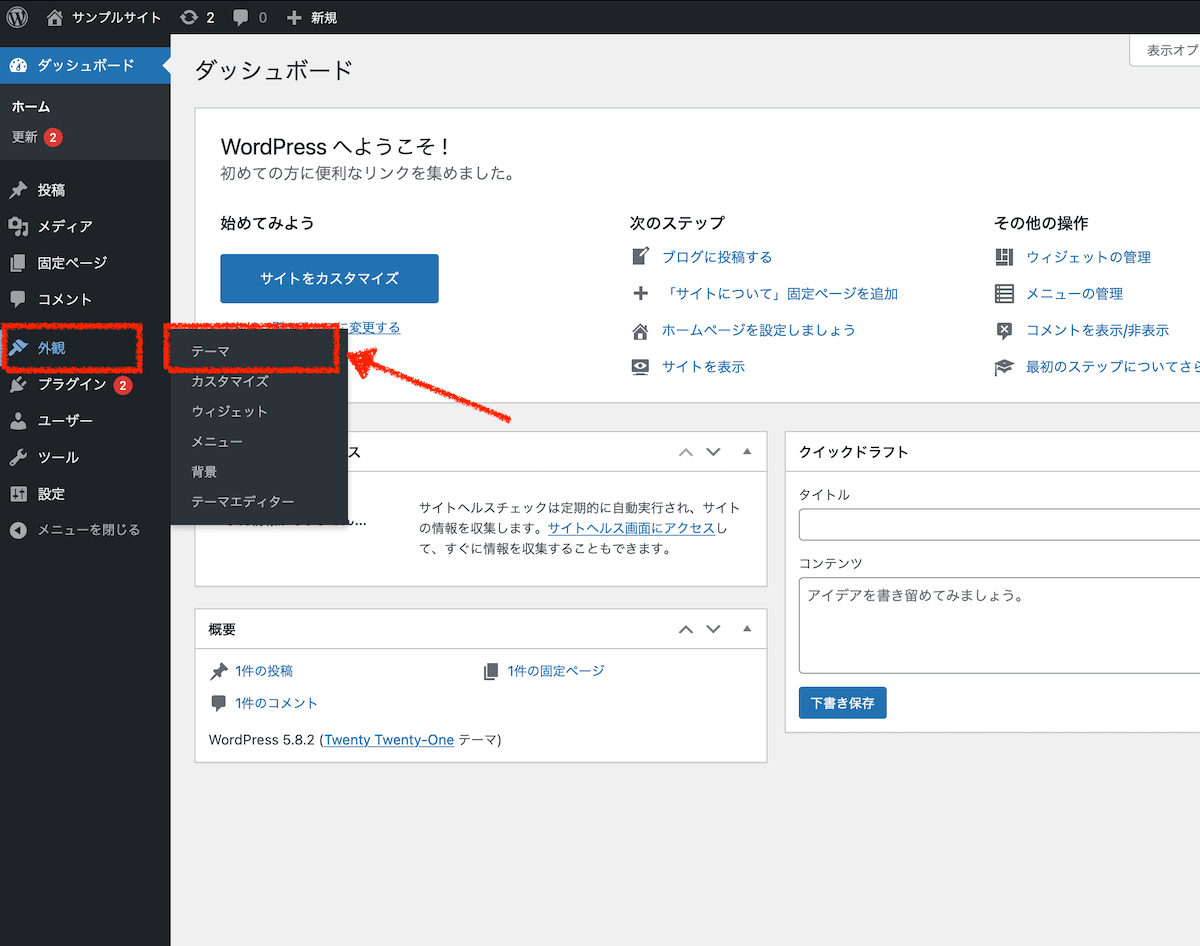
WordPress管理画面の左メニュー「外観」の中の「テーマ」をクリック。

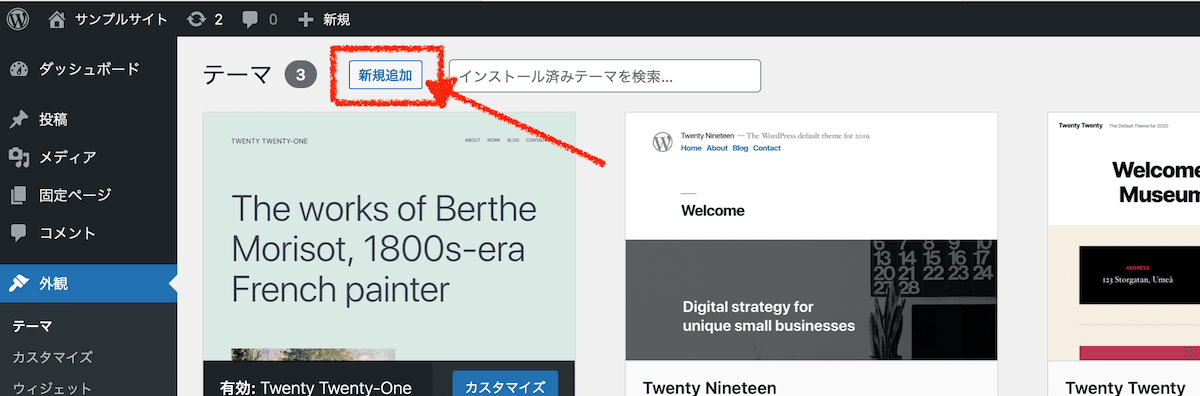
ページ上部の「新規追加」ボタンをクリックします。

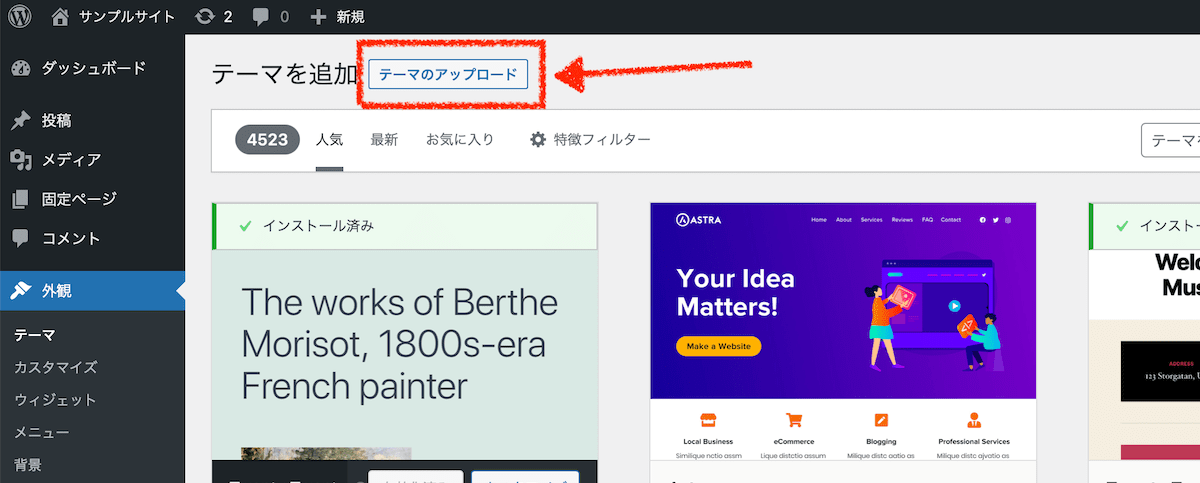
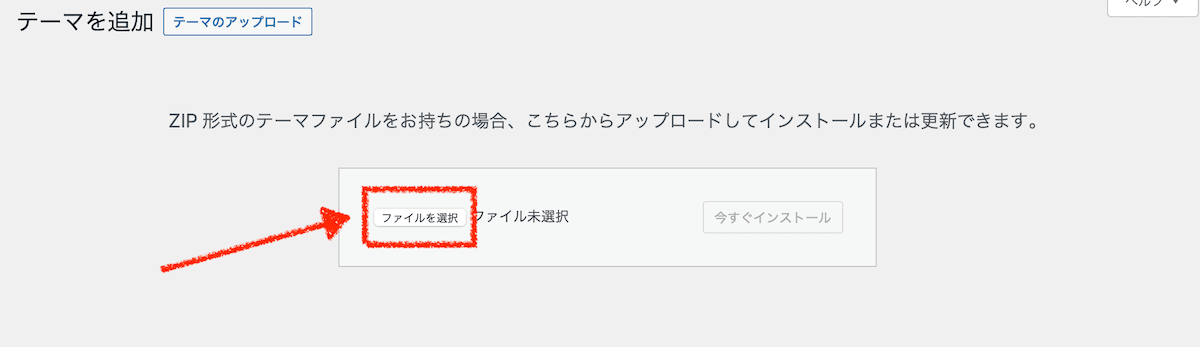
続けて「テーマのアップロード」をクリックして進みます。

「ファイルを選択」をクリックして、先ほどダウンロードしたファイルを1つ選択。(親と子、どちらが先でもかまいません)
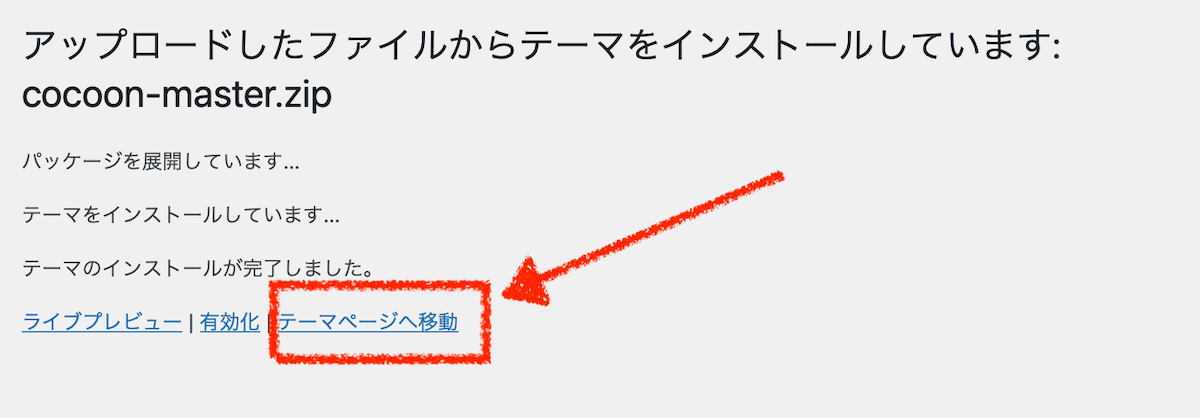
「今すぐインストール」ボタンをクリックするとアップロードが完了します。

「テーマページへ移動」をクリックし、もうひとつのファイルも同様の手順で「今すぐインストール」してください。

2つともアップロードが完了したら、
「テーマページへ移動」または
WordPress管理画面の左メニュー「外観」>「テーマ」
から、テーマページにアクセスします。
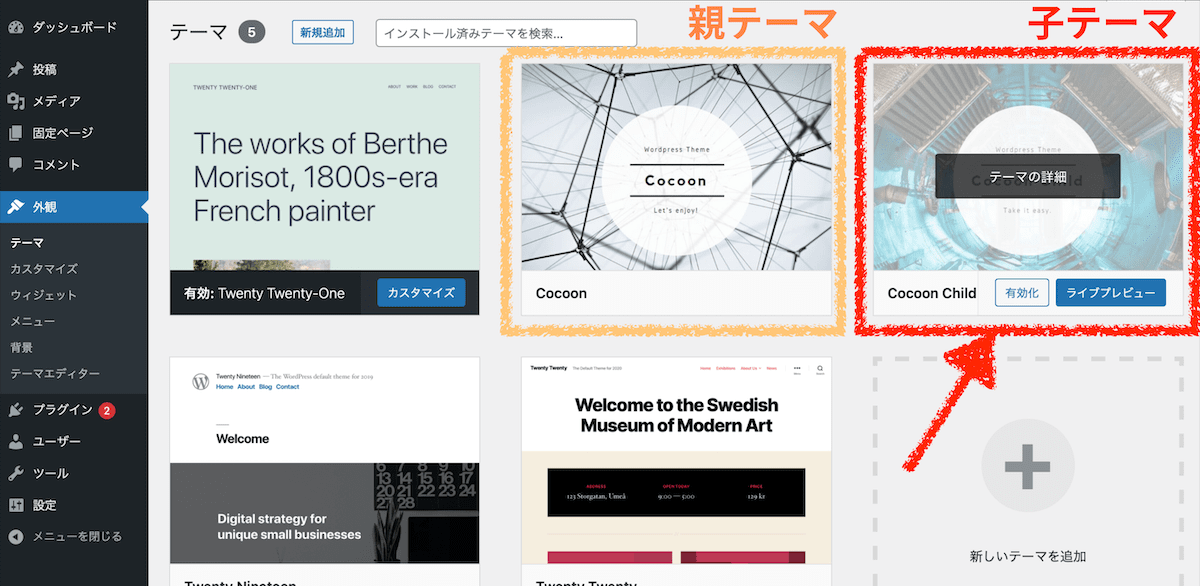
Cocoonの親テーマと子テーマが並んでいます。
ここで子テーマ「Cocoon Child」を有効化させます。

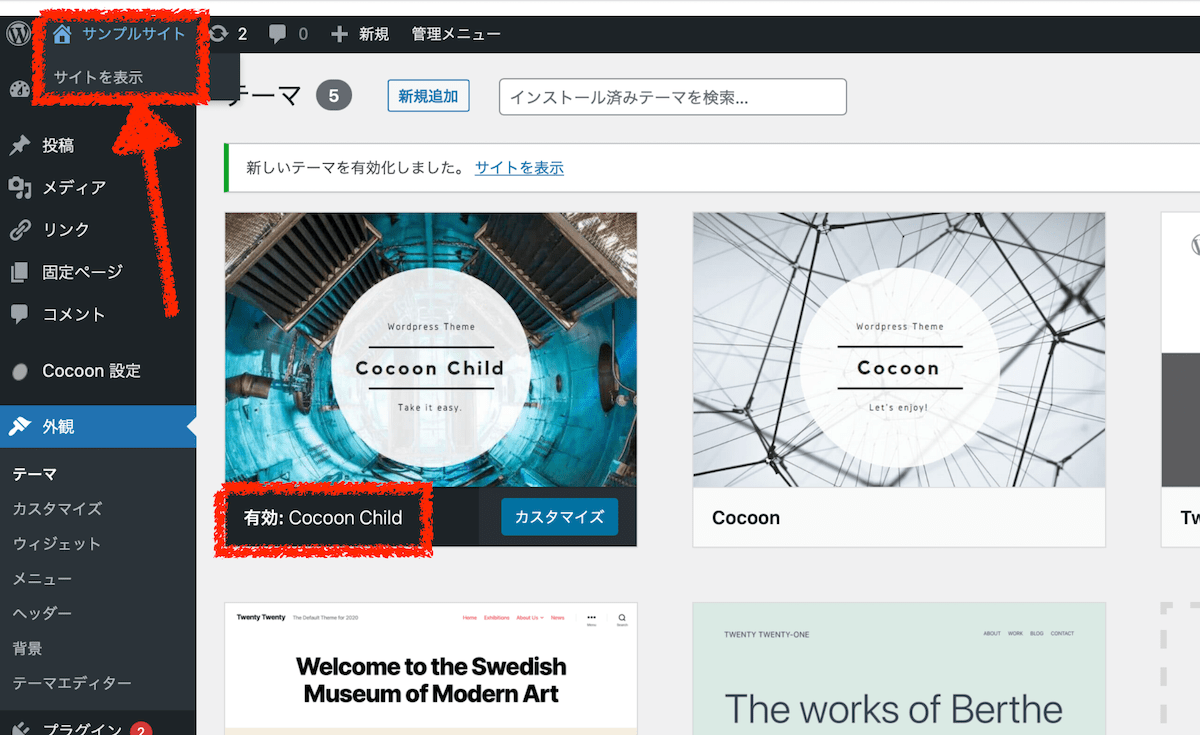
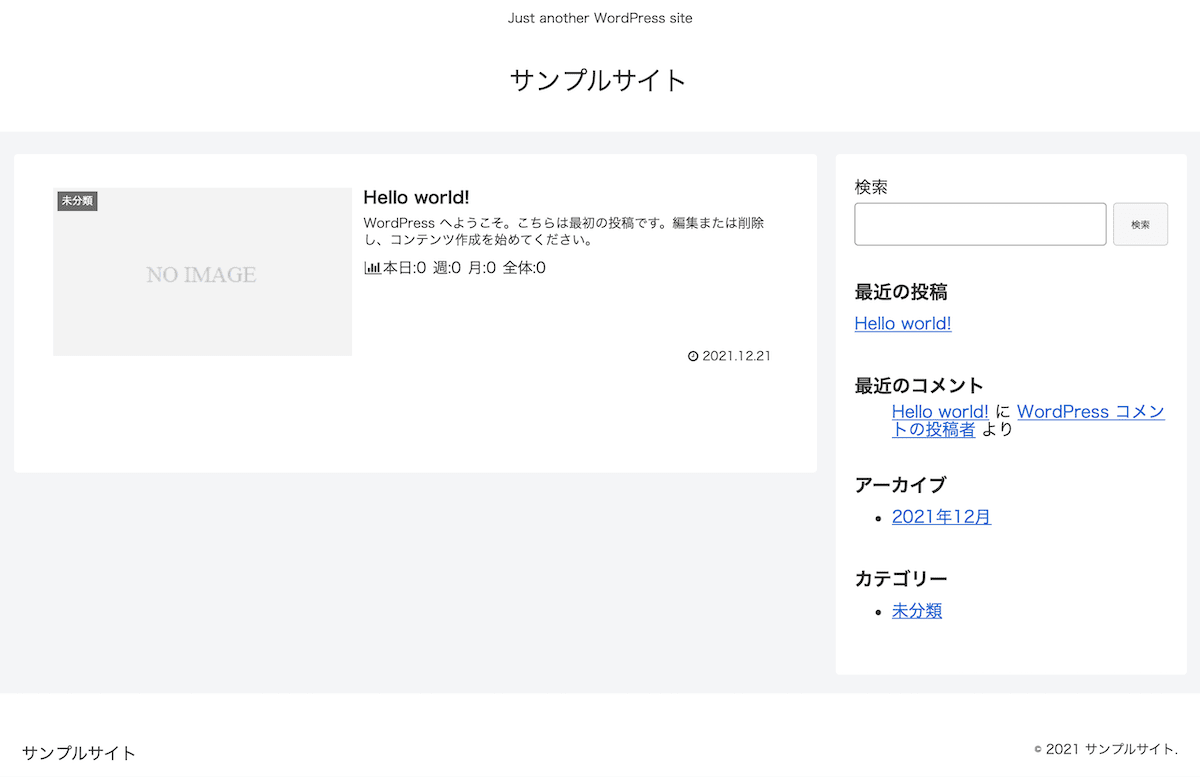
有効化したあとは、一度サイトを確認してみましょう。
ページ左上、WordPressマークの右側にあなたのサイト名が表示されています。
サイト名にマウスをあてると表示される「サイトを表示」をクリックしてください。

Cocooが反映されたサイトの状態です。

以上でテーマの導入が完了し、ひとまずブログを公開して記事をアップできる状態になりました。
ステップ2.プラグイン設定

引き続きプラグインの設定をしていきます。
プラグインとは、WordPressをより使いやすくするツールのようなものです。
便利なものが色々ありますが、まずは『XMLSiteMap』だけ入れればOK。
「どこに何のページがあるか」を示す地図(サイトマップ)を生成できます。
ステップ3にて、あなたのブログをGoogle検索で表示させるために使います。
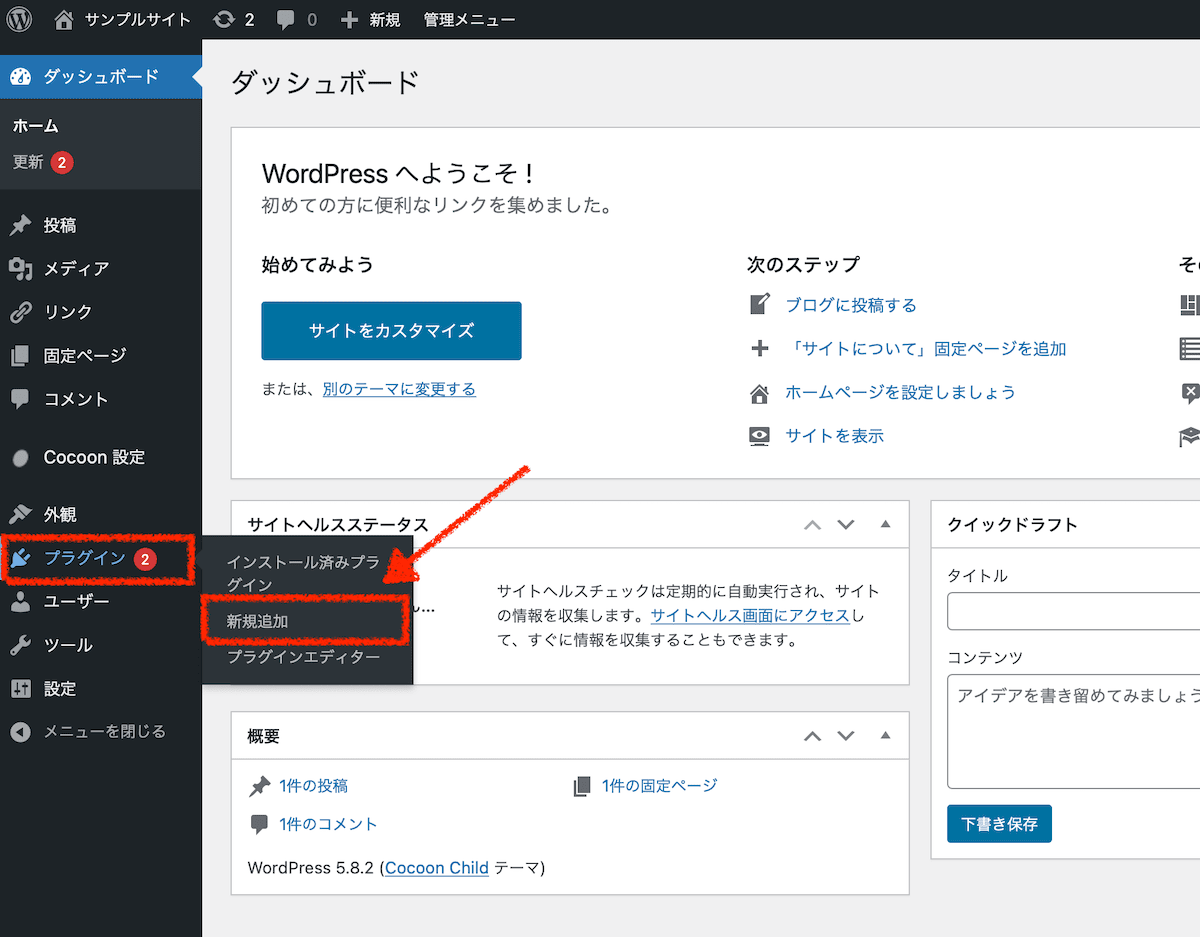
プラグイン追加は、
WordPress管理画面の左メニュー「プラグイン」>「新規追加」
をクリックします。

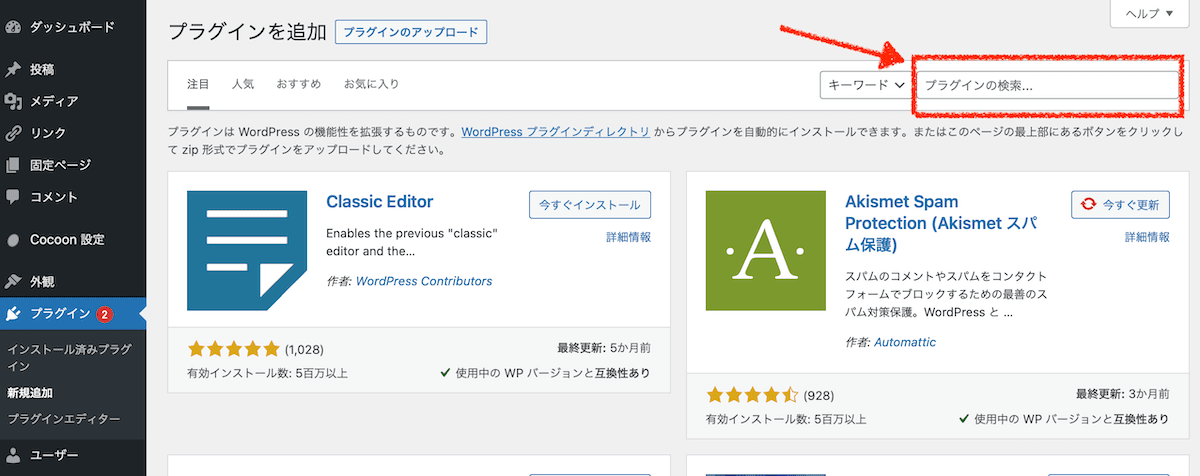
「プラグインの検索」フォームにキーワードを入力して検索します。

注意
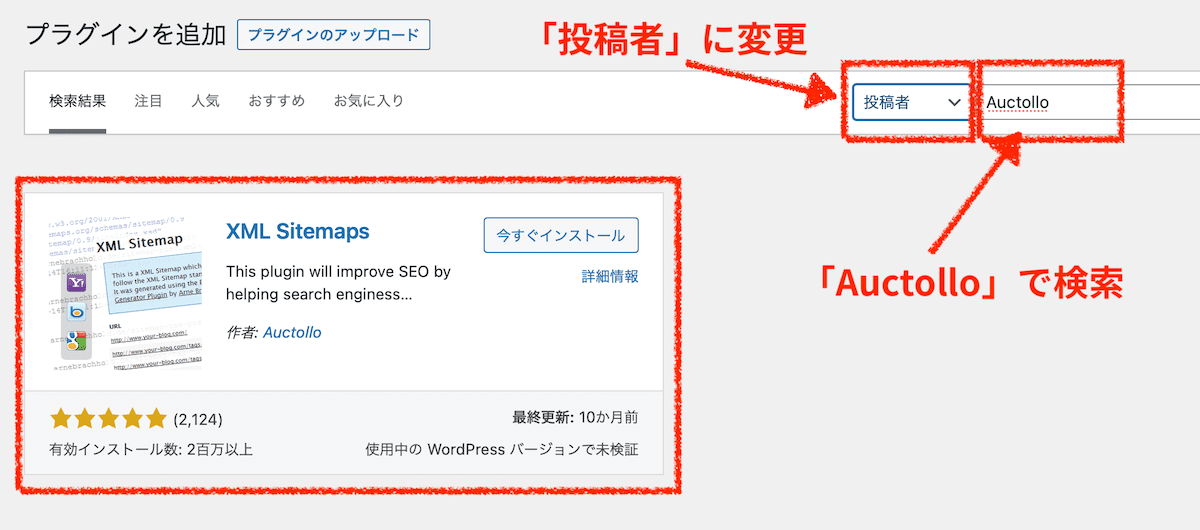
「XML Sitemaps」で検索しても、なぜか検索結果に出てきません。
そこでプラグイン制作者の「Auctollo」で検索します。
検索を「投稿者」に変更し、「Auctollo」を入力して検索。

「XML Sitemaps」が検索結果に表示されました。
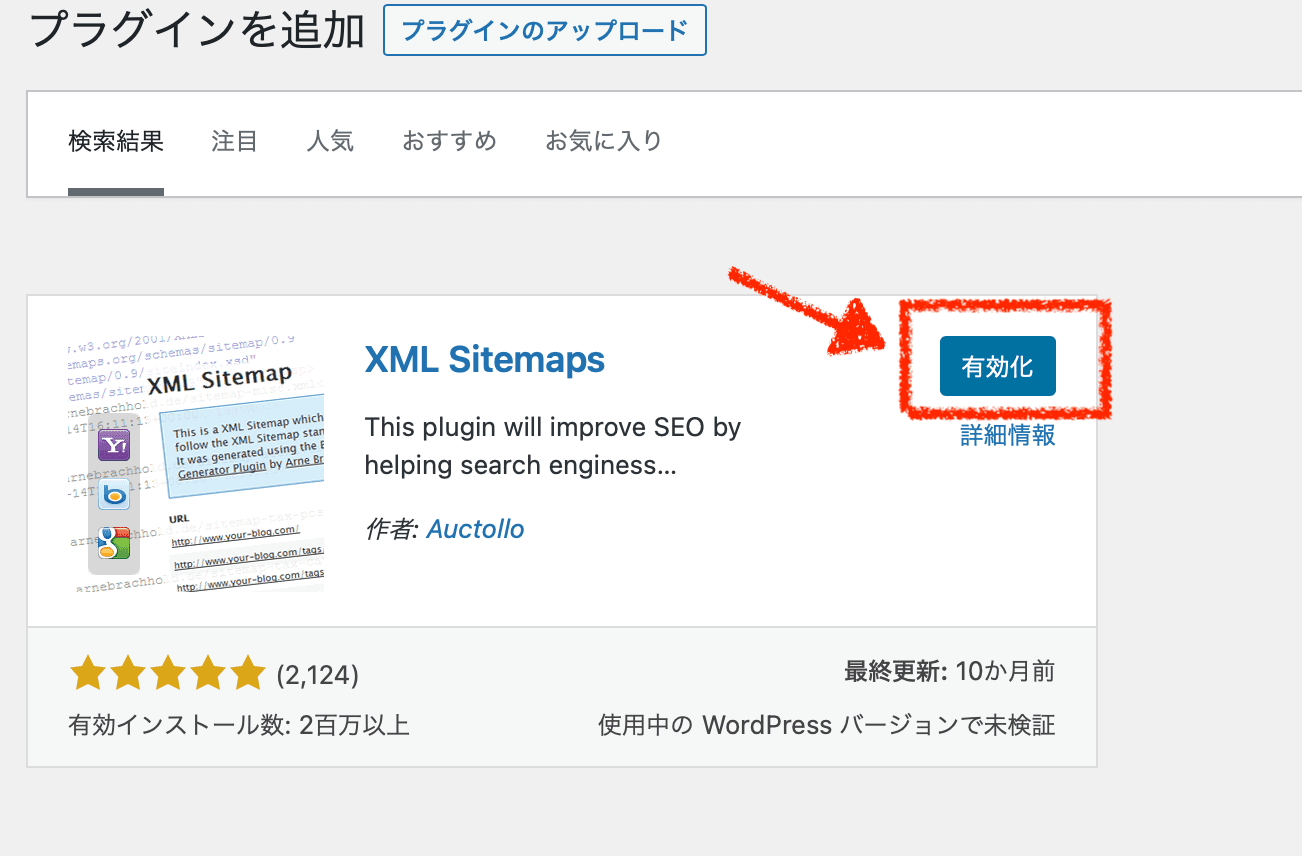
「今すぐインストール」をクリック。
インストールできたら必ず「有効化」ボタンをクリックしましょう。

以上で必須プラグイン「XML Sitemaps」の導入完了です。
ステップ3.解析ツール埋め込み
いよいよブログ構築最後のステップです。
- 3-1.Googleアナリティクス
- 3-2.サーチコンソール
- 3-3.プライバシーポリシーページの作成
あなたのブログ、記事がGoogleの検索結果に表示され、どんなキーワードで検索されているのか等を分析できるようになります。
より作業をシンプルにするために、必ずアナリティクス→サーチコンソールの順番で設定を行ってください。
それぞれの導入手順を解説していきます。
3-1.Googleアナリティクス
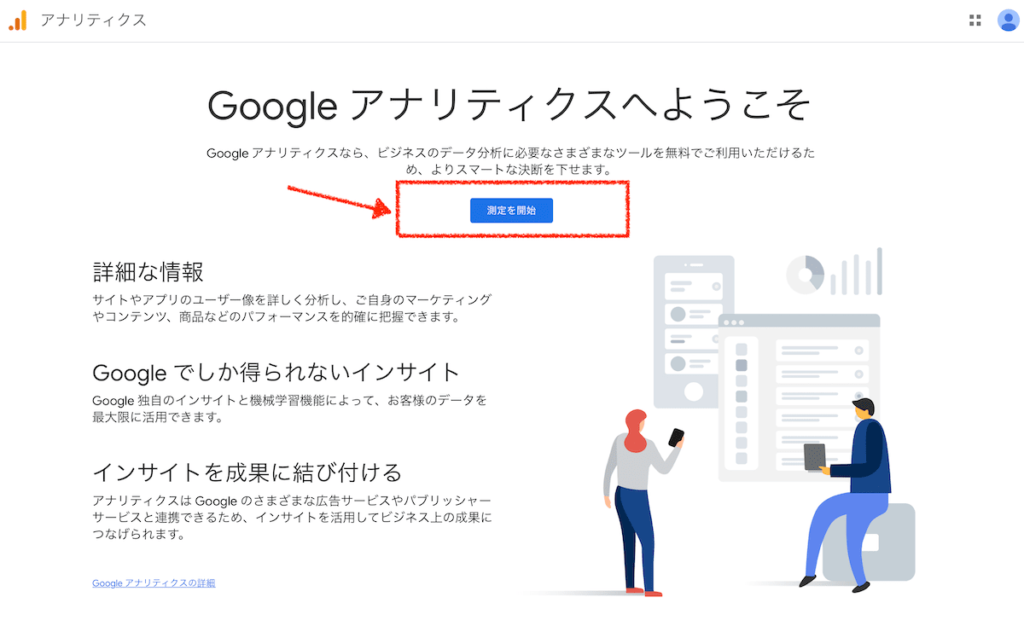
Googleアナリティクスとは、Webサイトのアクセス状況分析ツールです。
「測定を開始」ボタンをクリックして設定開始です。
※Googleアカウントを持っていない場合は、作成してください

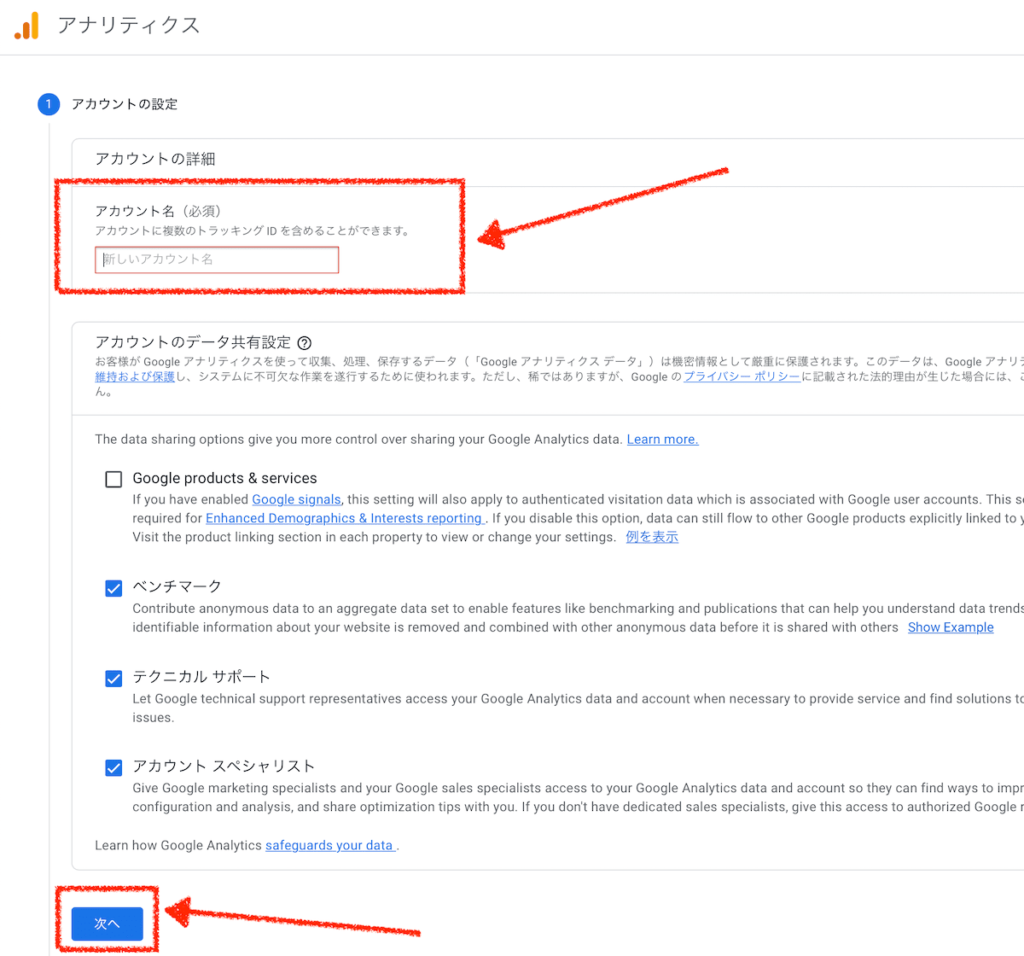
お好きなアカウント名(あなたのお名前、ペンネームなど)を入れてください。

その他の項目はそのままでOK。「次へ」ボタンをクリック。
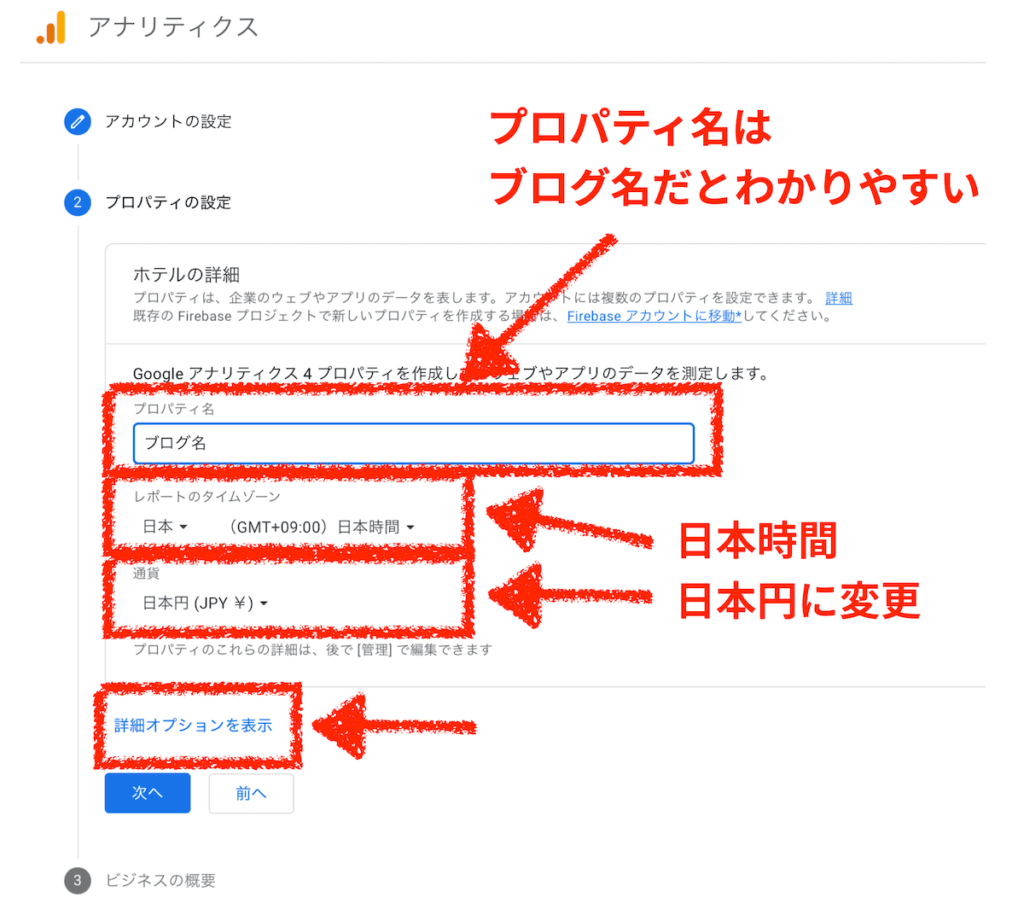
プロパティの設定をします。
プロパティ名にはブログ名を入れておくとわかりやすくておすすめです。
タイムゾーンと通貨も日本に変更します。

ここで必ず「詳細オプションを表示」をクリックして「ユニバーサル アナリティクス プロパティの作成」を設定してください。

この設定をしておかないと、昔ながらのGoogleアナリティクスのデータ分析ができず、後で困ることになります。
右のボタンをクリックしてオンにし、「ウェブサイトのURL」にご自身のブログのドメイン名を入力してください。
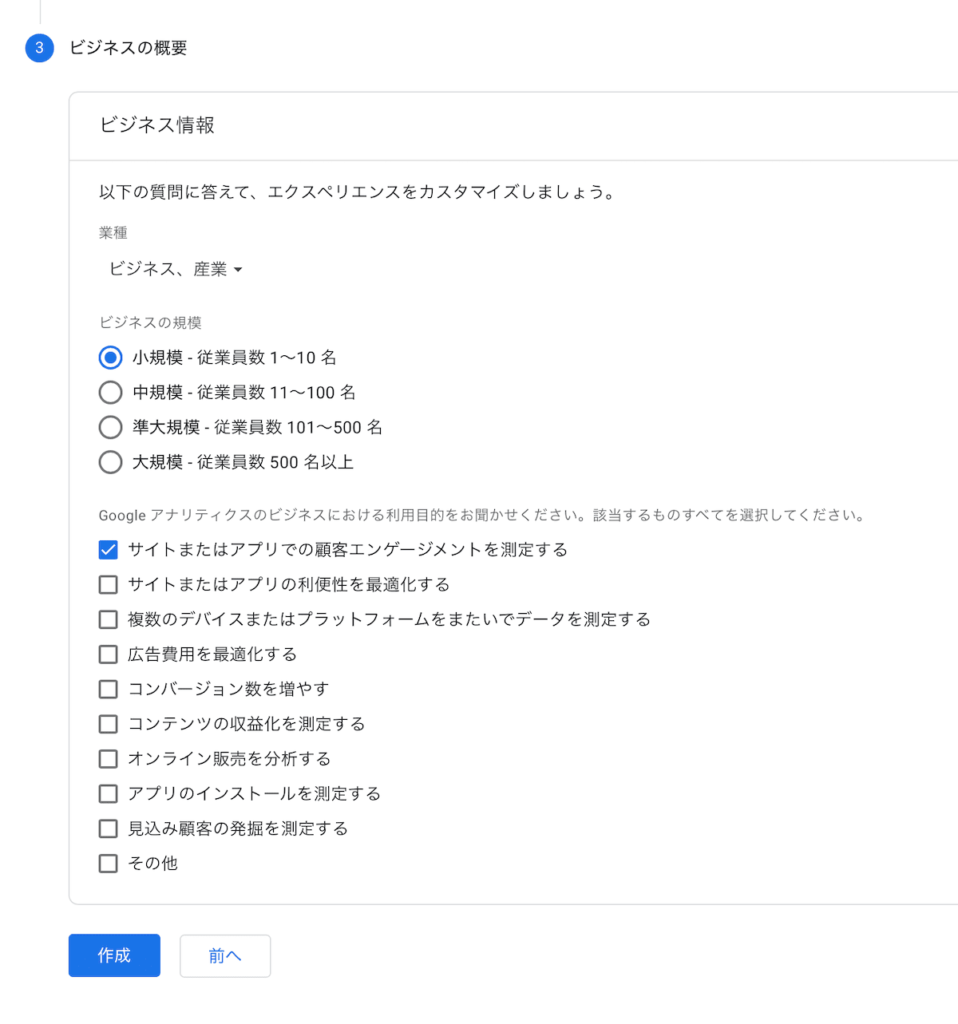
ビジネスの概要を入力して、「作成」をクリック。

利用規約が表示されますので、確認して「同意する」を押して進んでいきます。
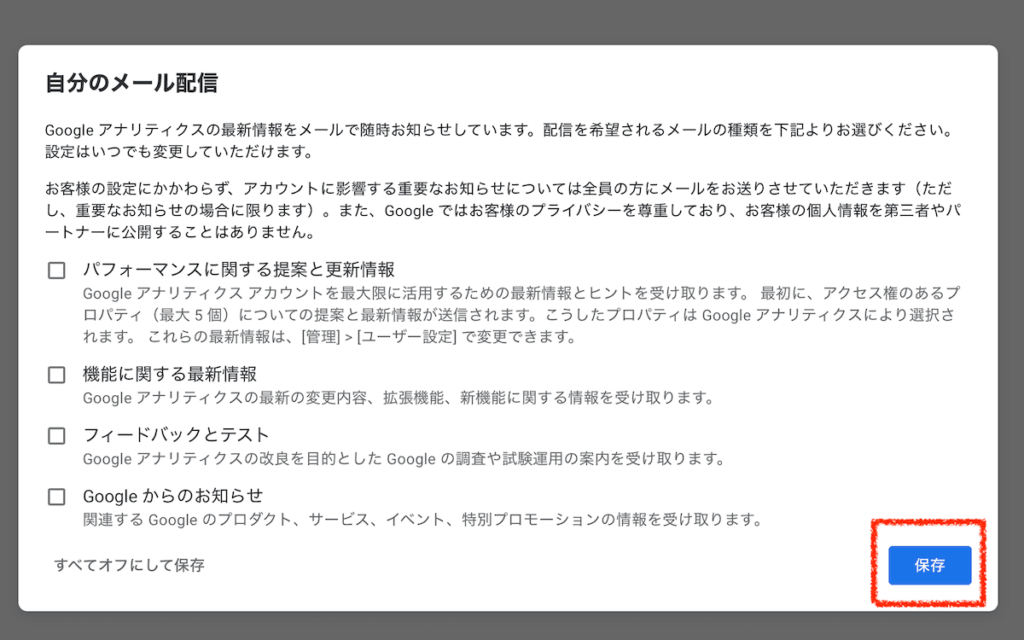
メール配信は必要なければそのままチェックをつけず「保存」をクリックしてください。

続いて「トラッキングコード」を取得します。
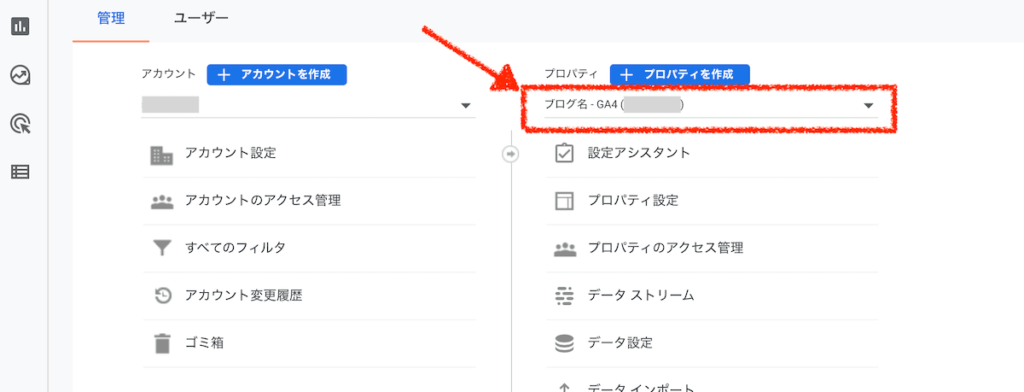
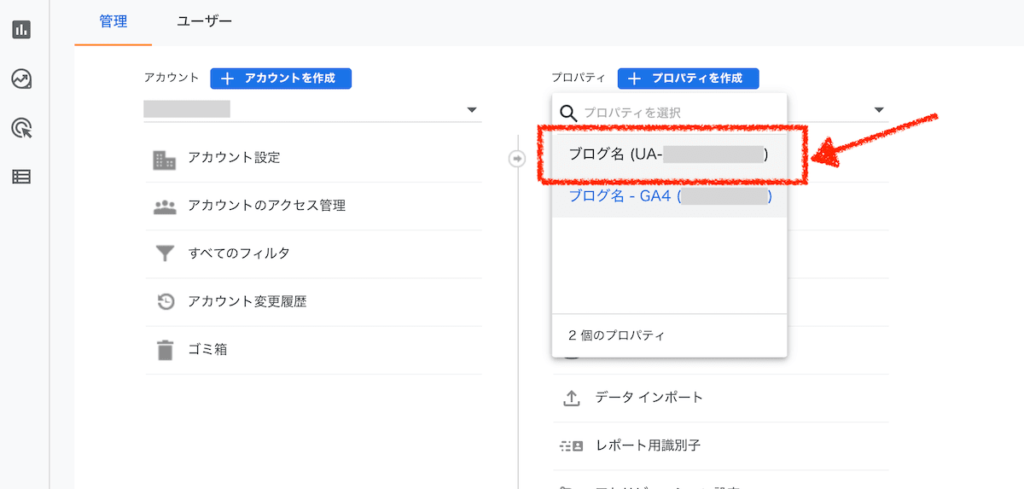
保存後の画面で、以下のメニューが表示されているはずです。
プロパティ名の先頭に「GA4」とついている場合、クリックしてメニューを開きます。

先頭が「UA」のものを選んでください。

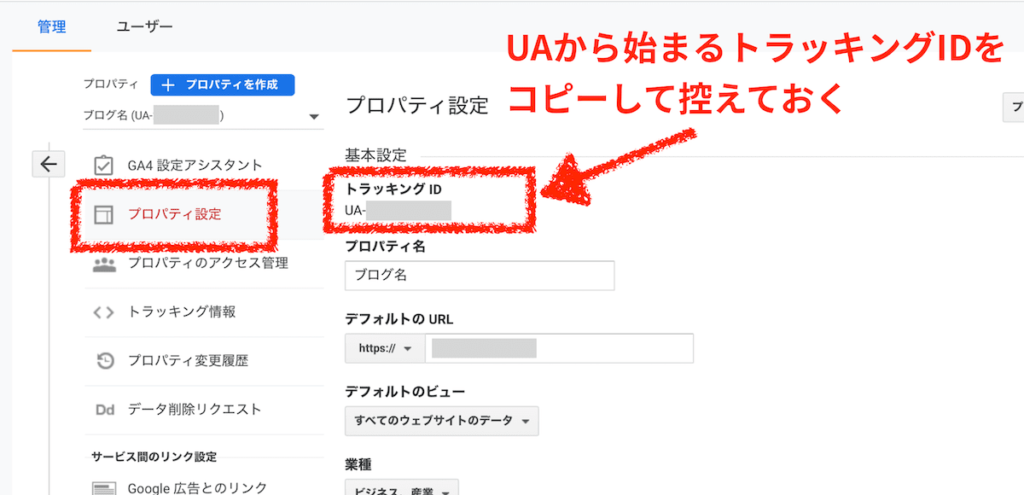
「プロパティ設定」をクリックすると、「UA-」ではじまるトラッキングコードが表示されます。
これをコピーして控えておいてください。

続いて、トラッキングコードをWordPressに埋め込みます。
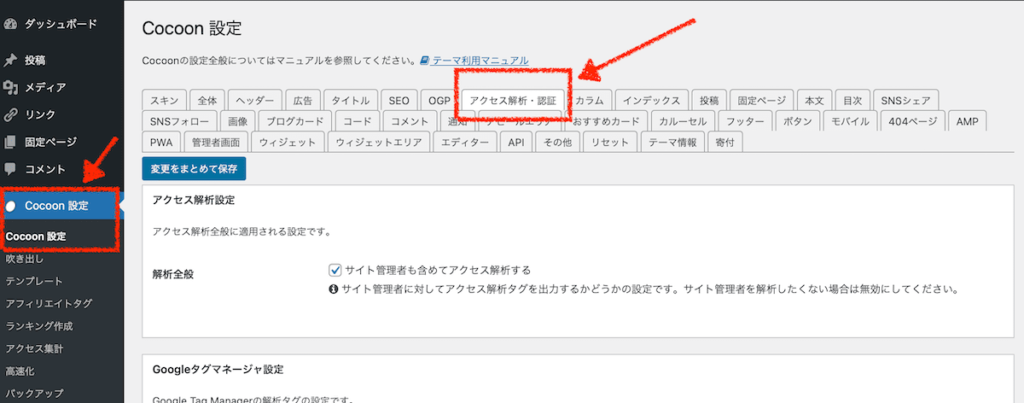
WordPress管理画面の左メニュー「Cocoon設定」のページの「アクセス解析・認証」のタブをクリックします。

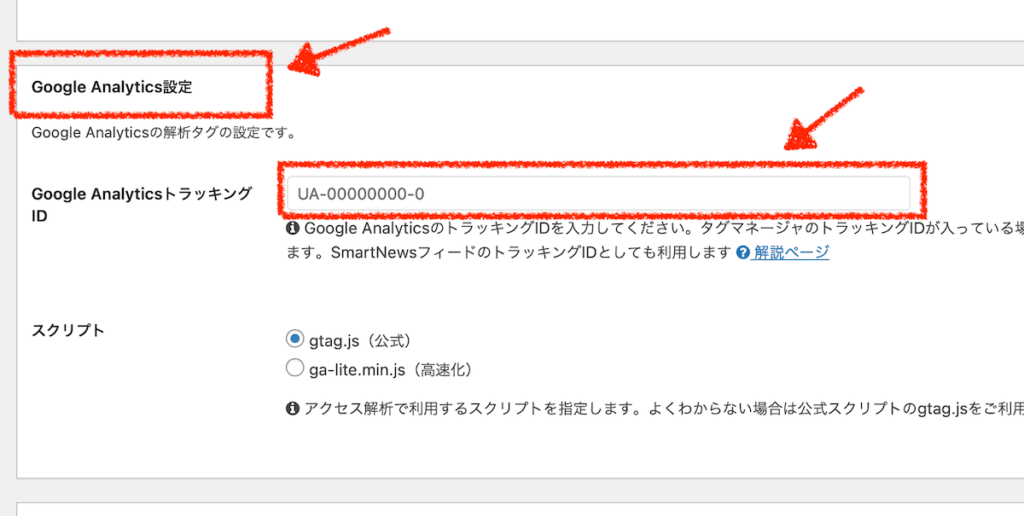
「Google Analytics設定」の「Google AnalyticsトラッキングID」に、先ほど控えておいた「UA-」ではじまるトラッキングコードを入力します。

忘れずにページ下部の「変更をまとめて保存」をクリックして保存してください。
これでGoogle Analyticsの設定が完了しました。
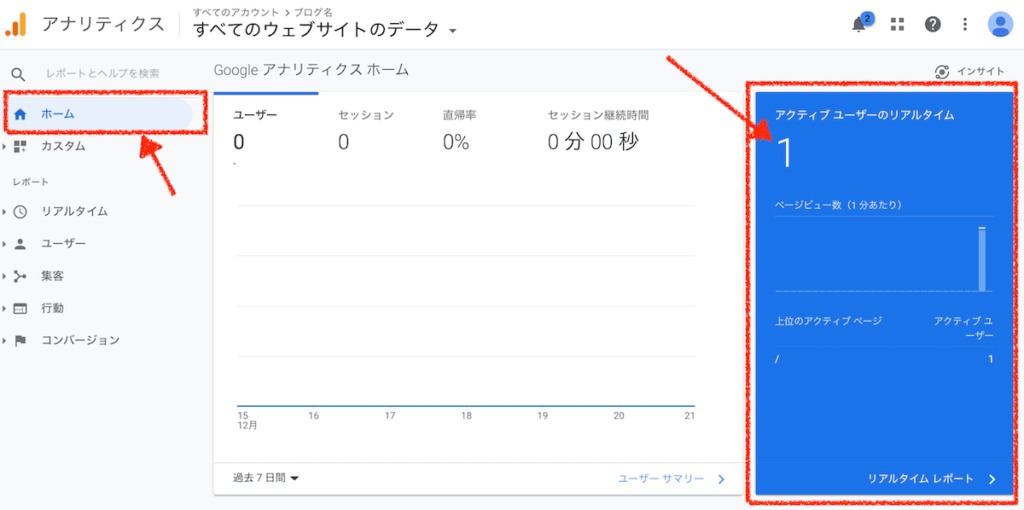
正しく設定されているかを確かめてみましょう。
「サイトを表示」をクリックして、自分でサイト見ている状態にします。
その状態でGoogle Analyticsの「ホーム」を開きます。

「アクティブユーザーのリアルタイム」に「1」が表示されれば、正しく設定できています。
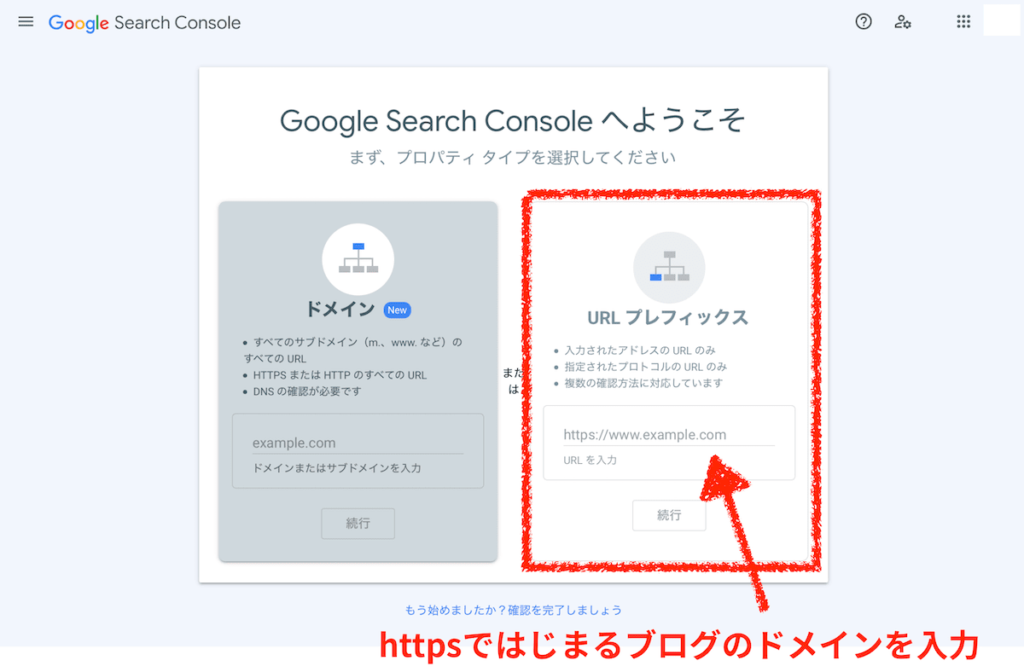
3-2.サーチコンソール
続いてサーチコンソールの設定をしていきます。
サーチコンソールは、ユーザーがどんなキーワードであなたのブログに訪れたのかを解析できるツールです。
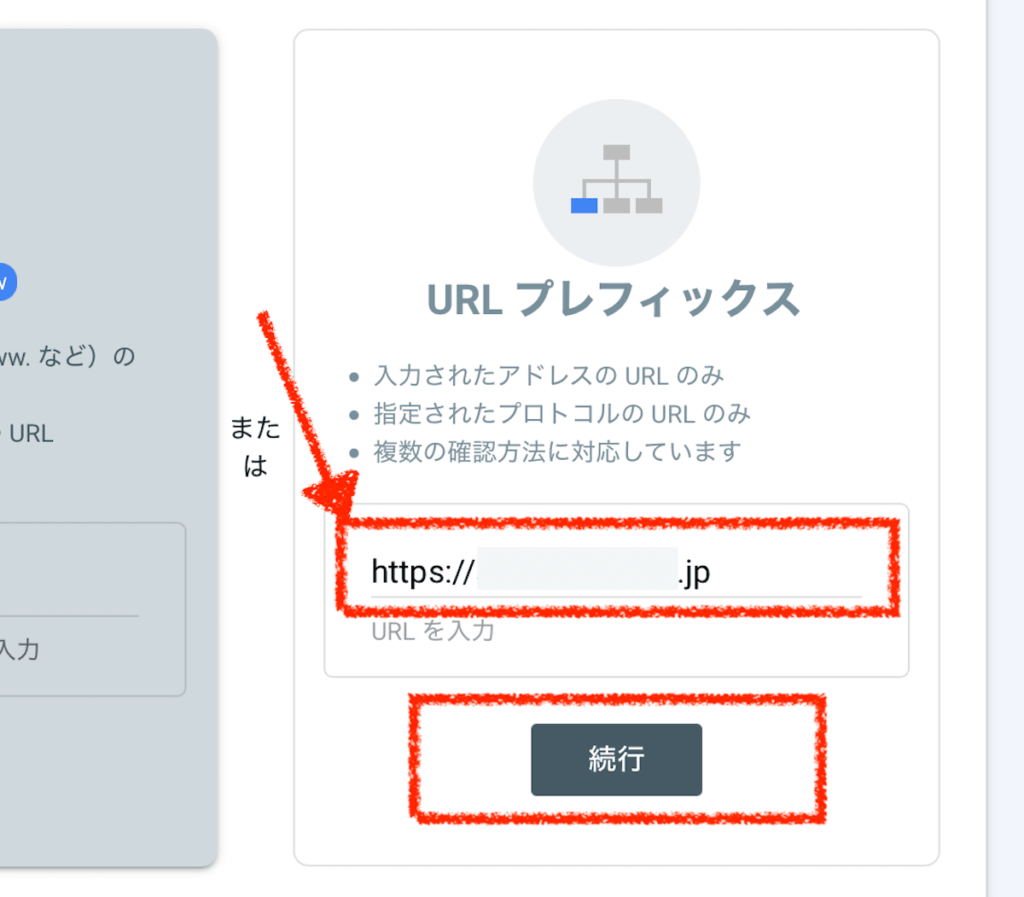
右側の「URLプレフィックス」にて、ご自身のブログのURLを入力していきます。

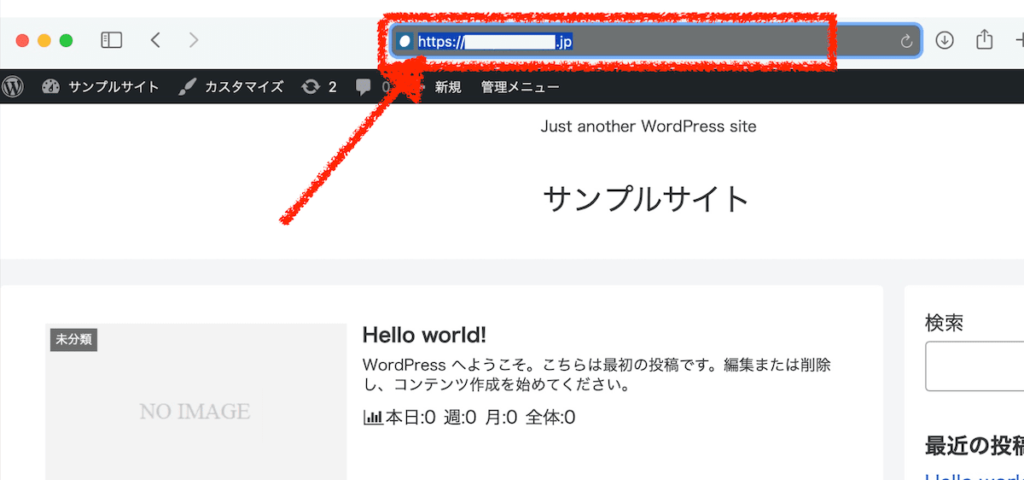
ご自身のブログのトップページを表示し、ブラウザのアドレスバーをそのままコピーすればURLを間違えないためおすすめです。

URLを入力したら「続行」ボタンをクリック。

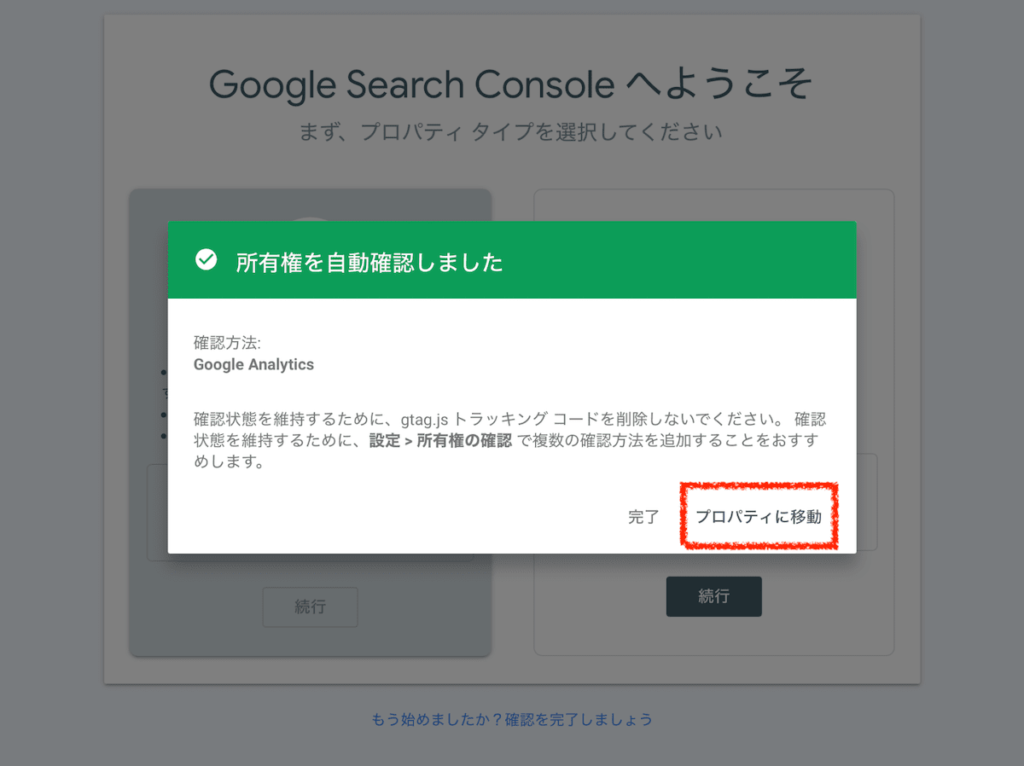
Googleアナリティクスを設定済みなので、サイトの所有権を自動で確認してくれます。

アナリティクスの設定ができていない場合、ロリポップのサーバー上のファイルに追記を行うなど、複雑な作業が必要になります。
Googleアナリティクス→サーチコンソールの順で設定を行ったのは、このためです。
「プロパティに移動」をクリックします。
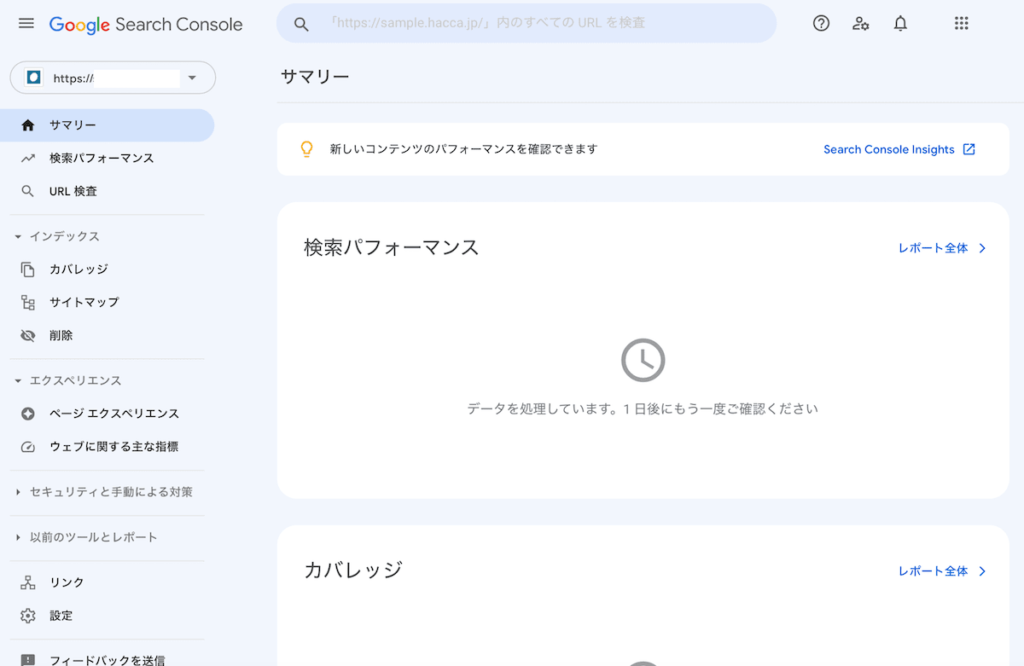
こちらがサーチコンソールのホーム画面です。

設定してすぐにはデータが反映されていないため、まだなにも表示されません。
翌日以降に確認してみてください。
続いてサーチコンソールにサイトマップを登録します。
サイトマップを登録しなければ、Googleの検索結果にあなたのブログが表示されることはありません。
忘れずに設定しましょう。
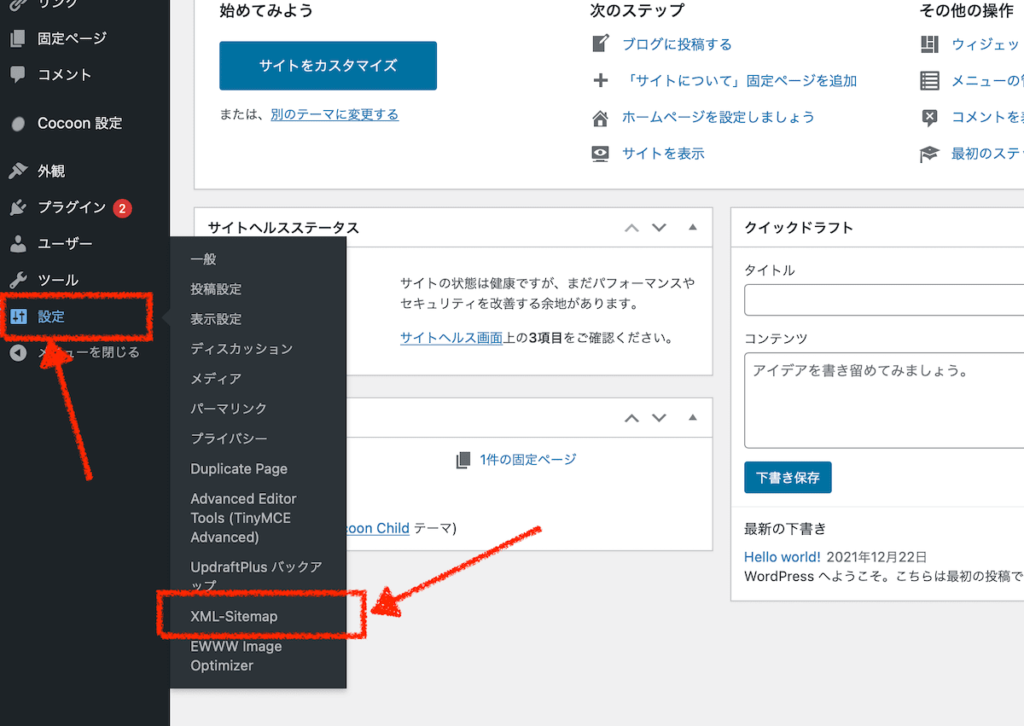
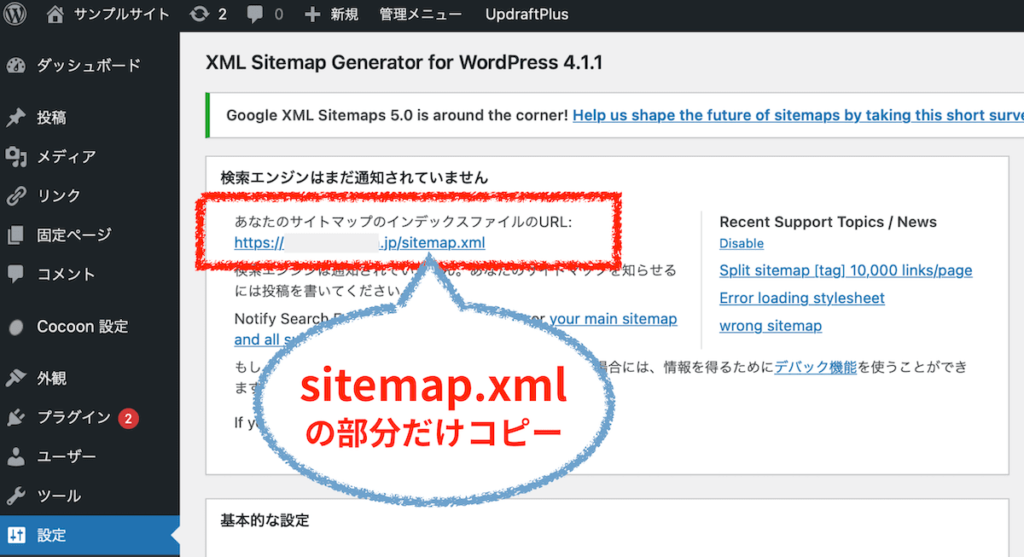
WordPressの管理画面に戻り、すでにインストールしているプラグイン「XML Sitemap」を開きます。
WordPress管理画面の左メニュー「設定」>「XML-Sitemap」をクリック。

「あなたのサイトマップのインデックスファイルのURL」の後半部分、「sitemap.xml」の部分だけコピーしてください。

サーチコンソールに戻ります。
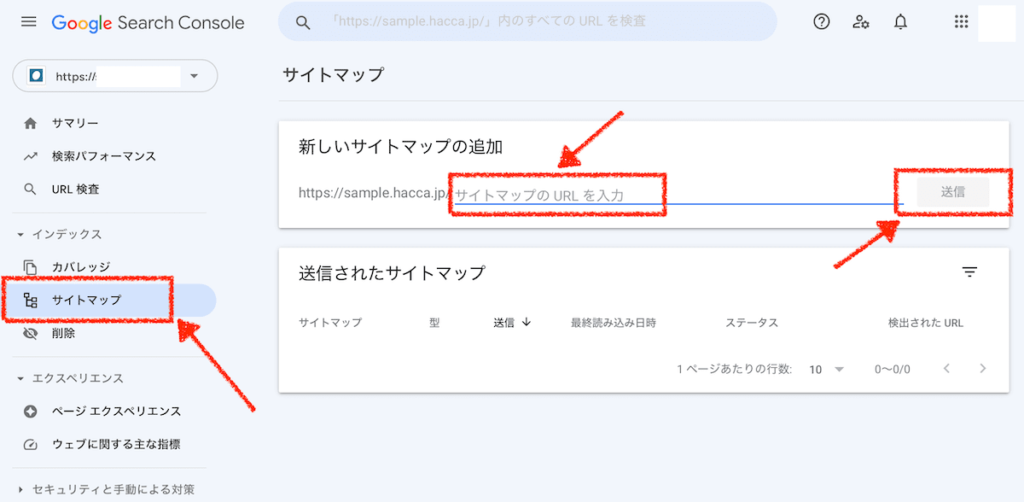
管理画面左メニューの「サイトマップ」を開きます。
「新しいサイトマップの追加」に先ほどコピーしたサイトマップのURLを貼り付け、「送信」ボタンをクリック。


これにてGoogle Search Consoleへのサイトマップ設定が完了しました。
3-3.プライバシーポリシーページの作成
最後に、WordPressブログにプライバシーポリシーページを作ります。
Googleアナリティクスやサーチコンソールといった解析ツールを埋め込んでいる場合、必ずプライバシーポリシーページを作る必要があります。
- プライバシーポリシーページの作成
- リンクの設置
こちらの手順を解説していきます。
まずプライバシーポリシーページを固定ページで作成します。
テキストのひな形を用意していますので、ぜひダウンロードしてご利用ください。
ダウンロードしたテキストのひな形ファイルを開き、文章をコピーしてください。

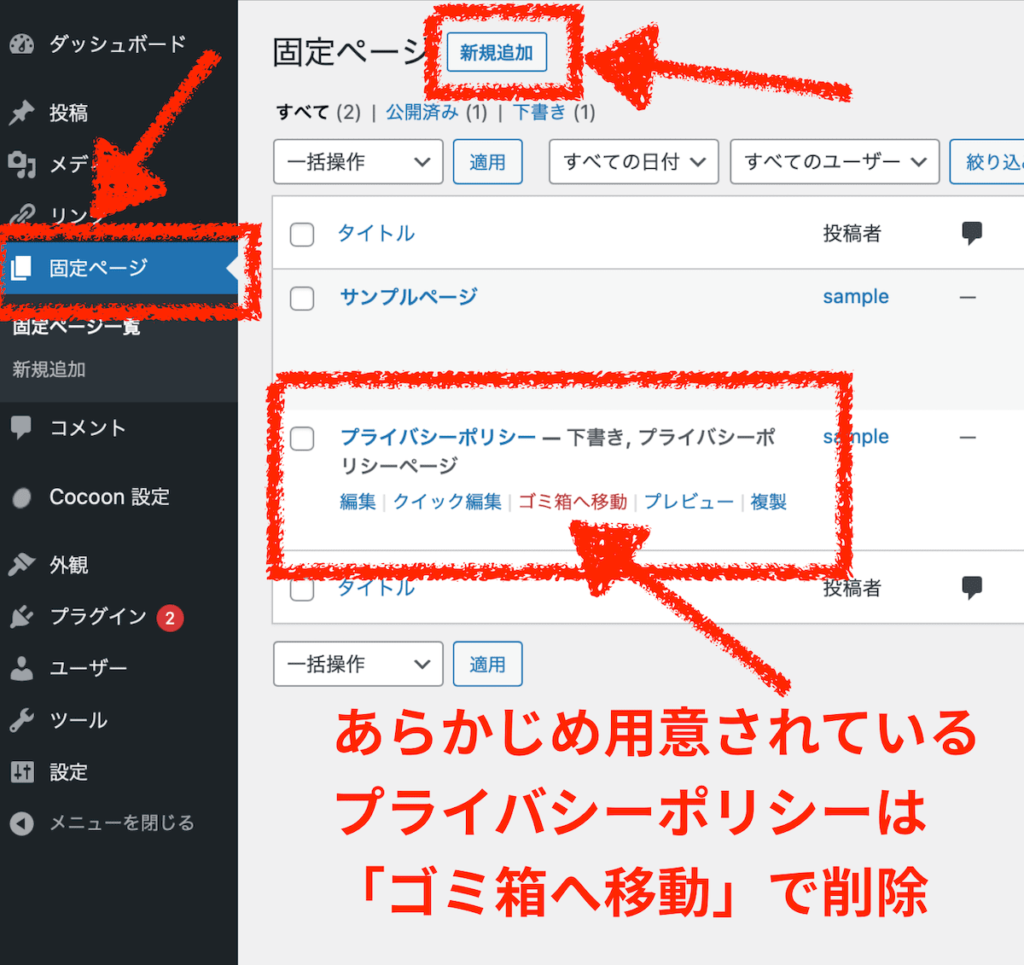
WordPress管理画面の左メニュー「固定ページ」で記事一覧を表示します。
あらかじめプライバシーポリシーページが下書きで用意されていますが、今回は新規で作成します。
「ゴミ箱へ移動」で元の記事を削除してから、「新規追加」をクリックしてください。

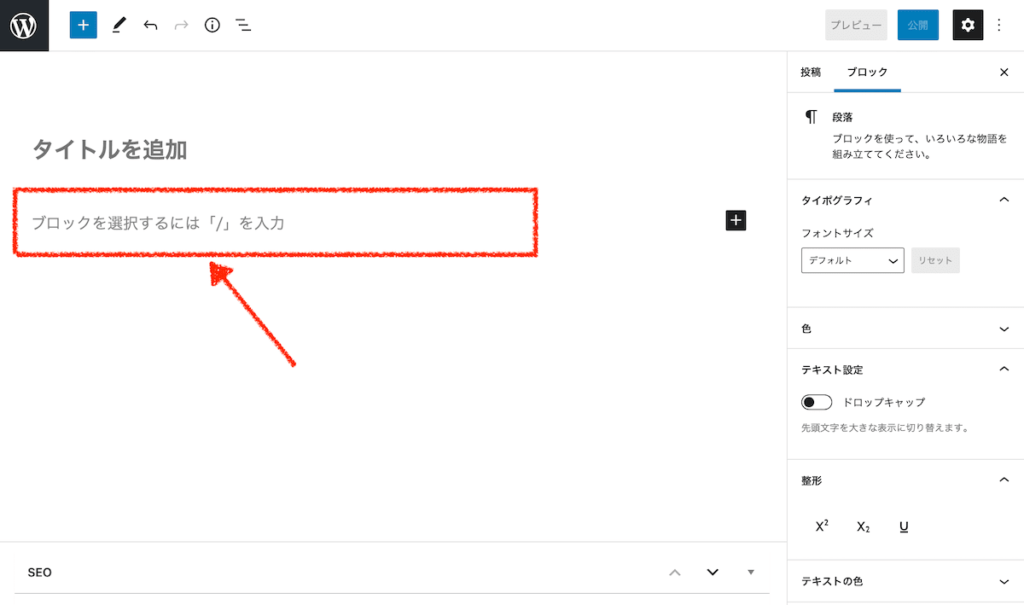
先ほどコピーしたひな形テキストを「ブロックを選択するには…」と書かれている箇所に貼り付けてください。
 見出しタグも設定された状態でテキストが入ります。
見出しタグも設定された状態でテキストが入ります。
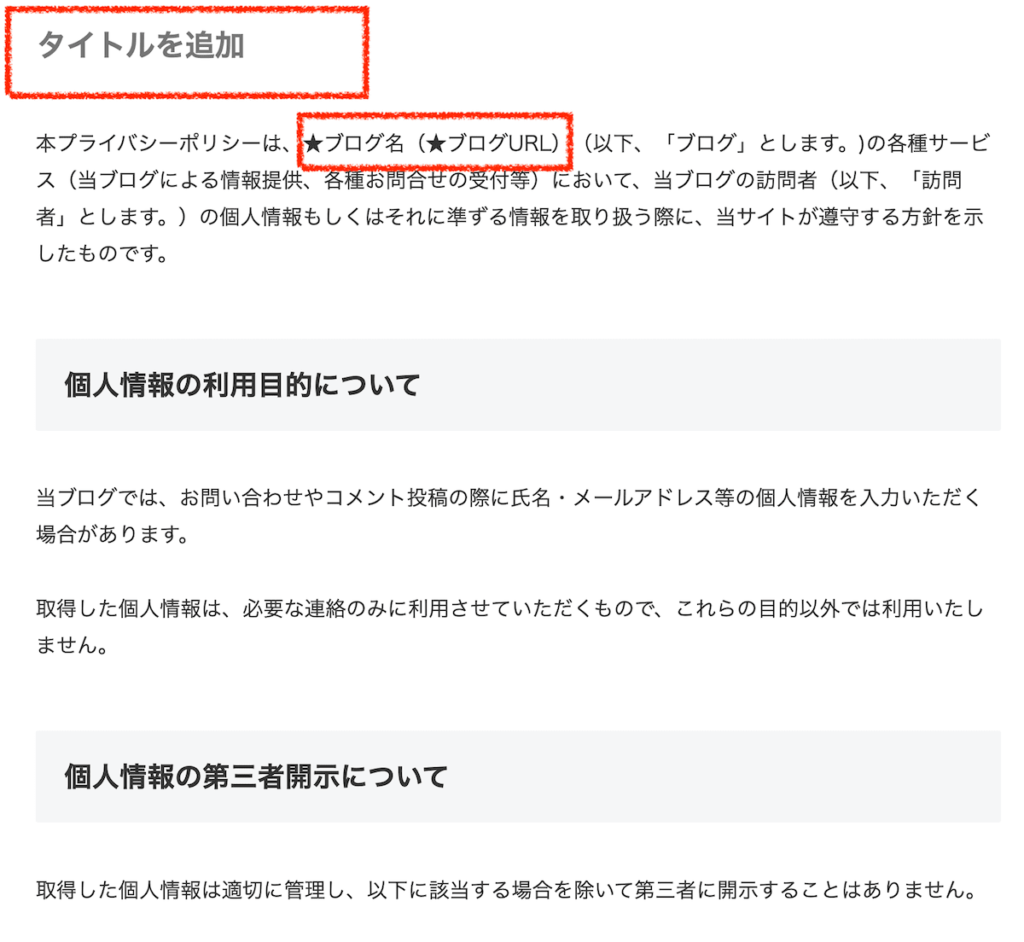
修正が必要なのは以下の5箇所です。
- ページタイトル(「プライバシーポリシー」と入力)
- ブログ名
- ブログURL
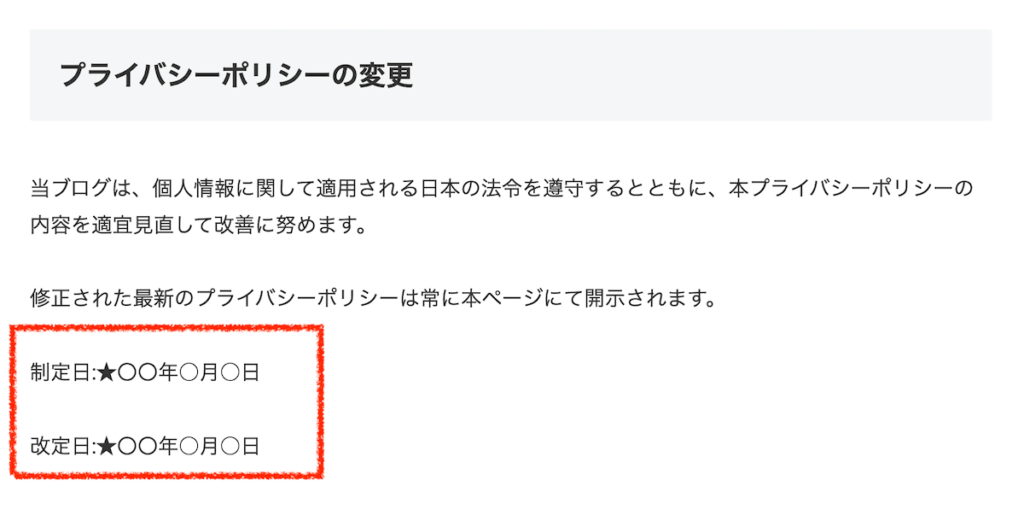
- 制定日(今日の日付)
- 改定日(今日の日付)


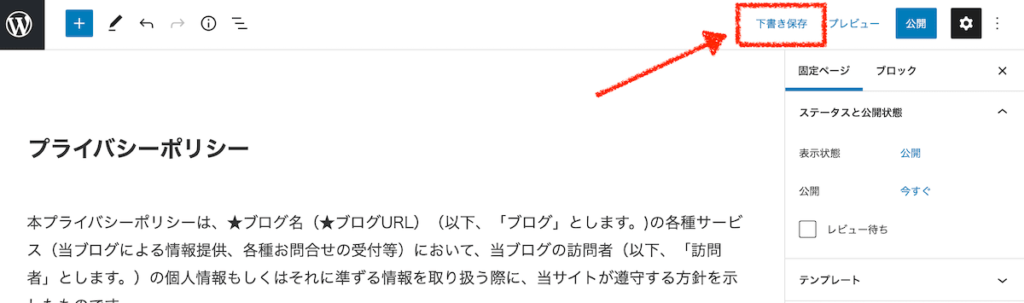
修正ができたら、ページの右上にある「下書き保存」をクリックしてください。

続いて、このページのURLであるパーマリンクを設定します。
編集画面の右側にあるメニュー「固定ページ」の中の「パーマリンク」を開きます。
「URLスラッグ」に半角英数で入力してください。

特に決まりはないですが、わかりやすく「policy」や「privacypolicy」とするのがよいでしょう。
変更したらページ右上の「公開」をクリックし、ページを公開します。
以上でプライバシーポリシーページが作成できました。
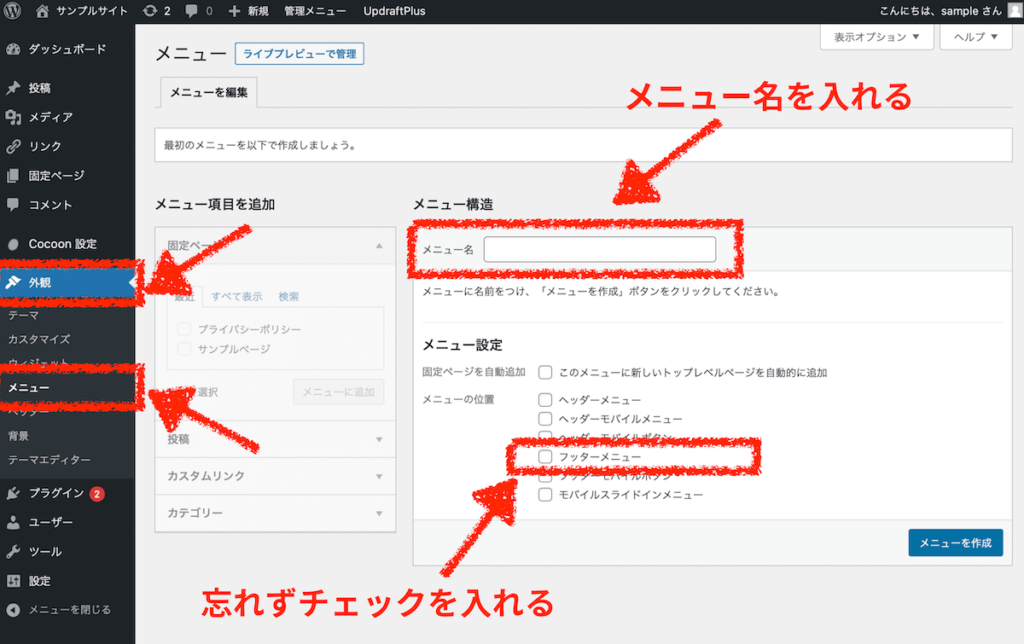
続いてフッターに表示させるメニューを作り、プライバシーポリーへのリンクを配置させましょう。
WordPress管理画面の左メニュー「外観」> 「メニュー」を開きます。
メニュー名に「フッターメニュー」と入れます。
そして忘れずに「メニューの位置」で「フッターメニュー」にチェックを入れてください。

「メニューを作成」ボタンをクリックして決定。
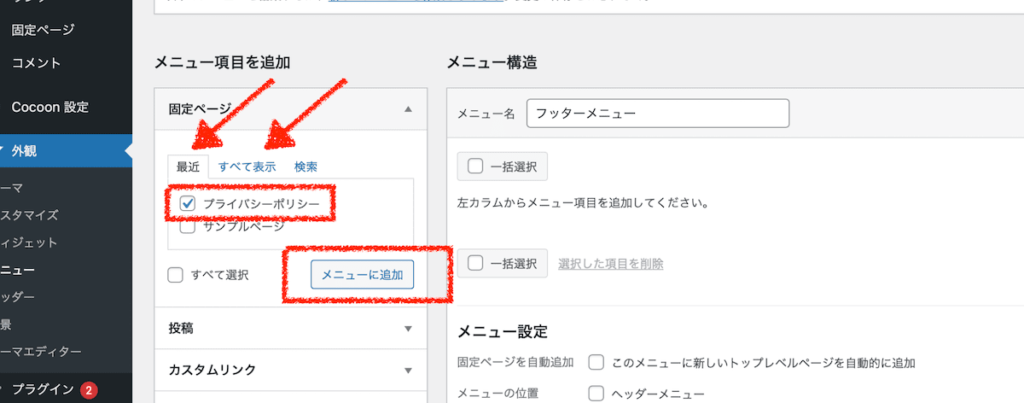
続いてフッターメニューに入れるものを選びます。
左側の「メニュー項目を追加」に、先ほど作成したプライバシーポリシーが表示されているでしょう。
(もし「最近」にない場合は「すべてを表示」を開くと表示されています。)
プライバシーポリシーにチェックを入れて、「メニューに追加」ボタンをクリックしてください。

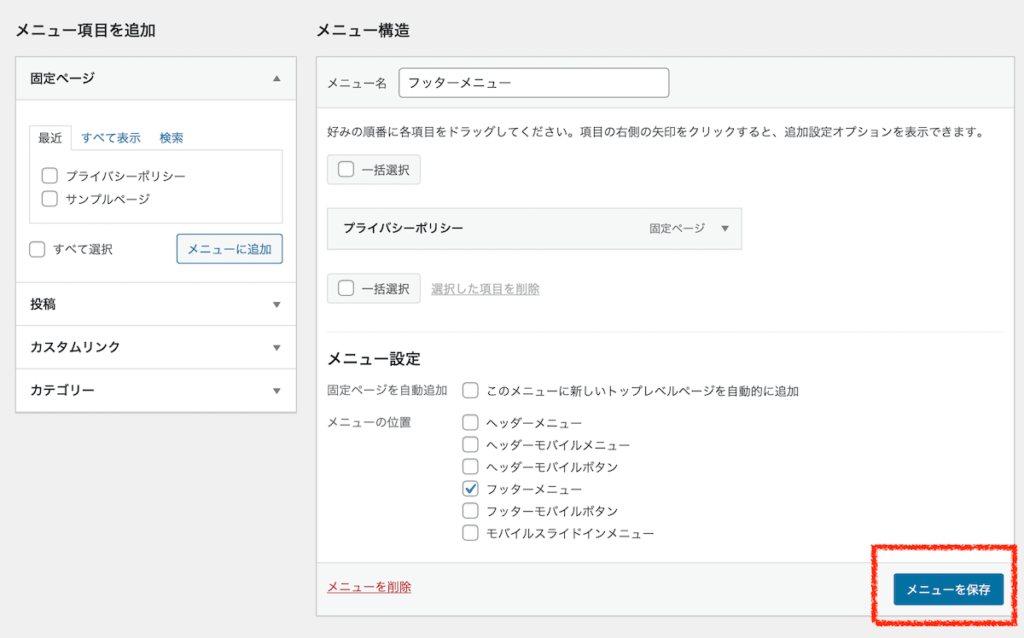
右下の「メニューを保存」をクリック。

これでフッターメニューにプライバシーポリシーが追加されました。
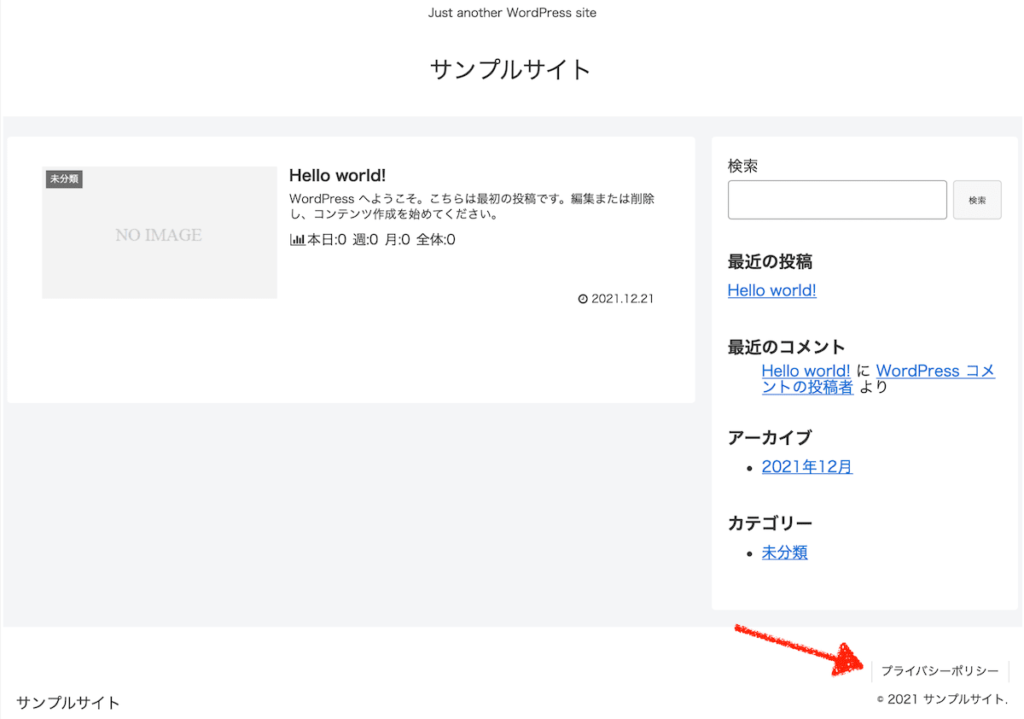
サイトを表示させて確認してみましょう。
サイトの右下にプライバシーポリシーへのリンクが配置されていればOKです。

以上でWebライターに必要最低限のブログ構築方法3ステップ
- 立ち上げ
- プラグイン設定
- 解析ツール埋め込み
が完了しました。
おめでとうございます!
その他の細かい設定
引き続き、WordPressブログの細かい設定を解説していきます。
- サイトデザイン
- コメントOFF
- サイドバー
- SNS共有ボタン
- パーマリンク初期値
必ずしもすべてを設定する必要はありません。
ひととおり読んでみて、やりたいものだけ設定してみてください。
1.サイトデザイン
まずはサイトデザインの設定です。
Cocoonは色を簡単に変更できます。
WordPressにログインし、管理画面に入ります。
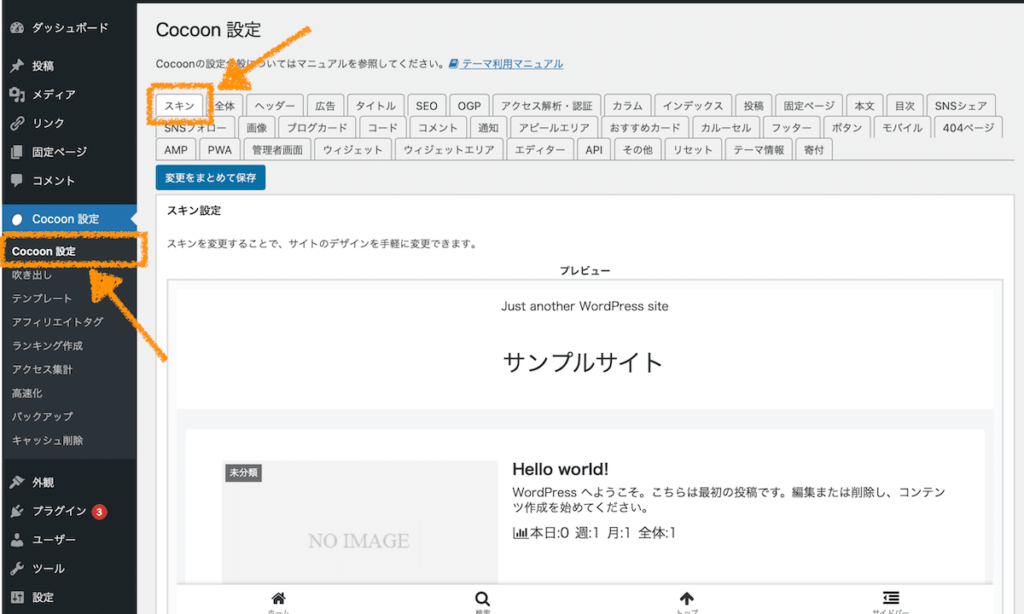
WordPress管理画面の左メニュー「Cocoon設定」のページの「スキン」のタブをクリック。

ここでサイトのデザインを簡単に変更できます。
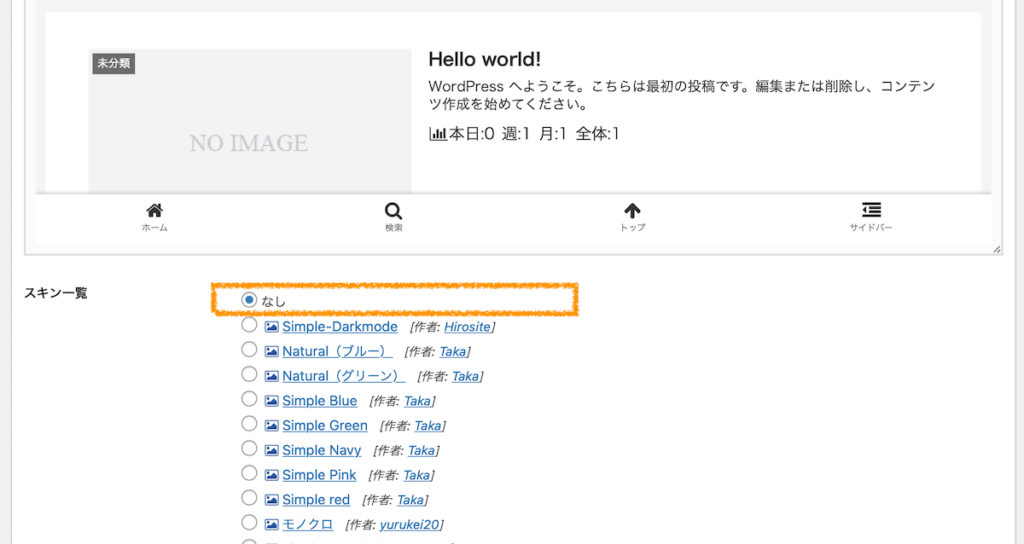
最初は「なし」になっていますので、グレーのシンプルなデザインです。

「スキン一覧」に様々な色のデザインが並んでいますので、お好きなものを選んでみてください。
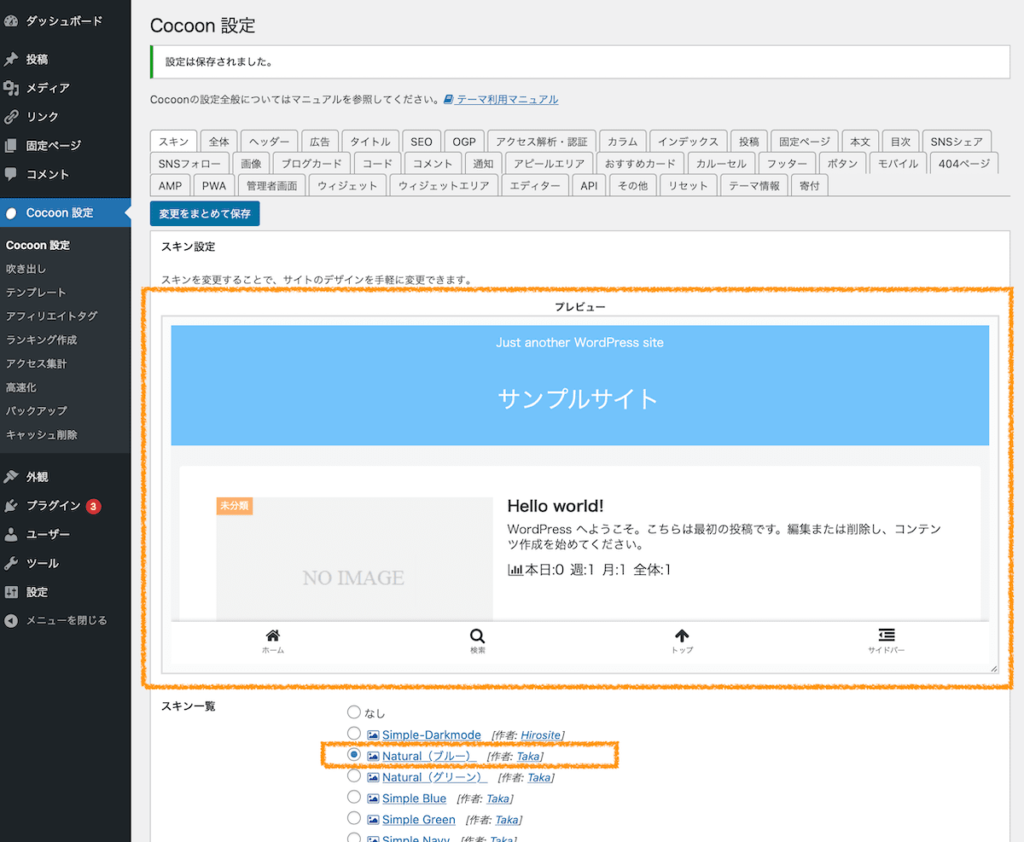
たとえば「Natural(ブルー)」を選択して、ページ最下部の「変更をまとめて保存」ボタンをクリックします。

青を使ったデザインに変更されました。
「スキン一覧」のリストにある写真アイコンにマウスをあてると、デザインの見本が表示されます。
実際のイメージを確認しながら、お好きなデザインを選んでください。

選択したあとは忘れずに「変更をまとめて保存」ボタンをクリックしましょう。
以上がCocoonのデザイン設定です。
2.コメントOFF
コメント機能をOFFにする方法を解説します。
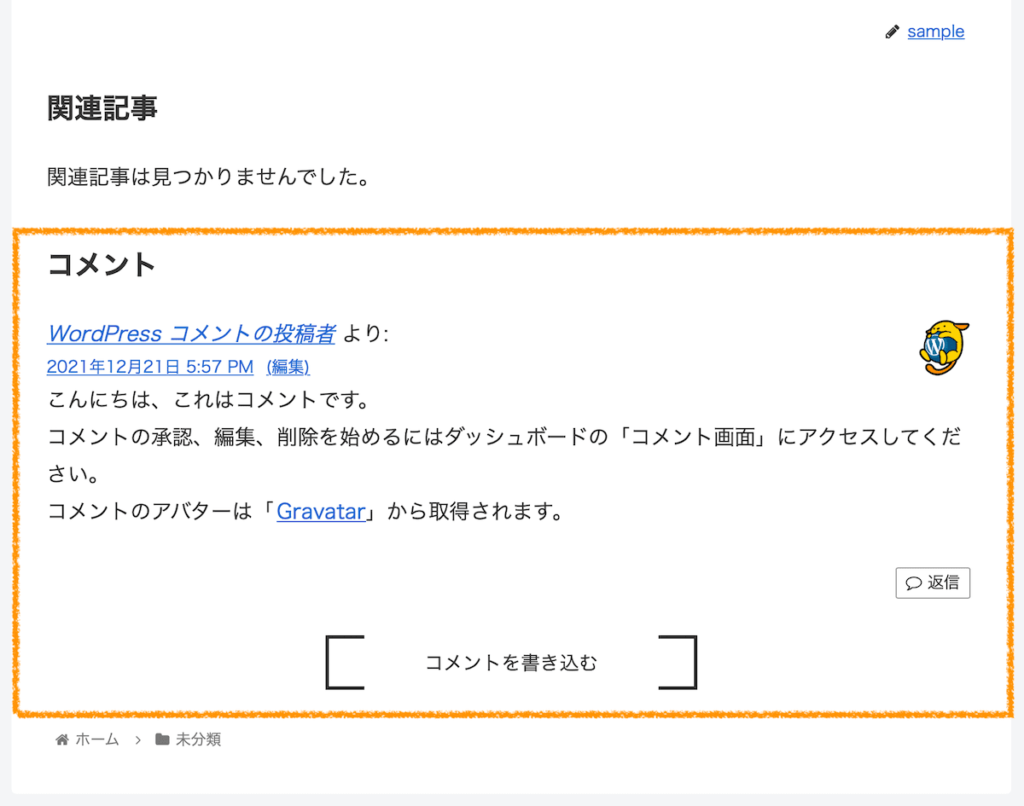
コメントとは、記事の下に表示されるものです。
ブログの読者も自由に書き込み可能で、ブログ上でコミュニケーションがとれます。

「そのまま残しておきたい」と思うかもしれませんが、実はあまりメリットがありません。
- そもそもコメントを書かれることがほとんどない
- 荒らしコメントや英語のスパムメッセージが書かれる可能性がある
- 記事の後半にコメント欄が表示され、見た目がイマイチに
このような理由から、コメント欄は非表示にしておくことをおすすめします。
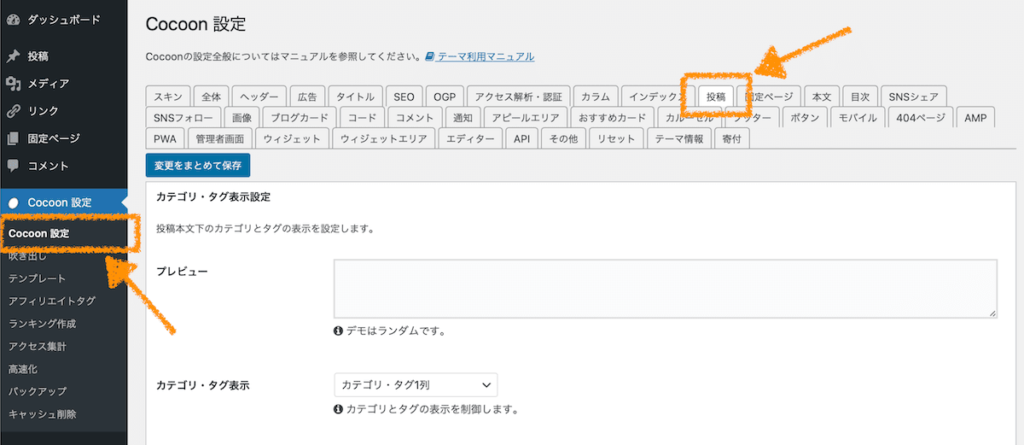
WordPress管理画面の左メニュー「Cocoon設定」のページの「投稿」のタブをクリック。

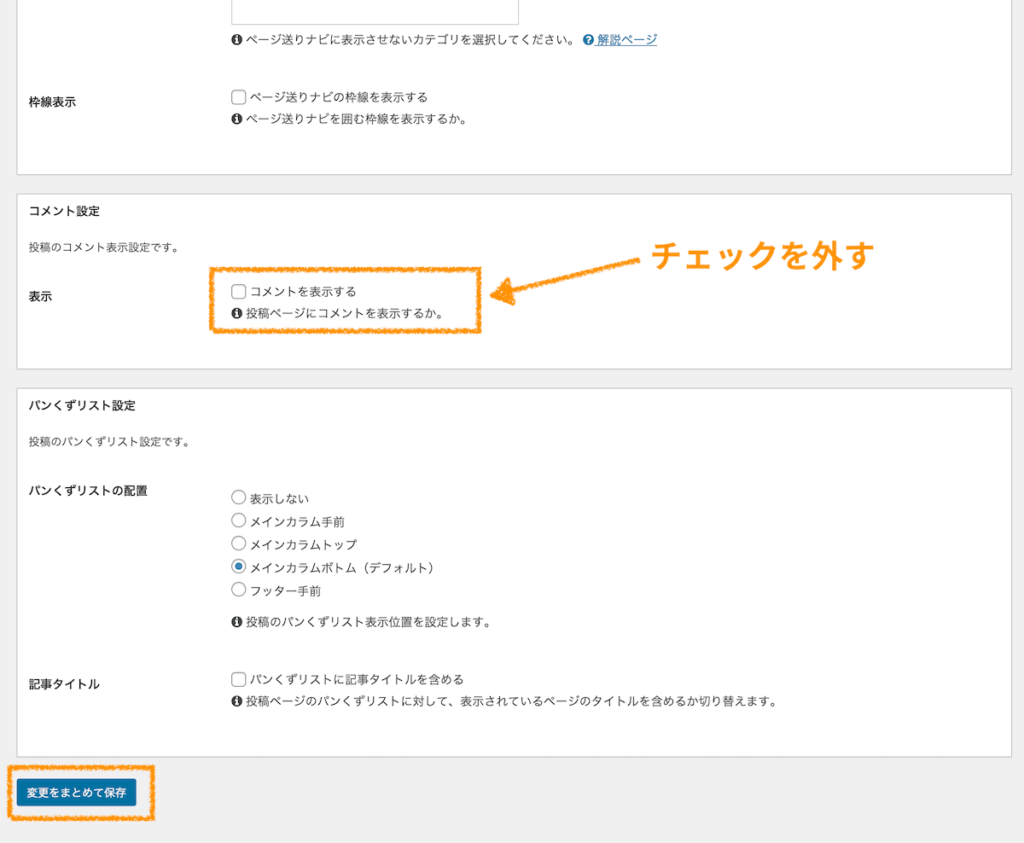
下のほうにある「コメント設定」で設定します。
最初は「コメントを表示する」にチェックが入っています。
コメントを非表示にする場合は、このチェックを外してください。
ページ下部の「変更をまとめて保存」ボタンをクリック。

これで設定完了です。
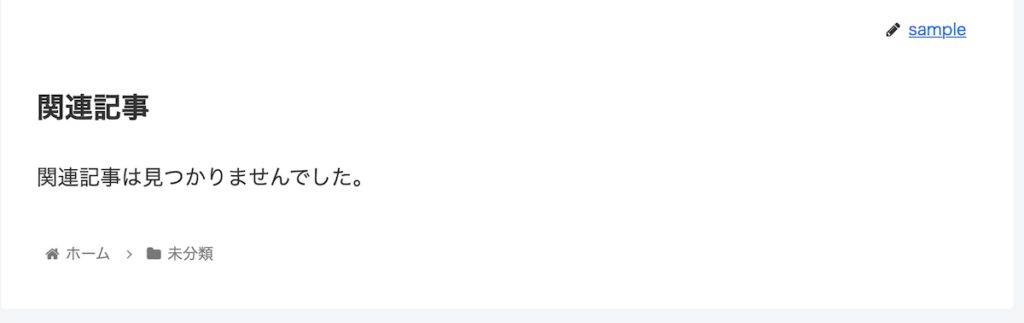
記事を確認してみると、コメントが非表示になり、すっきりしました。

コメントを表示したくなった場合は、同じ箇所からいつでも変更できます。
3.サイドバー
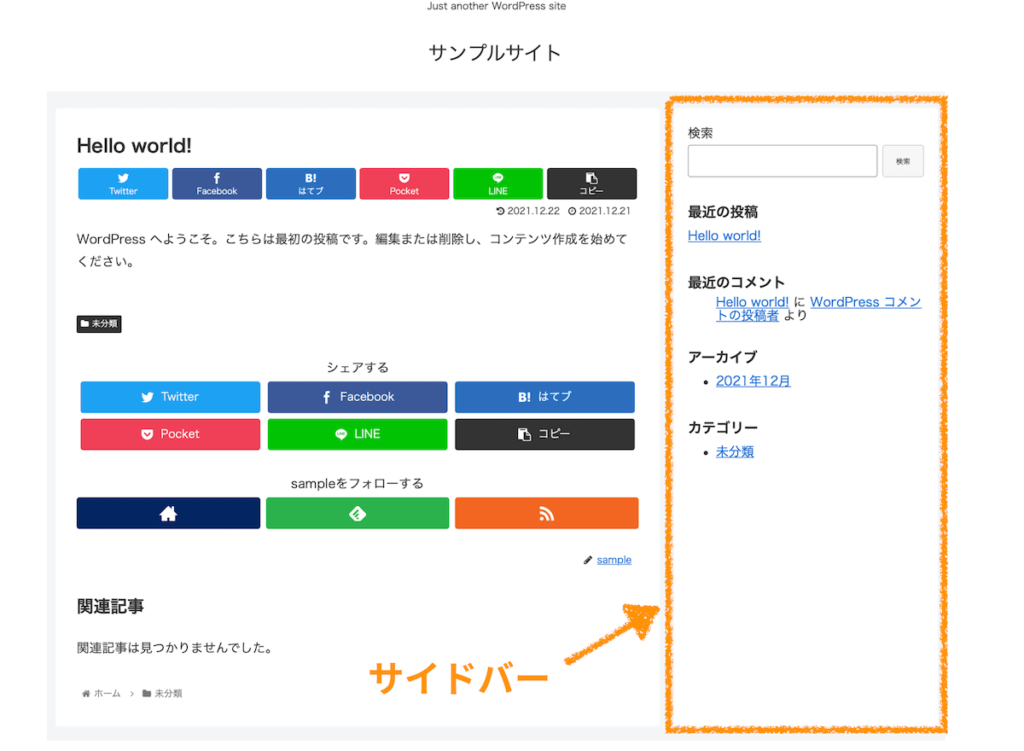
続いてサイドバーに表示する項目の設定についてです。
最初はサイトの右側に表示されているエリアをサイドバーといいます。
3つの設定方法について解説していきます。
- 3-1.サイドバーの設定
- 3-2.プロフィールの追加
- 3-3.ポートフォリオへのリンク追加

【3-1.サイドバーの設定】
デフォルトで以下の5つが表示されています。
- 検索
- 最近の投稿
- 最近のコメント
- アーカイブ
- カテゴリー
サイドバーに色々置いてあると、記事が読みにくくなります。
不要な項目は表示しないように設定しましょう。
例として「検索」だけを残す方法を解説していきます。
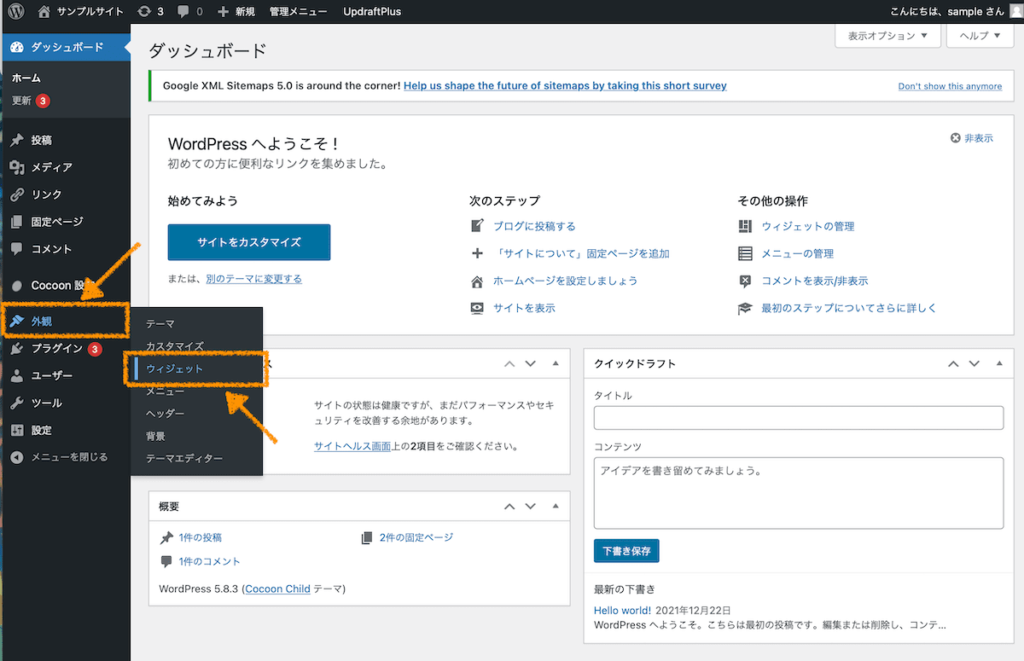
WordPress管理画面の左メニュー「外観」>「ウィジェット」をクリック。

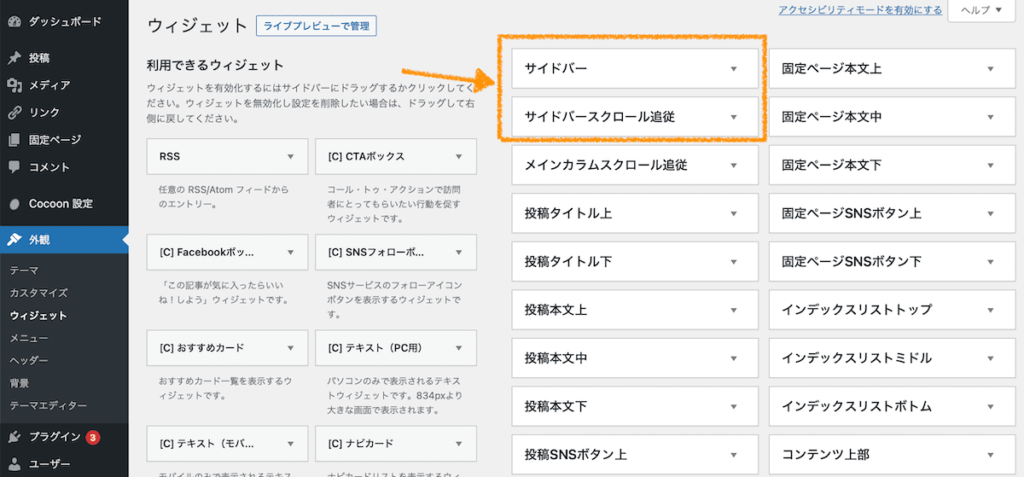
「サイドバー」と「サイドバースクロール追従」を設定していきましょう。

クリックすると、設定されている項目が並んでいます。
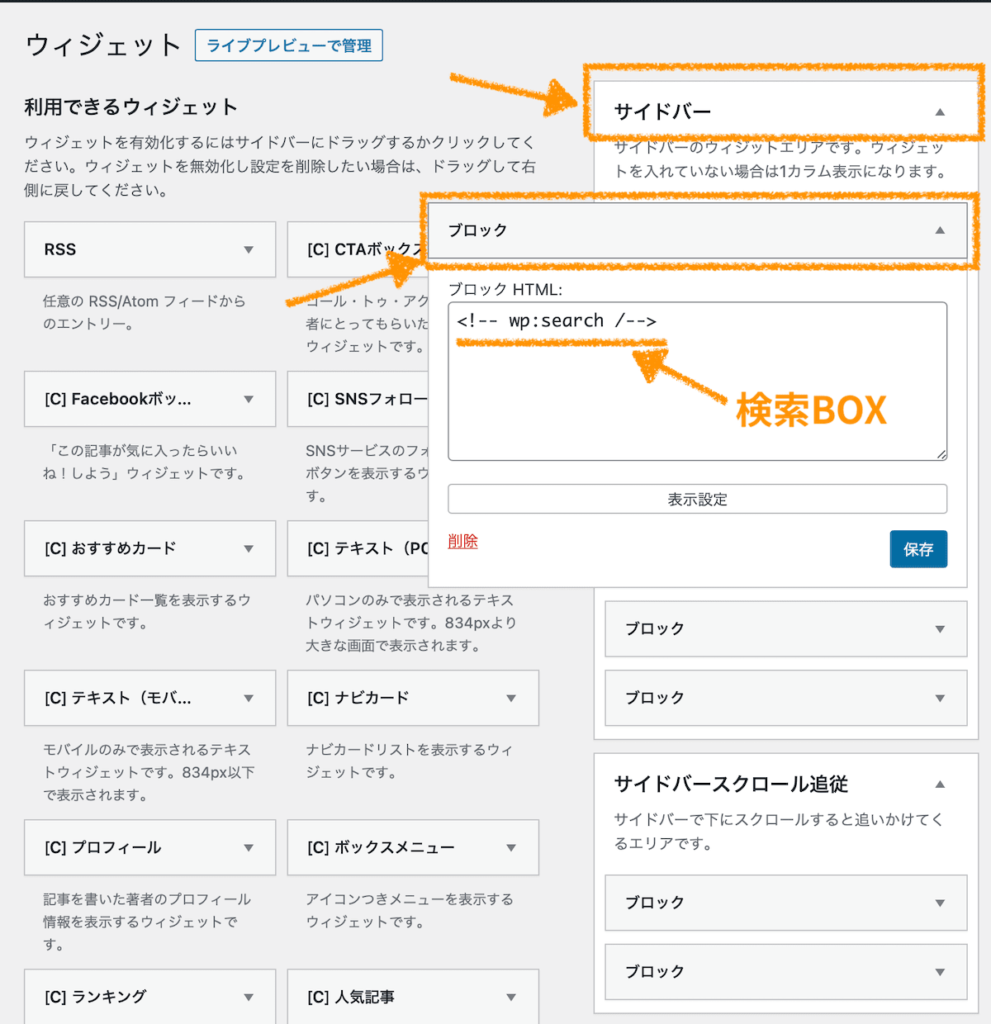
さらに「ブロック」をクリックすると、設定内容が確認できます。
「ブロックHTML」の中に
<!– wp:search /–>
と書かれているものが検索エリアになります。

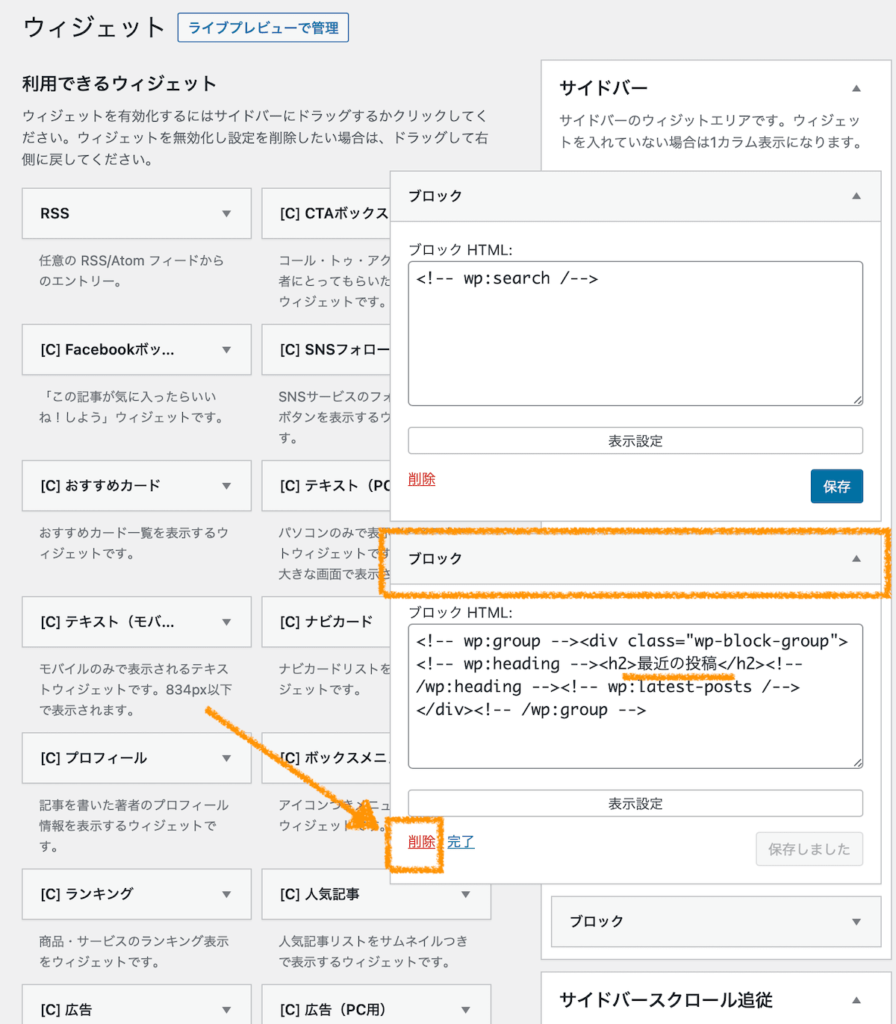
検索エリア以外のブロックを削除していきます。
削除するブロックを開き、「削除」をクリックすればOK。

コードの中身を見れば、そのブロックがなにのエリアか確認できます。
たとえば上記画像なら「最近の投稿」です。
読み取れる部分をヒントにして、不要なものを削除していきましょう。
削除が完了したら、記事を確認してみましょう。

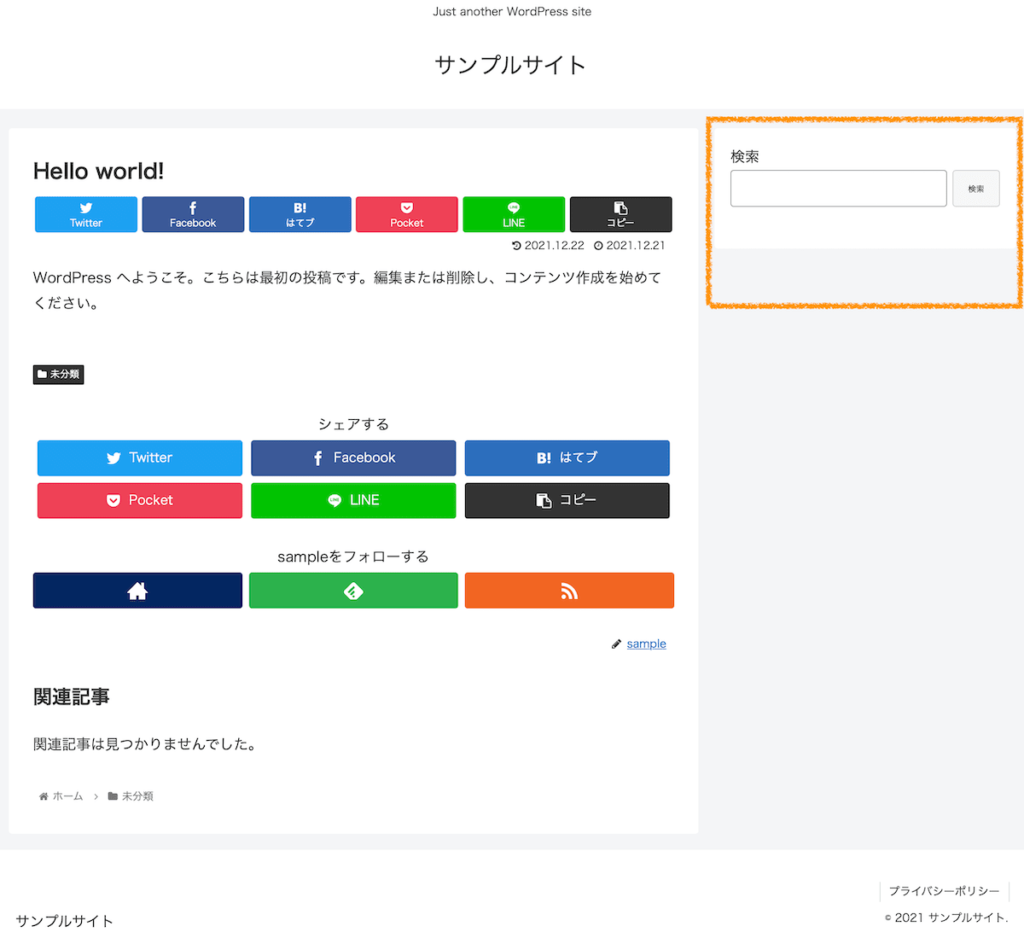
検索ボックスだけが表示されていればOK。
以上でサイドバーの設定終了です。
【3-2.プロフィールの追加】
サイドバーにプロフィール欄を追加する方法を解説します。
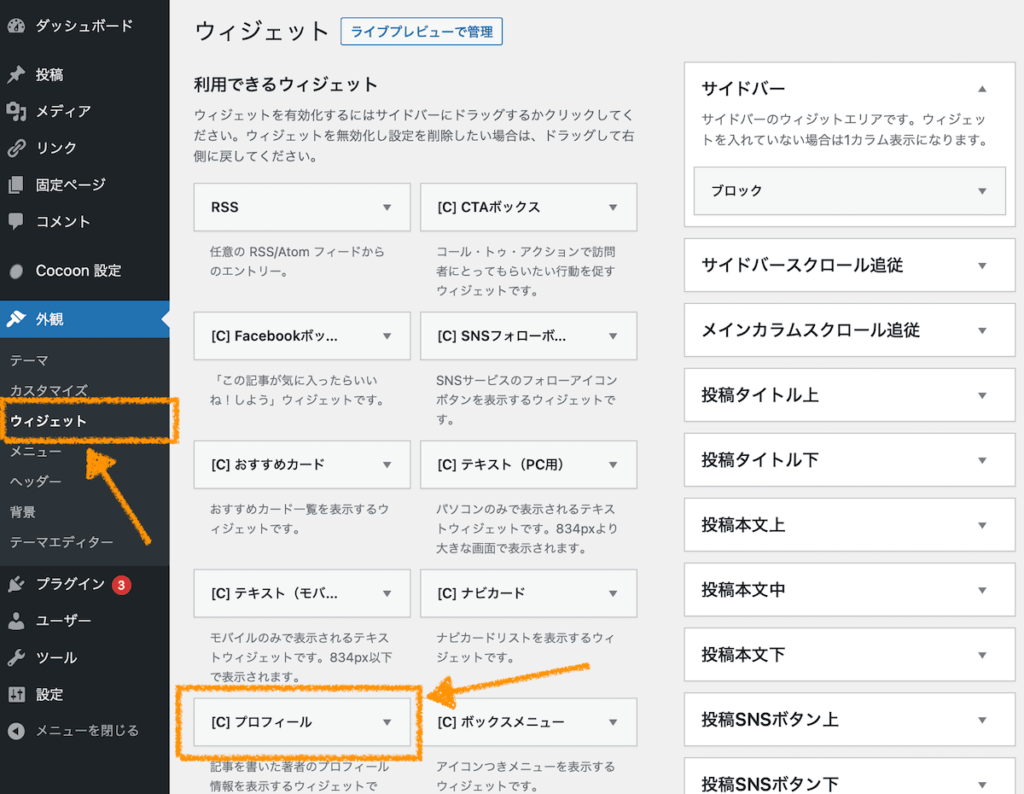
WordPress管理画面の左メニュー「外観」>「ウィジェット」をクリック。
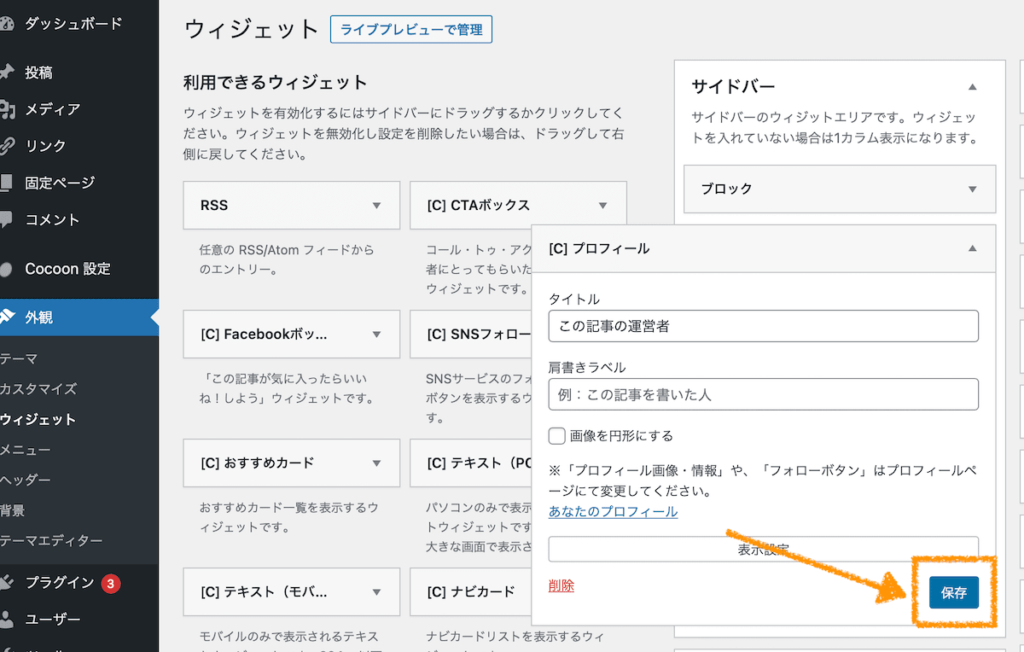
「プロフィール」のウィジェットをクリックし、ドラッグ&ドロップで「サイドバー」のエリアに入れます。

今回は検索ボックスの下に配置させました。
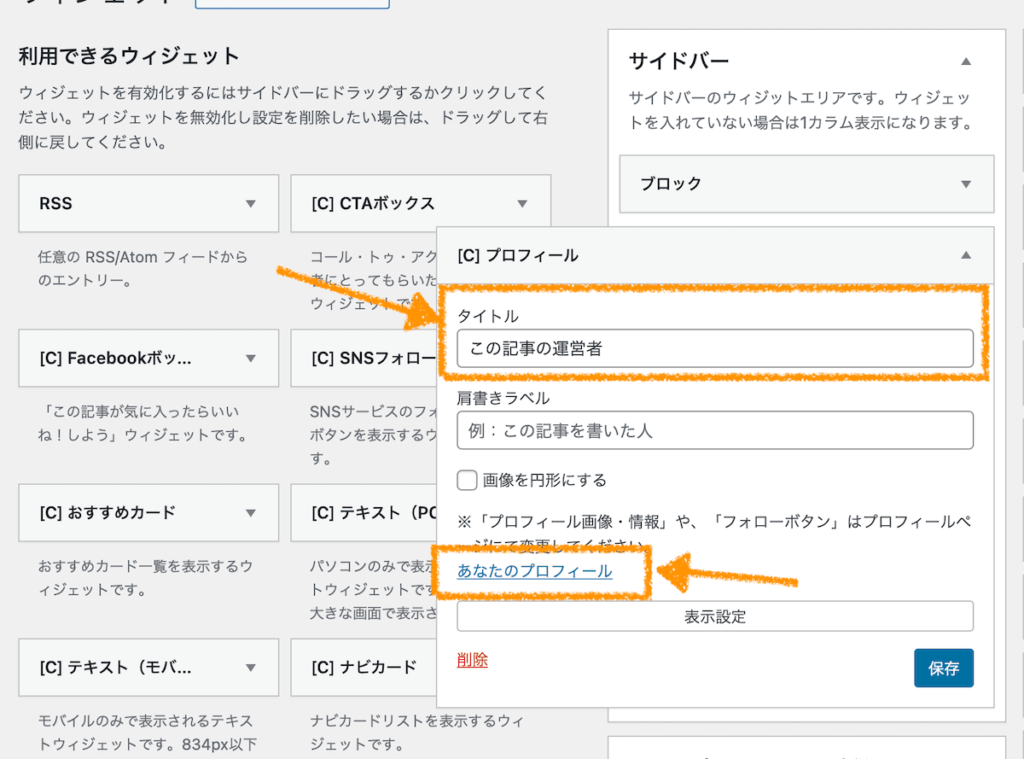
プロフィールのタイトルを入力し、「あなたのプロフィール」をクリックして編集します。

プロフィールのページに飛びます。
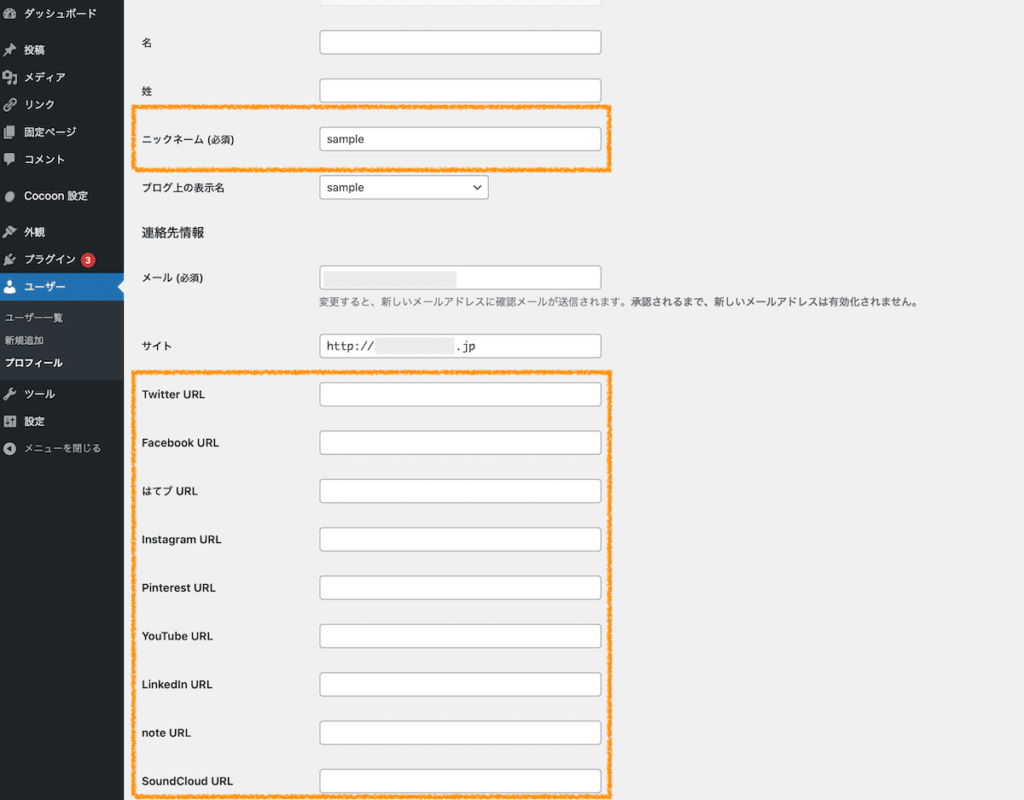
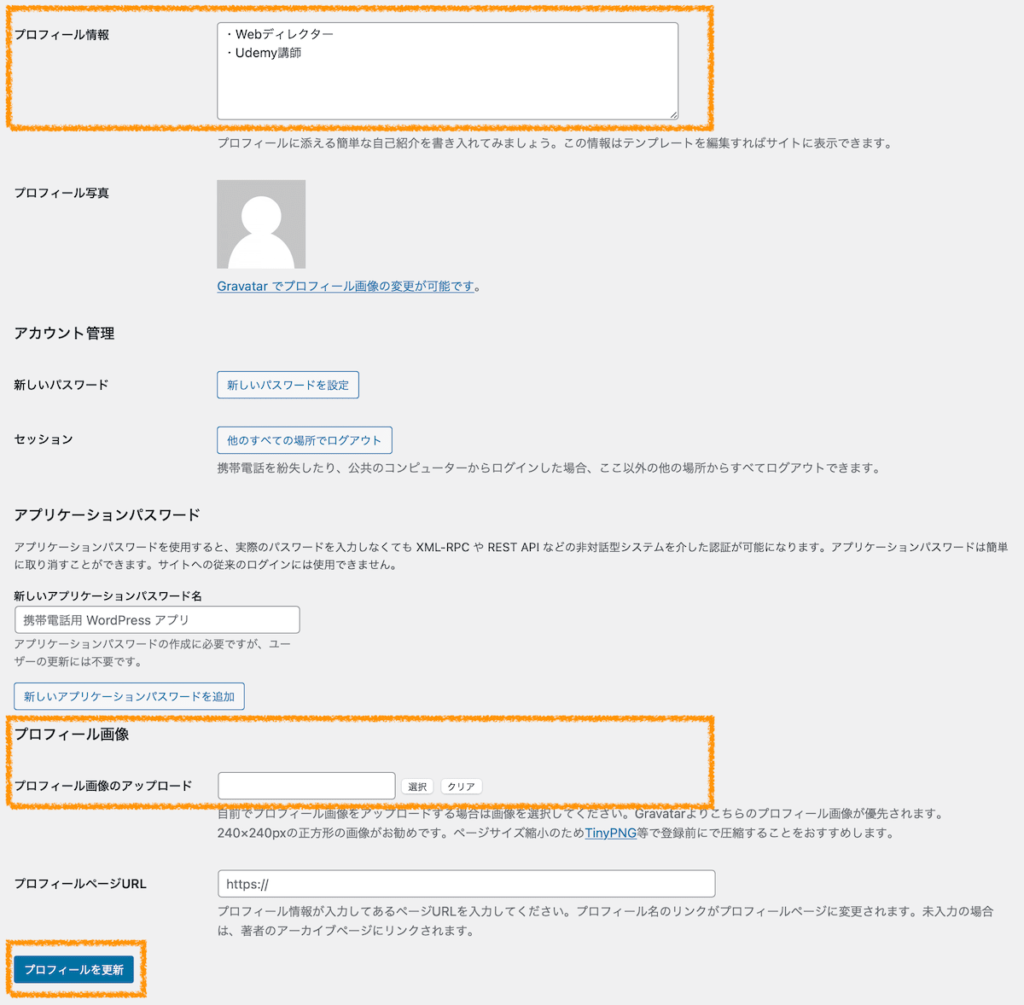
ここで編集するのは以下の4箇所です。
- ニックネーム
- SNSのアカウント
- プロフィール情報
- プロフィール写真


「プロフィールを更新」ボタンを忘れずにクリックしてください。
WordPress管理画面の左メニュー「外観」>「ウィジェット」に戻ります。
サイドバーウィジェットの「プロフィール」で「保存」をクリック。

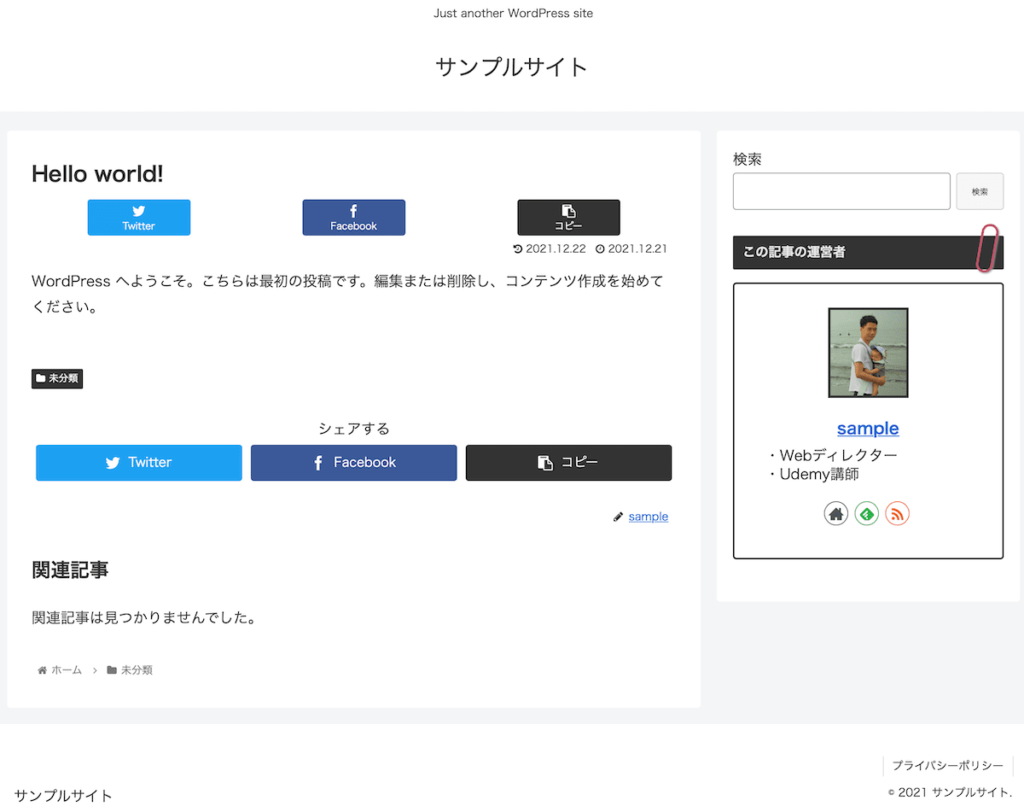
記事を確認してみましょう。

サイドバーにプロフィールが追加されました。
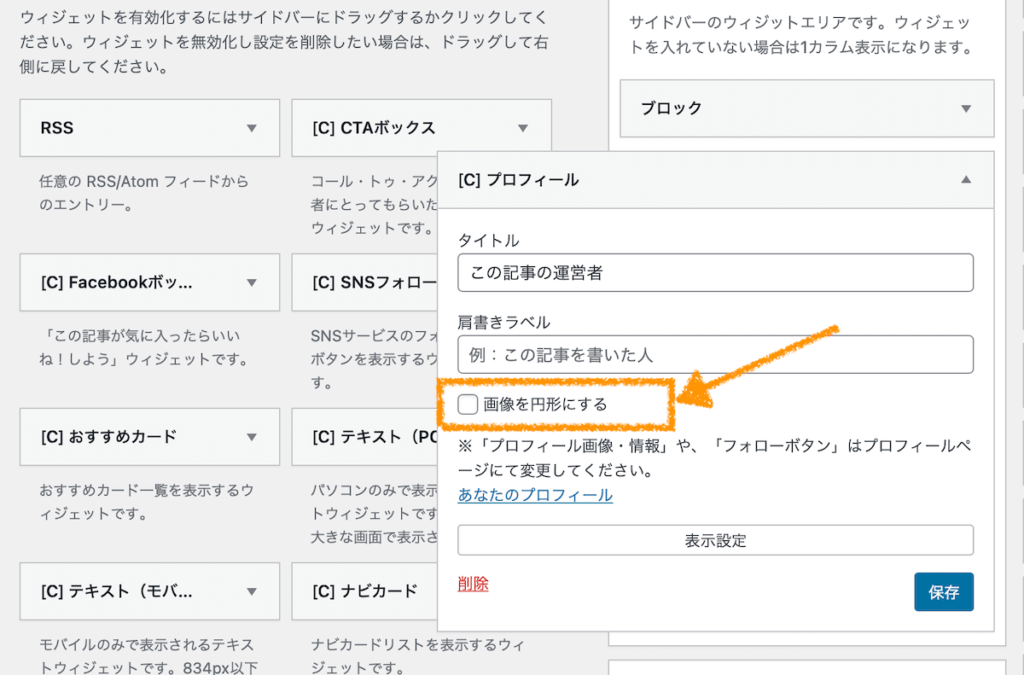
なおプロフィール写真を円形にしたい場合は、ウィジェットの設定画面で「画像を円形にする」にチェックを入れてください。

【3-3.ポートフォリオへのリンク追加】
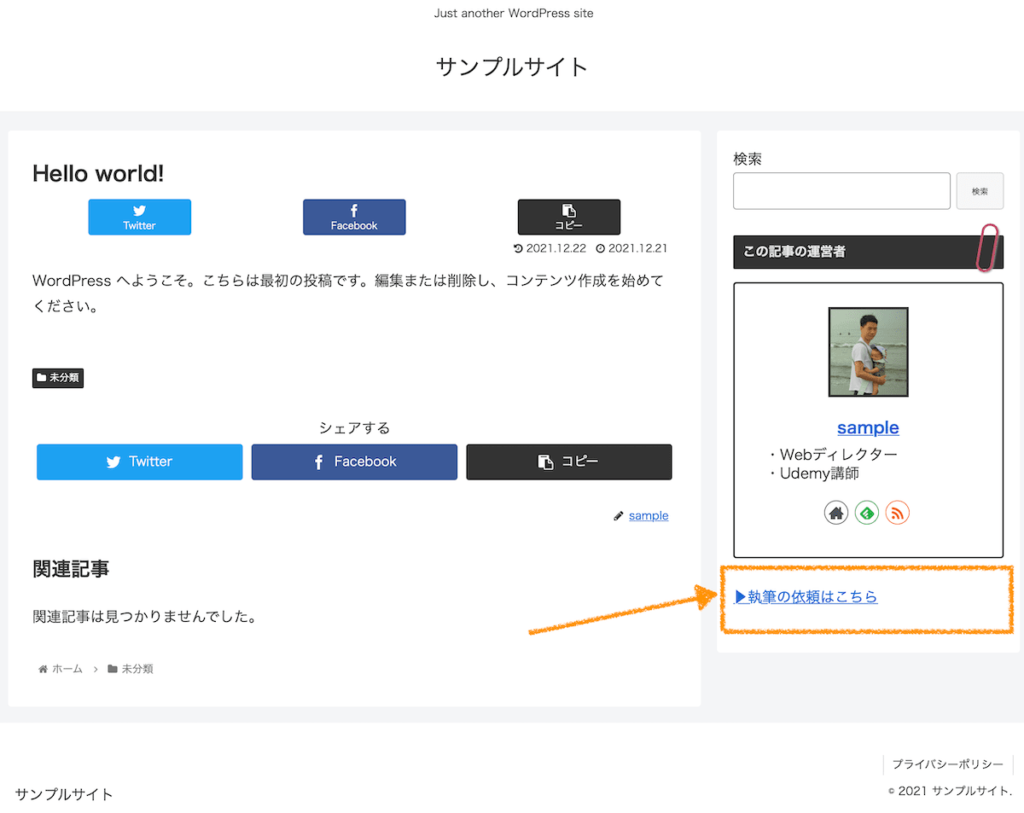
続いてサイドバーに「執筆の依頼はこちら」というリンクを設置していきます。

WordPress管理画面の左メニュー「外観」>「ウィジェット」をクリック。
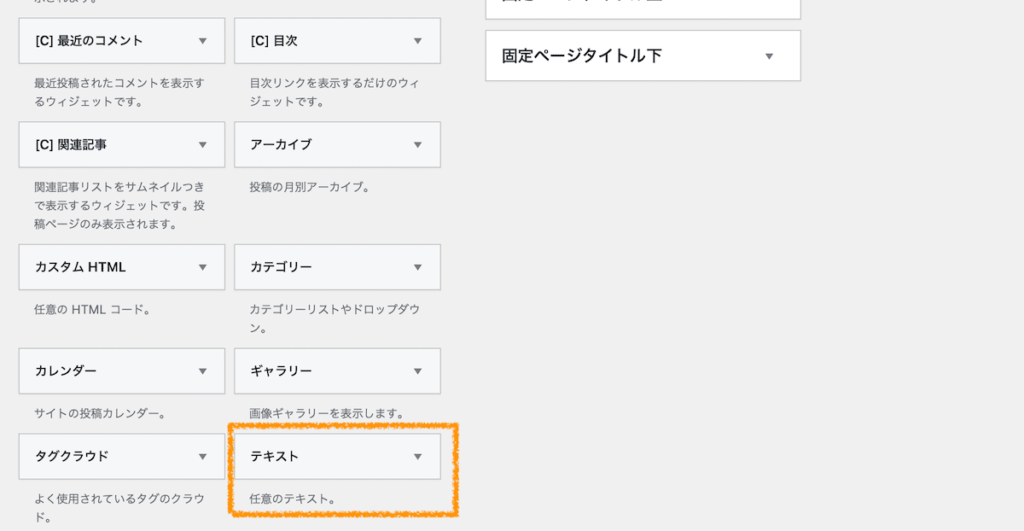
「テキスト」をドラッグ&ドロップで「サイドバー」に入れてください。
リンクに限らず、テキスト情報をウィジェットに入れる場合は「テキスト」を使います。

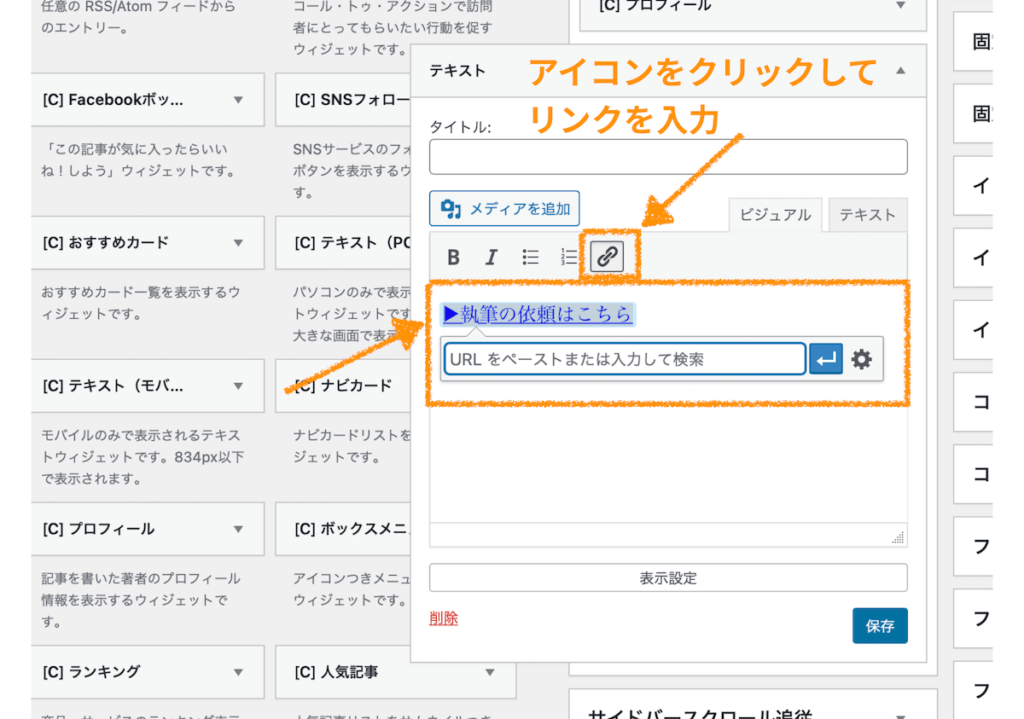
表示したいテキストを入力します。
テキストを選択し、リンクアイコンをクリック。
リンク先のURLを入力して保存してください。
(青いエンターボタンで保存できます)
「執筆の依頼はこちら」など、ライターとして活動していることが伝わるような文言を入れておきましょう。

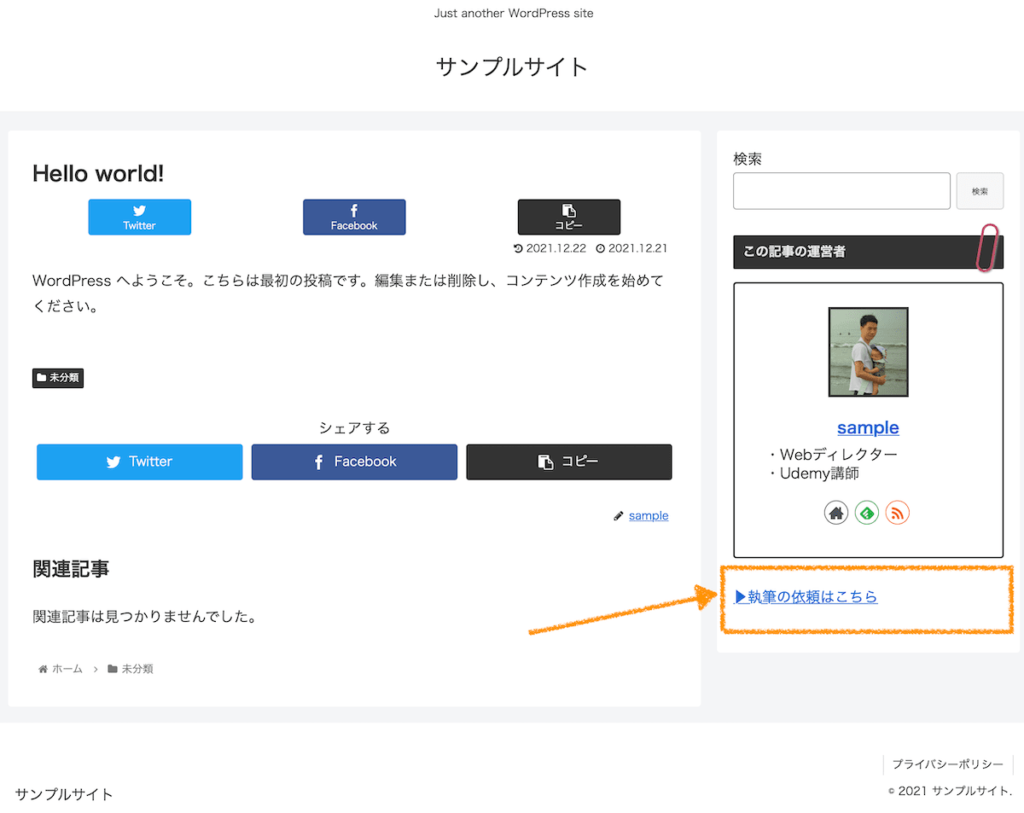
最後に「保存」を忘れずにクリック。

以上でサイドバーにポートフォリオへのリンクが設置できました。
4.SNS共有ボタン
SNSの共有・フォローボタンの表示・非表示設定を解説します。
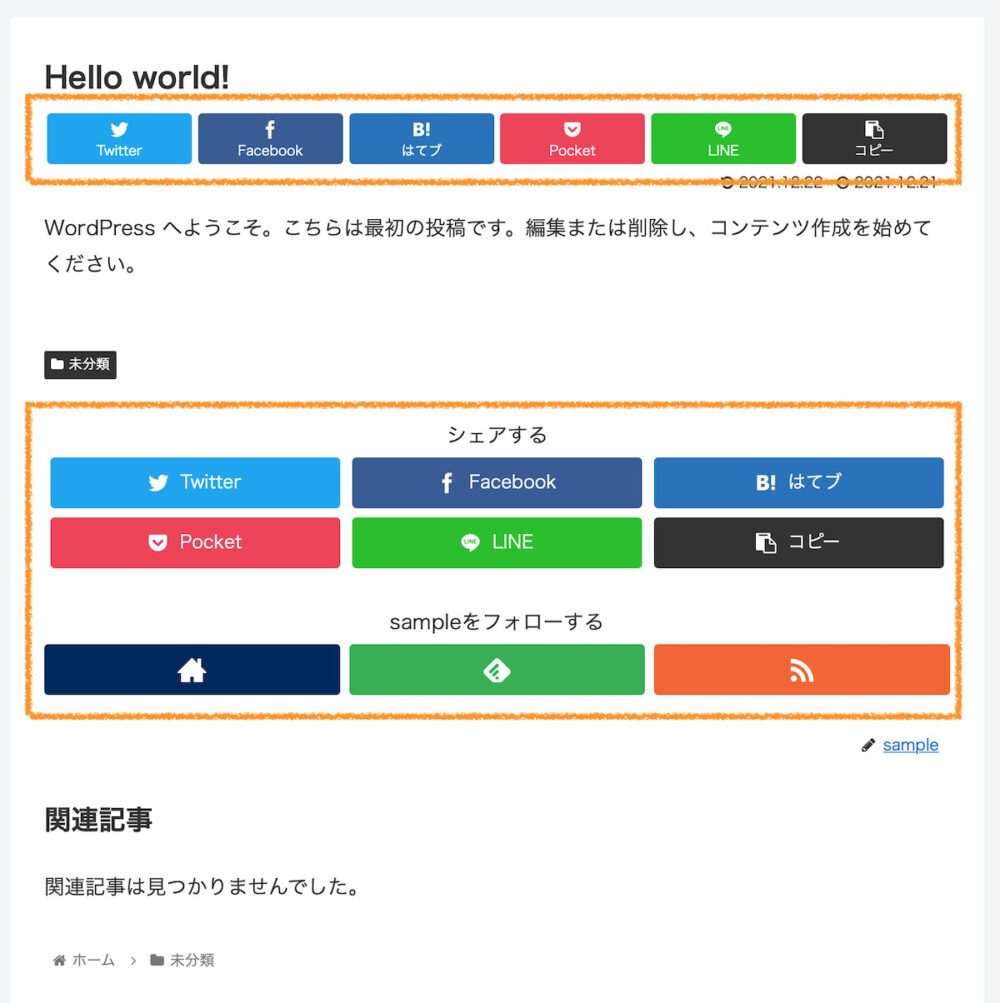
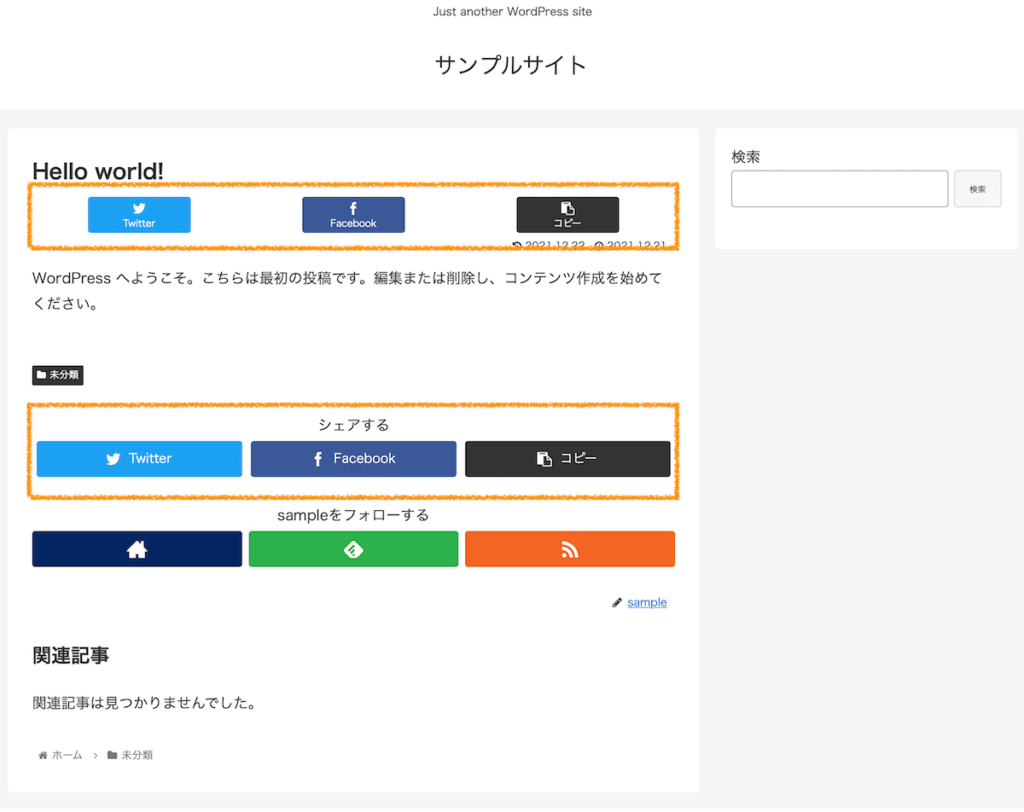
記事内には自動的にSNS共有ボタンとフォローボタンが設置されています。
SNSボタンは必要なものだけ表示し、不要なものは非表示にしましょう。
またフォローボタンは必要ありませんので、非表示にしていきます。

まずSNS共有ボタンから設定していきましょう。
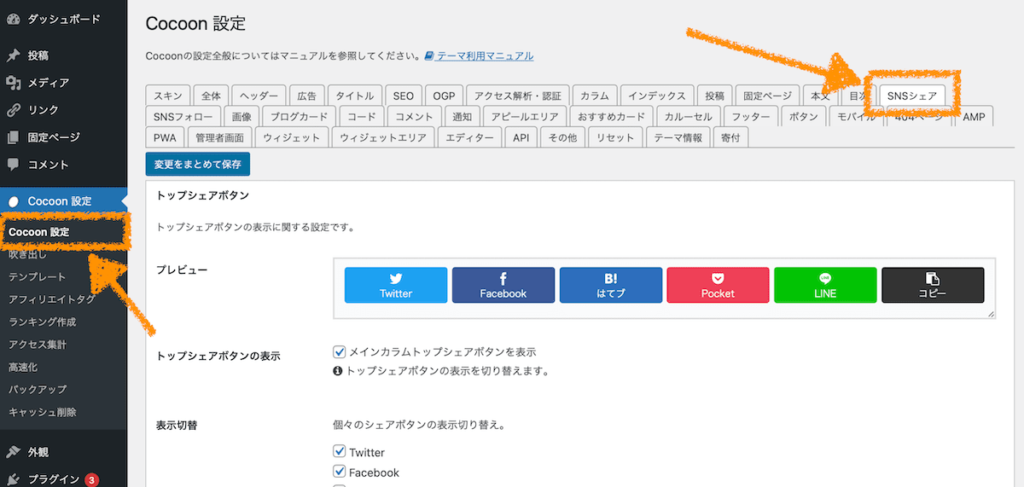
WordPress管理画面の左メニュー「Cocoon設定」のページの「SNSシェア」のタブをクリックします。

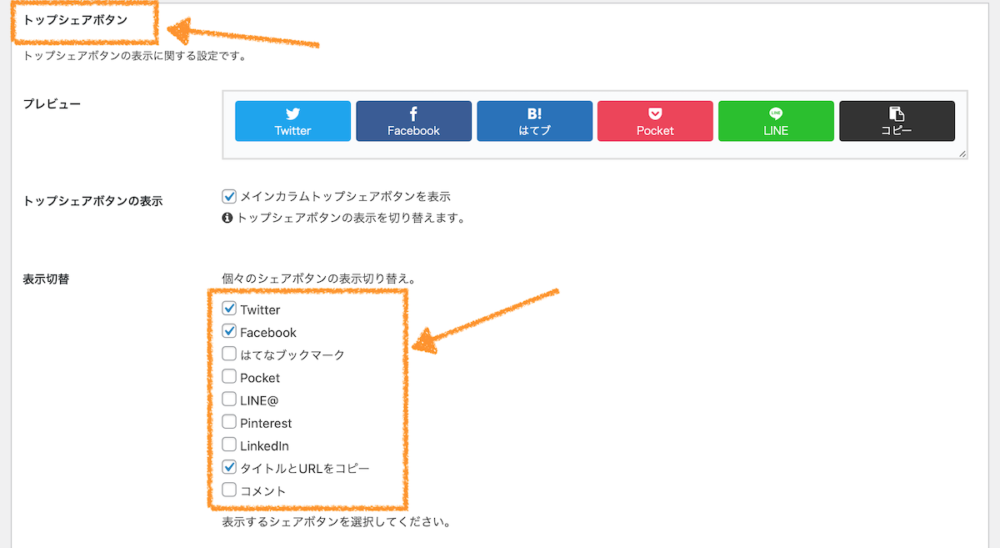
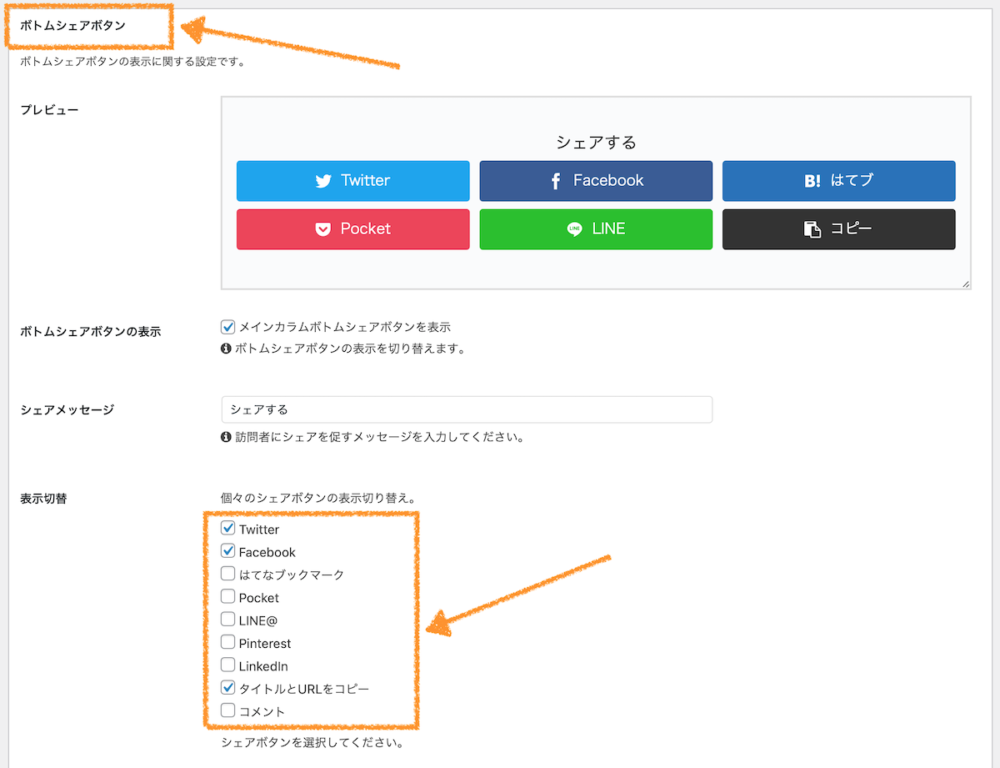
「プレビュー」を確認しながら、「表示切り替え」で必要なボタンにだけチェックを入れていきます。
たとえば以下の3つだけ表示してみましょう。
- URLをコピー
不要なボタンのチェックを外し、上記の3つだけ選択します。
まずはページ記事の上に表示されているボタンを「トップシェアボタン」のエリアで選択。

続いて記事の下に表示されているボタンについても「ボトムシェアボタン」のエリアで同じように選択します。

選択後は忘れずに「変更をまとめて保存」ボタンをクリックしてください。
記事を確認してみましょう。
たくさんあったシェアボタンが、3つだけになっているはずです。

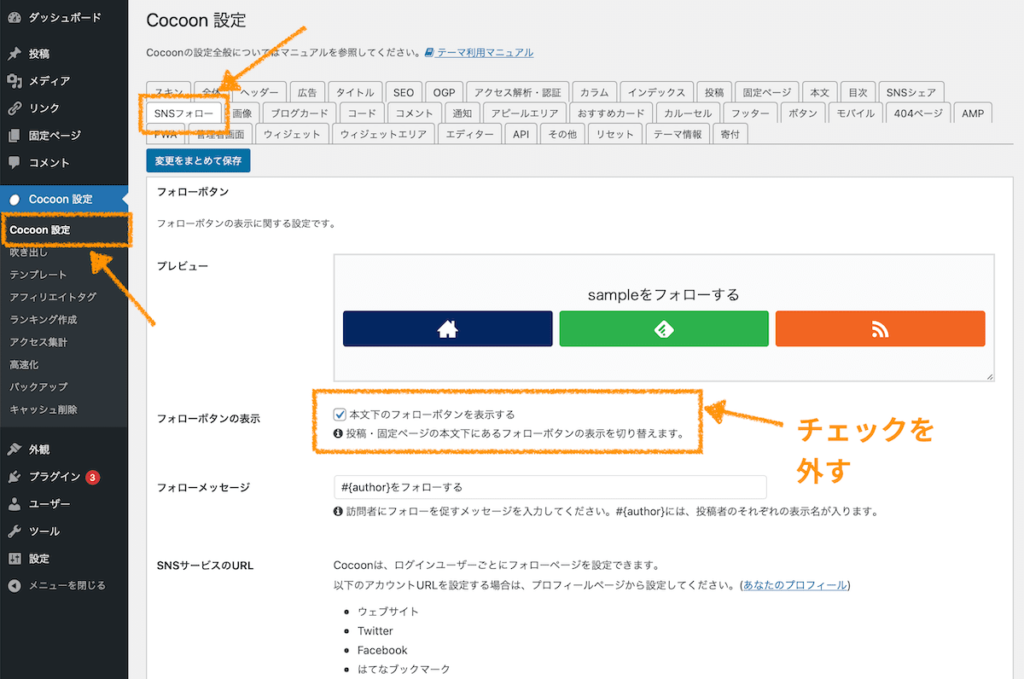
続いてフォローボタンを非表示にします。
WordPress管理画面の左メニュー「Cocoon設定」のページの「SNSフォロー」のタブをクリックします。
「フォローボタン表示」の「本文下のフォローボタンを表示する」のチェックを外してください。

忘れずに「変更をまとめて保存」ボタンをクリック。
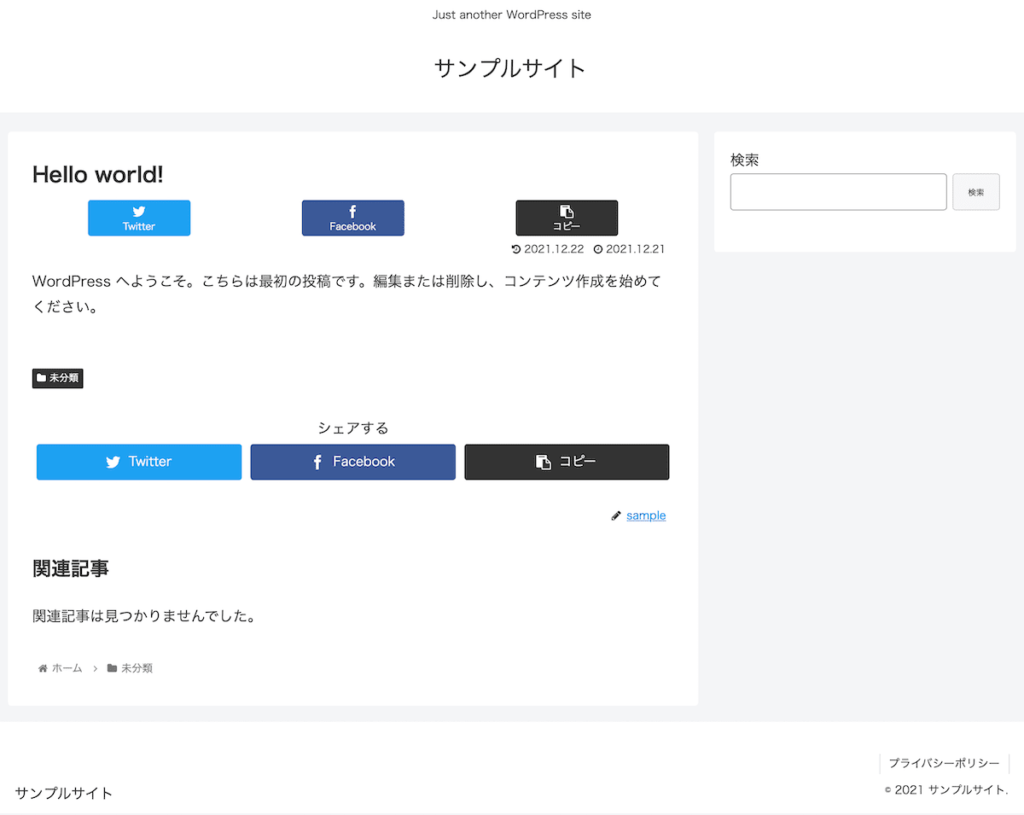
記事を確認してみましょう。

必要なSNS共有ボタンだけになり、すっきりした見た目になりました。
以上がSNSの共有・フォローボタンの表示・非表示設定の方法でした。
5.パーマリンク初期値
続いてパーマリンクの初期値を変更します。
パーマリンクとは記事URLのうしろの部分です。
URLがhttps://japason.co.jp/webwriter-wordpress-guide/ の記事なら
「webwriter-wordpress-guide/」の部分のことをいいます。
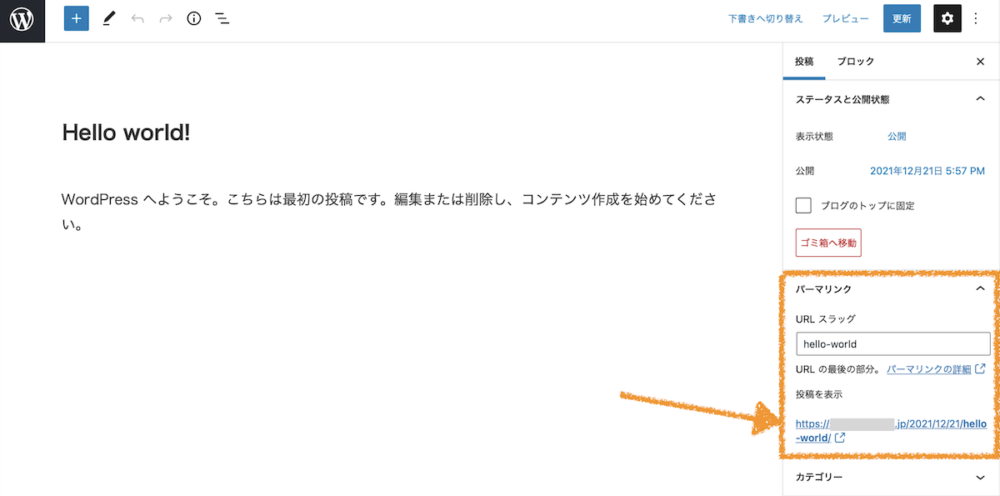
記事投稿画面からパーマリンクが確認できます。

初期値のままだと
「https://japason.co.jp/2022/01/01/〇〇〇〇〇〇/」
のように日付が入ります。これでは素人感丸出しです。
「パーマリンクの変更もしていないのか‥」とクライアントからマイナス評価を受けてしまう可能性も。
一度変更すれば、日付は入らなくなります。
早めのタイミングで設定しておくとよいでしょう。
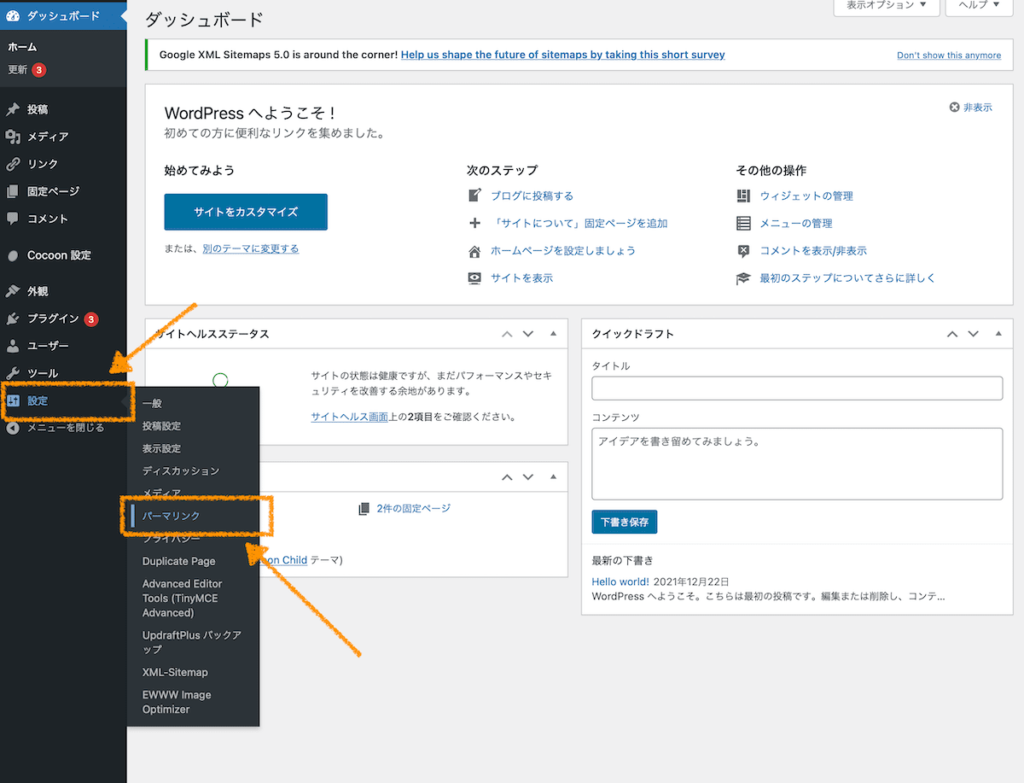
WordPress管理画面の左メニュー「設定」>「パーマリンク」クリックします。

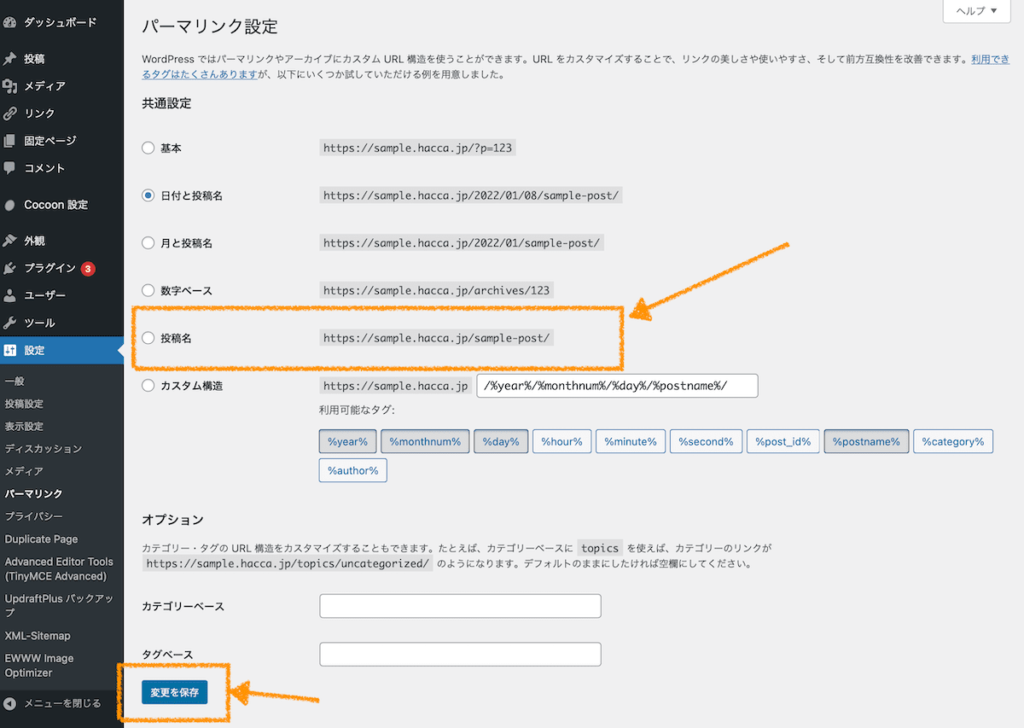
デフォルトでは「日付と投稿名」になっています。
ここで「投稿名」を選択し、「変更を保存」ボタンをクリックしてください。
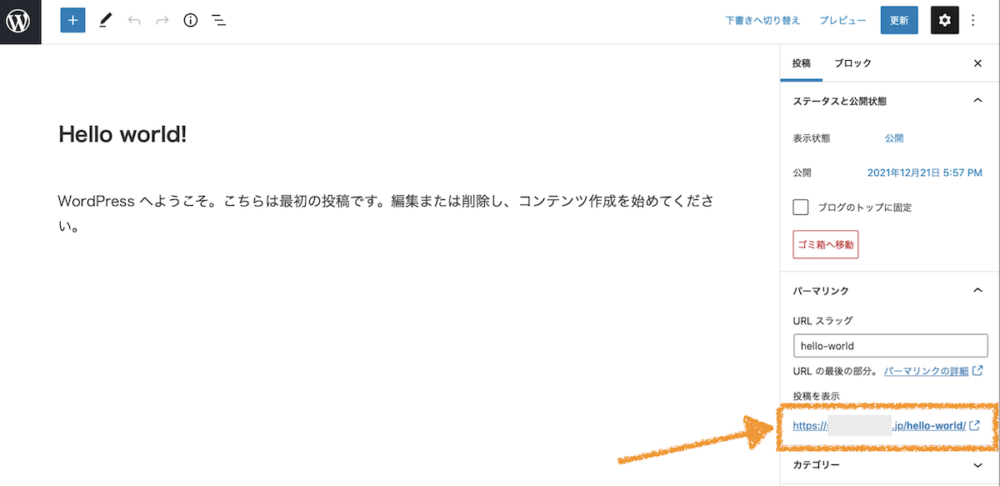
 パーマリンクが変更されているか、記事投稿画面から確認してみましょう。
パーマリンクが変更されているか、記事投稿画面から確認してみましょう。

日付がなくなりました。
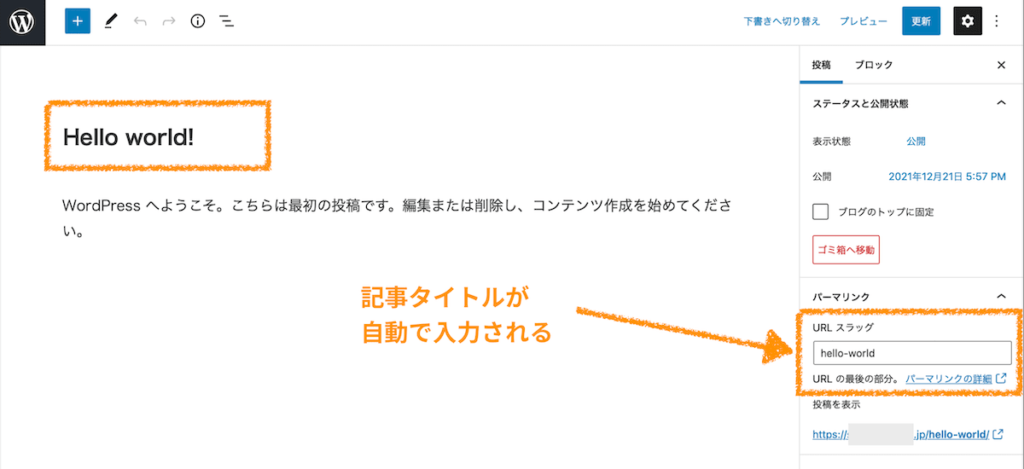
記事の「URLスラッグ」は記事タイトルが自動で入力されています。
日本語のタイトルの場合、URLスラッグに日本語が入ることに。
例)
記事タイトル:
Webライターの始め方を完全解説!
URL:
https://japason.co.jp/Webライターの始め方を完全解説!
日本語のURLも、これまた「素人感」が出てしまいます。
記事公開前に、半角英数の文字列へ都度変更することを忘れないようにしましょう。
例)
変更前URL:
https://japason.co.jp/Webライターの始め方を完全解説!
↓
変更後URL:
https://japason.co.jp/webwriter-how-to-start

以上でパーマリンク初期値設定ができました。
(参考)便利なプラグイン
必須ではありませんが、入れておくと便利なおすすめのプラグイン5つご紹介します。
- Classic Editor
- Advanced Editor Tools
- EWWW Image Optimizer
- Duplicate Page
- UpdraftPlus
最初から入れなくてもOKですので、運用に余裕が出てくれば使ってみてください。
1.Classic Editor
クラシックエディタを利用可能にするプラグインです。
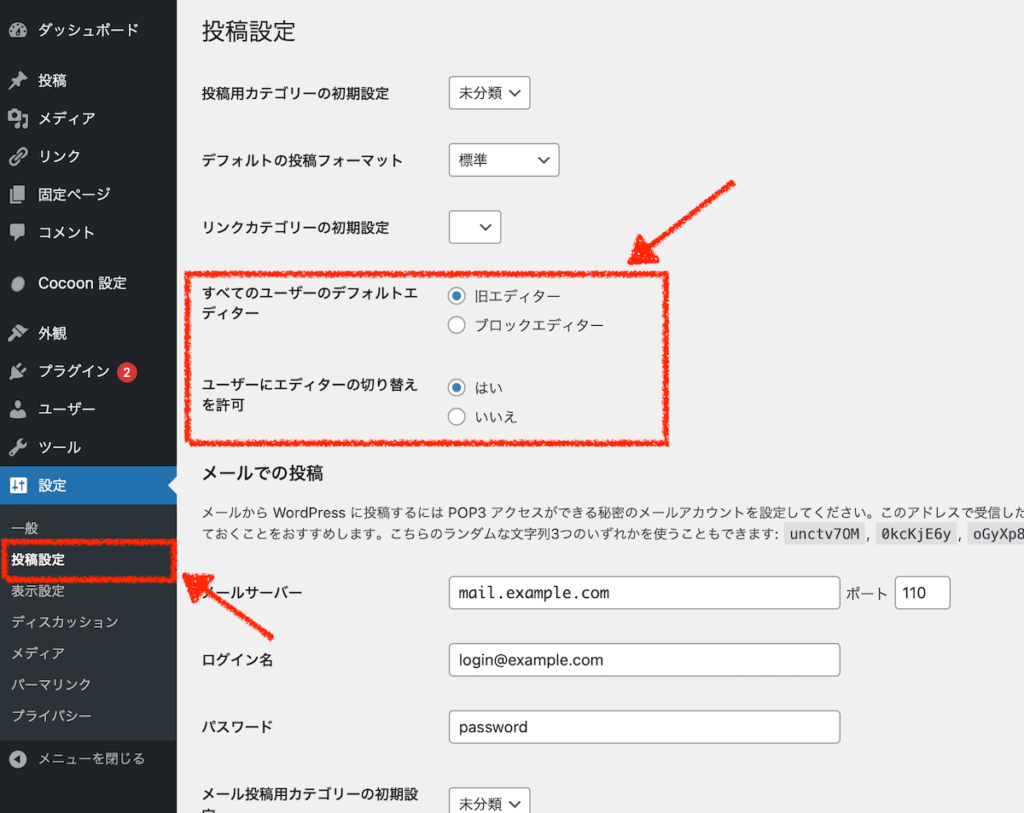
インストール・有効化後、設定-投稿設定にて、以下の設定変更が行えます。

(設定項目とおすすめの設定)
| 項目 | 設定内容 | おすすめの設定 |
| すべてのユーザーのデフォルトエディター | 記事の新規作成時、エディタの初期値をクラシック(旧エディタ)/ブロックか選べる | (常にクラシックエディタを使うのであれば) 旧エディタ |
| ユーザーにエディターの切り替えを許可 | 「はい」にすると、記事ごとにクラシック/ブロックの切り替えができる | (ブロックエディタの操作の練習もするのであれば) はい |
ブロックエディタとの切り替えも可能なため、柔軟に編集画面を変更できます。
2.Advanced Editor Tools
表の挿入など、記事作成画面のエディタを使いやすくするプラグインです。
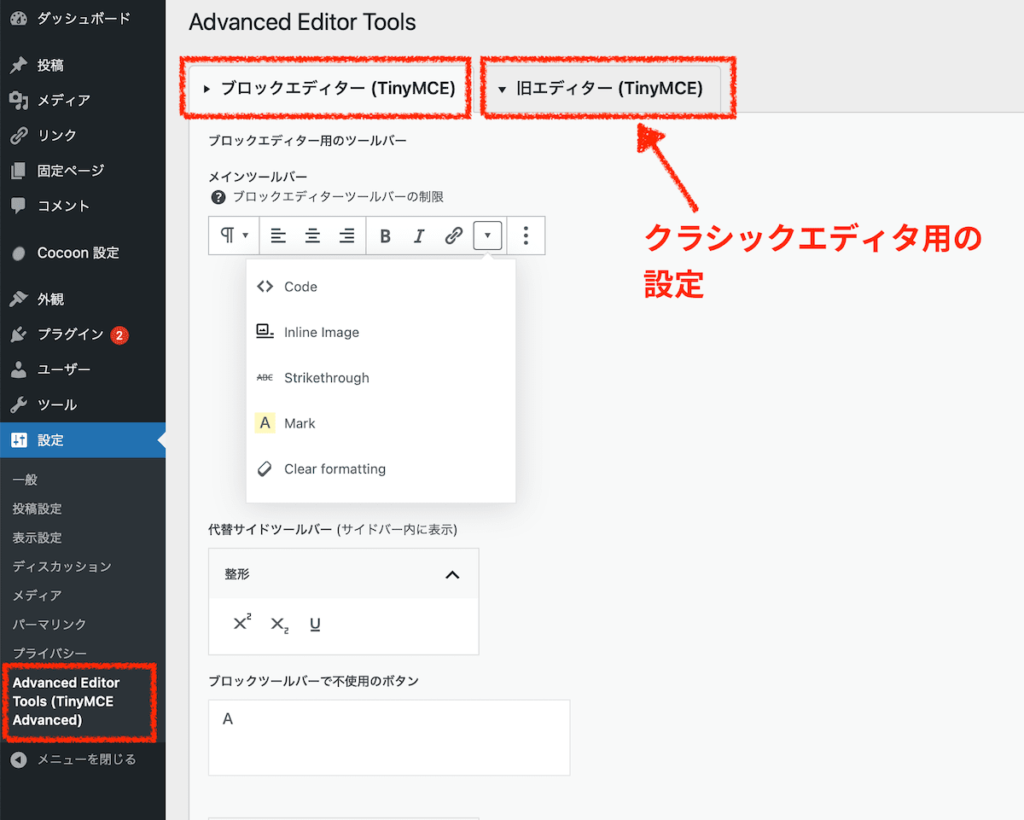
ブロックエディタ・クラシックエディタ両方に対応しています。 よく使う項目を入れたり、使いやすい場所にアイコンを移動したりカスタマイズが可能です。
よく使う項目を入れたり、使いやすい場所にアイコンを移動したりカスタマイズが可能です。
3.EWWW Image Optimizer
画像を劣化させずに圧縮し、データサイズを軽量化するプラグインです。
サイトの表示が遅い、重いと感じたらこのプラグインで画像ファイルを小さくしてみましょう。
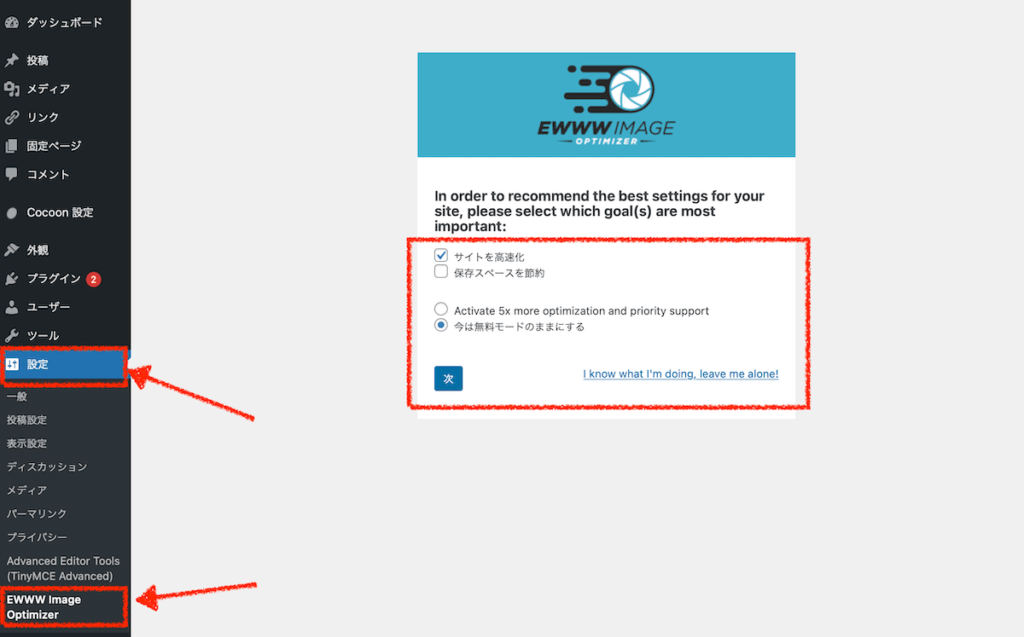
WordPress管理画面の左メニュー「設定」>「EWWW Image Optimizer」をクリック。
- 「サイトを高速化」
- 「今は無料モードのままにする」
にチェックを入れて「次」ボタンをクリックします。
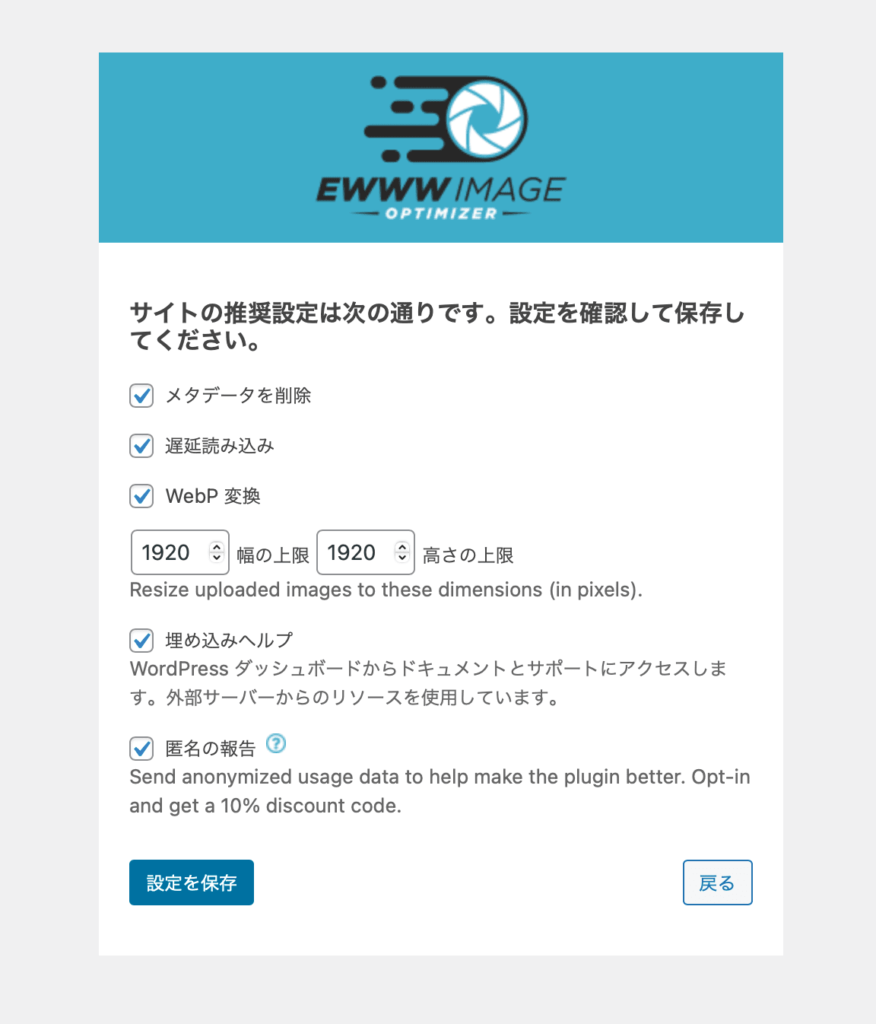
推奨設定のままでOK。「設定を保存」で進み、次の画面で「完了」ボタンをクリックすれば初期設定完了です。

これで画像を新規でアップすると自動で圧縮してくれます。
すでにアップしている画像を圧縮する場合は
WordPress管理画面の左メニュー「メディア」>「一括最適化」
からまとめて圧縮可能です。
4.Duplicate Page
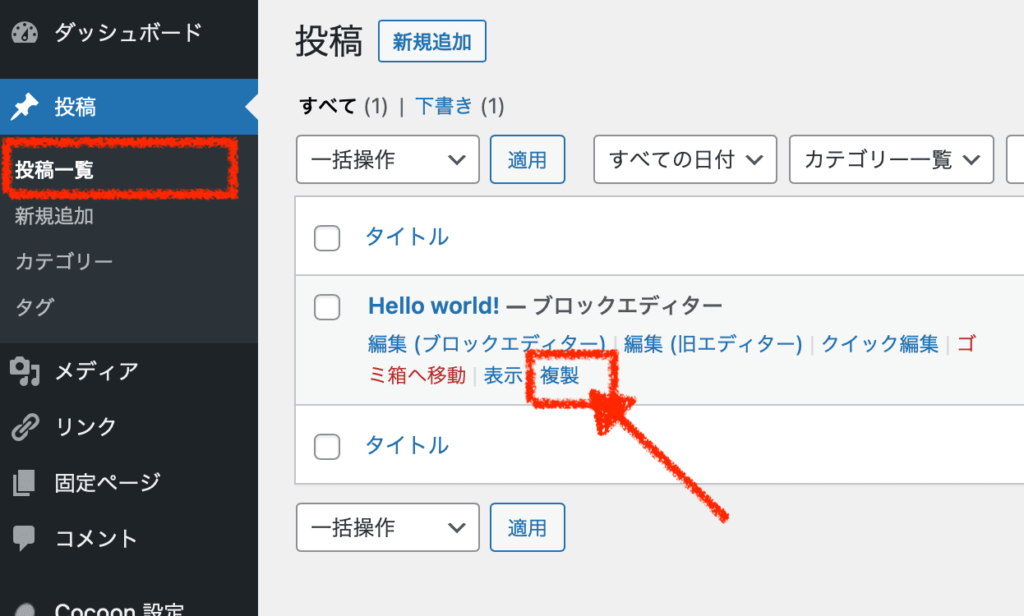
記事を手軽に複製できるプラグインです。
WordPressには記事を複製する機能がないため、入れておくと何かと便利なはず。
記事一覧で記事名にマウスをあてると、メニューが表示されます。
その中の「複製」をクリックするだけで、記事をそのまま複製して下書きで保存されます。

5.UpdraftPlus
WordPressデータのバックアップと復元が手軽にできるプラグインです。
万が一の不正アクセスやトラブルの際、バックアップがなければサイトを復活させられなくなる可能性があります。
定期的に自動バックアップする設定もできますので、ぜひ導入してみてください。
Webライター向けブログネタ3選
ここではWebライターにおすすめのブログネタをご紹介します。
- やりたいジャンル
- Webライターとして学んだこと
- 商品レビュー&体験記
ブログを練習場所や営業ツールとして利用する場合、この3つがおすすめです。
順番に解説していきます。
1.やりたいジャンル
Webライターとして執筆したいジャンルの記事を、数記事(3〜10程度)ブログ内にアップしましょう。
クライアントのメディアと同じジャンルの記事がブログ内にあると、提案時に説得力が増します。
例
ガジェット系のメディアで執筆したい。
→ガジェット系のブログを10記事書いて、ポートフォリオとしてメディアに提案する。
3〜10記事あれば、十分です。
大量の記事を書く必要はありませんので、ご注意ください。
2.Webライターとして学んだこと
Webライターとして学んだ内容を、ブログでアウトプットしましょう。
- 本やWebライター講座で学んだこと
- クライアントからのフィードバック
- 未経験から実案件を受注するまでの体験談
など。
書くことで知識が定着し、実績にもなって一石二鳥です。
3.商品レビュー&体験記
レビューや体験談もおすすめです。
- Webライター講座の体験談
- ネット上に情報が少ない商品のレビュー
まず、シンプルに検索上位が狙いやすく、実績にできます。
そして「体験談という一次情報を、いかにわかりやすく伝えるか」を学ぶにも最適です。
アフィリエイトリンクを貼れば、その記事で稼げる可能性も。
ただしブログは稼ぐ場所ではなく、あくまでも練習の場所です。
「稼げたらラッキー」くらいに考え、執着しないようにしましょう。
Webライターがブログを運営する7つの注意点

ブログを運営する際、Webライターだからこそ気をつけたい点があります。
しっかりチェックしておきましょう。
- 装飾に頼らない
- 質の低い記事を書かない
- 納品した記事を勝手に載せない
- Webライターとして執筆した記事とキーワードをかぶせない
- 記事数にこだわらない
- ポートフォリオは急いで作らなくてよし
- 訪問者用に作ったポートフォリオを提案に使わない
順番に解説していきます。
1.装飾に頼らない

装飾はシンプルにし、文章だけでわかりやすいように心がけましょう。
乱用しがちな装飾の例
- 吹き出し
- 枠線
- 背景色
装飾に頼ってわかりやすくするのは、ライティングのスキルアップにはつながりません。
またクライアントの案件においては、そもそも装飾はさわれないでしょう。
Webライターとして運用するブログに、凝った装飾は必要ありません。
利用するなら最低限にしておきましょう。
2.質の低い記事を書かない

質の低い記事はWebライターとしての評価を下げる可能性があるため、注意が必要です。
クライアントはブログ内のいろいろな記事を読んで、実力をチェックしています。
提案分に貼った記事以外も、読まれるものと考えましょう。
ブログ内に質の悪い記事があると、それによって案件を受けられなくなる可能性も。
質の低い記事は公開しないようにしましょう。
3.納品した記事を勝手に載せない

これまでクライアントに納品した記事の実績を、勝手に公表してはいけません。
勝手に公表してはいけない内容例
- 記事のURL
- キーワードと順位
たとえ自分のブログであっても、勝手に公表してしまうと場合によっては損害賠償が発生する可能性もあります。
クライアントから許可をもらえたものだけ掲載しましょう。
公表したい場合、執筆前に確認しておくことをおすすめします。
4.Webライターとして執筆した記事とキーワードをかぶせない

納品記事と同じキーワードを、自分のブログで再利用するのはマナー違反です。
たとえばキーワード「Webライター 始め方」の記事をA社のメディアに納品したとしましょう。
そのあとに自分のブログにも「Webライター 始め方」で記事を書いて公開した場合。
通常、自分のブログのほうに力が入るでしょう。
クライアントから見れば気持ちのいいものではありません。
クライアントからの依頼によって、キーワードに対してリサーチをしています。
リサーチによって集めた情報も、クライアントの資産のひとつです。
マナーを守って、記事を書いていきましょう。
5.記事数にこだわらない

記事数にこだわるよりも、質の高い記事をあげるほうが効果的です。
質の低い記事がたくさんあがっていると、かえって評価を下げる可能性があります。
記事数にこだわらず、時間をかけてでもお気に入りの記事をアップしていきましょう。
6.ポートフォリオを作るのは実力がついてから

ポートフォリオはスキルアップして実力がついてから、またはSEOで順位がついてからでOKです。
ブログは立ち上げてすぐは検索結果に表示されず、Googleに評価されるまで時間がかかります。
焦らずにブログを書き続け、実力がついてからの記事をみてもらえるようにしましょう。
7.訪問者用に作ったポートフォリオを提案に使わない

提案するクライアントごとに、ポートフォリオを作り直すのがおすすめです。
ブログ訪問者向けにつくったポートフォリオは万人に向けたもの。
使い回しでは、クライアントに気持ちが伝わりません。
提案の際には、できる限りそのクライアント向けのオリジナルポートフォリオを提出しましょう。
ある程度のひな形をつくり、クライアント別に微調整するだけでもOKです。
よくある質問

Webライターがブログ運営していく上でよくある質問にお答えします。
Q1:Googleアドセンスはやるべき?
→A.おすすめしません
Googleアドセンスとは、Googleが提供している広告のシステムです。
自分のサイトにGoogleアドセンスのタグを貼り付けると、サイトを見ているユーザーに最適な広告が自動で表示される仕組みになっています。
広告がクリックされるたびに、サイトの運営者にいくらかの報酬が入ります。
しかし単価は1クリック1円以下と非常に低く、Googleアドセンスで稼ぐのはむずかしいでしょう。
そしてなにより記事内に勝手に広告が入り、広告の内容もコントロールできません。
せっかく渾身の記事を書いても、広告に邪魔をされるかもしれません。
Googleアドセンスで稼ごうと思わず、スキルアップして単価を上げることをおすすめします。
Q2:特化と雑記はどちらにすべき?
→A.特にこだわなくてOK
- 特化ブログ:特定の分野に特化したブログ
- 雑記ブログ:ジャンルにこだわらないブログ
Webライターとしてブログを運営するなら、こだわらなくて大丈夫です。
ただし、もし書きたい分野があるなら、その分野の記事が複数あったほうが案件を受けやすくなります。
Q3:1記事あたりの文字数の目安は?
→A.3,000~4,000文字(競合による)
キーワードを問わず、およそ3,000~4,000文字が目安です。
ただし競合によって異なります。
SEOで上位を狙う場合、同じキーワードで検索して上位の記事をチェックしてみましょう。
検索結果の1ページ目に上がっている記事のおおよその平均文字数を出してみてください。
その文字数が、そのキーワードで書くべき文字数になります。
WordPressブログで「あなたに書いて欲しい」と言われるWebライターになろう
WordPressを使えるようになることで、良いクライアントの案件受注や文字単価アップにつながります。
Webライターは学びと実践の繰り返しが大切です。
まずは必要最小限の構築方法でWordPressブログを立ち上げ、記事を書き続けてみてください。
そしてブログを実績に
- 単価が高い
- 丁寧なフィードバックがもらえる
- 記事の質を評価してくれる …
そんなクライアントの案件を受注し『稼ぎながらスキルアップできる状態』を、一緒に目指していきましょう。

[cc id=4407]