「WebライターとWebデザイナーの違いは?」
「そもそもどんな仕事なの?」
「どちらが初心者におすすめ?」
「副業で稼ぐならどちらがいいの?」
自宅でできる副業として、耳にすることも多いWebライターとWebデザイナー。
興味はあるけれど違いがわからない、どのような仕事なのかわからないという方も多いのではないでしょうか。
そこでWebデザイナー歴10年、Webライター歴2年の私が
- WebライターとWebデザイナーの違い
- それぞれに必要なスキル
- 初心者がはじめるときの注意点
を解説します。
違いを知れば、どちらが自分に向いているかわかるはず。
ぜひ最後までご覧ください。
Mariko
- 未経験からWebライターデビュー3ヶ月で単価2円の継続案件ゲット
- 半年後には単価3円にアップ!
- フリーランスWebデザイナー歴10年
- 副業ライターとして複数メディアの継続案件をこなす
WebライターとWebデザイナーの違いとは?

WebライターとWebデザイナーは、実は仕事の内容がかなり異なります。
大きな違いは以下のようになります。
| Webライター | 記事を作る人 |
| Webデザイナー | サイトのレイアウト・デザインを作る人 |
それぞれの仕事について解説していきます。
Webライターとは
Webライター:記事を作る人
Webライターの仕事は、主にインターネット上の様々な文章を書くことです。
文章を書く・読むのが好きな人、好奇心旺盛な人におすすめ。
ネットや本でリサーチし、適切な情報を集めて記事として執筆します。
新聞や雑誌といった印刷物における記者とは違い、在宅ワークとして生計を立てやすい仕事です。
【仕事の例】
- ブログやコラム記事執筆
- インタビュー記事作成
- SNSの投稿文作成
- ネットショップの商品紹介文作成
- 広告の文章執筆
Webライターの仕事の内容は幅広く、以下のような『文章を書く以外の仕事』も含まれることがあります。
- 記事に載せる画像の選定
- 取材
- 写真撮影
- WordPressへの記事入稿
上記にも得意分野があれば、仕事を選べて自分のスタイルに合わせた働き方がしやすいでしょう。
【メリット】
初心者や専門知識がない状態でも報酬を得やすい。
スキルや専門知識をもっていないけれど、素早く収入を得たいという方におすすめ。
【デメリット】
他のライターとの差別化をしなければ、ずっと低単価の仕事ばかりなんてことになりかねない。
誰でもはじめやすい仕事であるため、Webライターの数は増加しています。
- 専門性を身につける
- スキルアップ
といった行動をしなければ、報酬アップはむずかしいでしょう。
Webデザイナーとは
Webデザイナー:サイトのレイアウト・デザインを作る人
Webデザイナーの主な仕事は、デザインツールを使ってWebサイトのレイアウトやデザインを作ることです。
ブラウザ上でサイトが表示できるようにコードを書く「コーディング」も含まれることが多くあります。
新しいものが好きな人、デザインを考えるのが好きな人におすすめの仕事です。
【仕事の例】
- レイアウト作成
- サイトデザイン制作
- LPデザイン制作
- ネットショップ制作
- HTML・CSSコーディング
- WordPressサイト構築
ここでいうデザインとは見た目の装飾を作ることだけではなく、情報設計(どこに何を書くか)の面も含まれます。
Webデザイナーは「Webサイトで問題解決をするための設計」を考えることが重要です。
【メリット】
スキルアップすれば将来的に高い報酬が見込める。
経験を積んで品質が上がれば、1サイトで数十万円の報酬を得ることも可能です。
【デメリット】
スキルがなければ仕事が見つかりにくい。
品質が求められる仕事のため、初心者のうちはなかなか仕事がみつかりません。
スキルアップは時間が必要ですので、すぐに稼ぎたいという方には向かない仕事です。
Webライター・Webデザイナーに最低限必要なスキルを紹介

これからはじめる人が、まず身につけるべきスキルを解説します。
Webライターに必要なスキル
ある程度文章が書ければ、始められるのがWebライター。
とはいえ、そこから単価アップするためには最低限、以下の5つを身につけましょう。
- 文章の基礎
- SEOの知識
- 検索力
- タイピング能力
- 継続力
それぞれを簡単に解説します。
【1.文章の基礎】
- 主語と述語を正しく使う
- 方言や話し言葉を使わない
といった文章の基本的な知識を身につけましょう。
本や動画で学び、たくさんの文章を読む習慣をつけるのがおすすめです。
おすすめの勉強本
【2.SEOの知識】
SEO(検索エンジン最適化)とは、Googleの検索エンジンで上位表示されやすいようにサイトを最適化することをいいます。
SEOに配慮した記事を執筆できるようになれば、クライアントから求められるWebライターになれるでしょう。
おすすめの勉強本
おすすめの情報サイト
【3.リサーチ力】
情報が正しいかどうか判断し、適切な情報を集めるリサーチ力を養いましょう。
Webライターの仕事において、記事執筆前のリサーチがとても重要です。
インターネットは手軽に情報が見つかりますが、中にはデマや誤った情報も。
情報を探すとき、私の場合は常に「これって本当?」と疑うようにしています。
1つのサイトで書かれていることを鵜呑みにせず
- 複数サイトで同じ情報について確認
- 権威のある機関のサイトを確認
などのリサーチをしてから、記事に反映させます。
日頃から、気になったらすぐに検索する習慣をつけましょう。
【4.タイピング能力】
パソコン作業が大半を占めるWebライターの仕事では、タイピング能力は不可欠です。
タイピングは慣れてくればミスも減り、スピードも早くなります。
苦手意識をもたずに日々の作業で練習していきましょう。
自分のブログでもメモ書きでも構いません。
毎日たくさんの文字を入力するようにしてみてください。
【5.継続力】
諦めずにコツコツと努力できる継続力を養いましょう。
Webライターがはじめやすい仕事とはいえ、スキルアップには日々の積み重ねが必要です。
- 学ぶ
- 書く
- フィードバックをもらう
を繰り返して継続していれば、必ず成長します。
私も実際に「自分には文章の才能がないのでは?」と悩んだ時期もありました。
そこで諦めずに継続できたからこそ、いまライターとして活動できています。
焦らずに積み重ねていきましょう。
Webデザイナーに必要なスキル
幅広い専門知識が必要とされるWebデザイナーですが、まず身につけておきたいスキルは以下の5つです。
- デザインの基礎知識
- デザインツールの操作
- HTML・CSS
- WordPress
- 問題解決のための思考
それぞれ簡単に解説します。
【1.デザインの基礎知識】
Webデザインを学ぶ際には、まずデザインそのものについて学びましょう。
- デザインの役割
- デザインの効果
- デザインの基本原則
Webデザイナーは、いきなりデザインツールを使って制作をしているわけではありません。
「どんなデザインなら目的を達成できるか」を考えるのが最初の仕事です。
デザインの考え方や見る目を養うため、本や情報サイトを繰り返し見て身につけましょう。
おすすめの勉強本
おすすめ勉強サイト
【2.デザインツールの操作】
AdobeのPhotoshopやIllustratorといった、デザインツールを繰り返し操作して身につけましょう。
使い方を解説している本や動画を見ながら、実際に自分で操作して制作してみてください。
ツールは使い慣れれば操作が早くなり、制作物の精度も上がります。
私も勉強をはじめた頃、自分のサイトで繰り返しデザインしていました。
いまでも、学んだことはまず自分のサイトでテストしています。
自分のサイトや名刺を何度も繰り返して作り、練習していきましょう。
【3.HTML・CSS】
Webデザイナーを目指すなら、デザインだけではなくHTMLとCSSは理解しておきましょう。
制作したデザインを元に、HTMLとCSSを使ってサイトの構造をつくることをコーディングといいます。
選任のプログラマがいることもありますが、チームによってはWebデザイナーがコーディングを行います。
フリーランスを目指すなら、HTML・CSSの知識は必須です。
コーディングのルールを理解していないと、実装できないデザインを作ってしまう可能性があります。
自分で完璧なコードを書けなくとも構いません。
ルールを理解し、新しい流れや技術の情報を得る習慣をつけておきましょう。
おすすめの勉強サイト
【4.WordPress】
WebデザイナーもWordPressの基礎は理解しておく必要があります。
WordPressは直感的な操作でWebサイトを構築できる便利なシステムです。
プログラミングや専門知識が必要なく、世界中で利用されています。
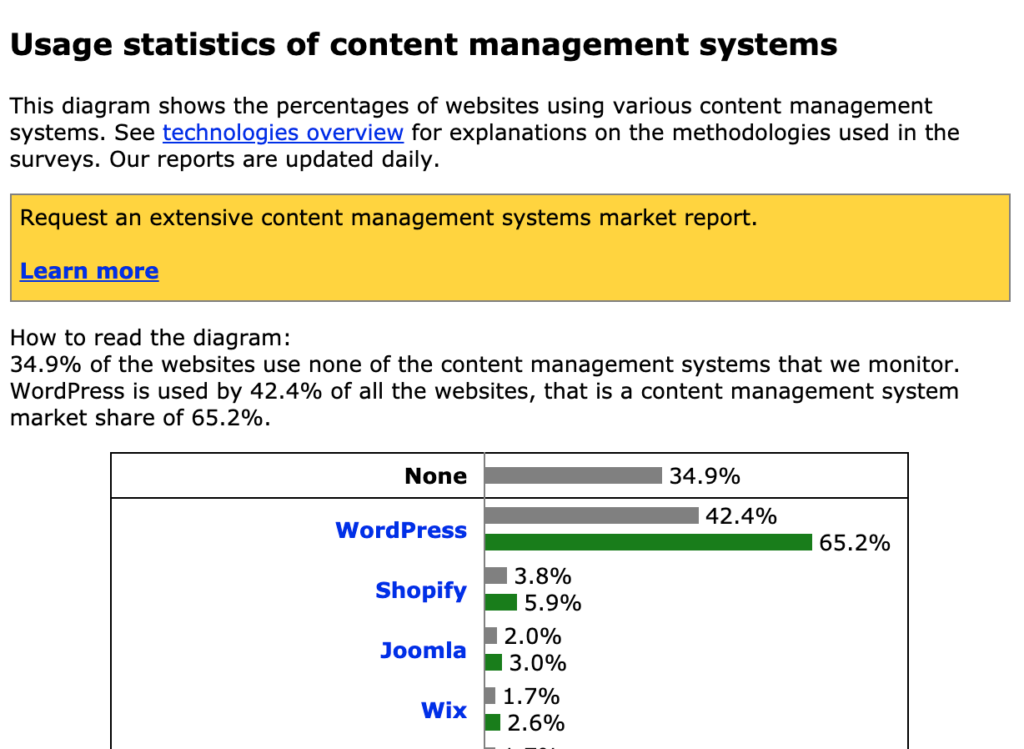
統計では、全世界のWebサイトのうち約42.4%がWordPressによって作られています。
 [Usage Statistics and Market Share of Content Management Systems, August 2021]
[Usage Statistics and Market Share of Content Management Systems, August 2021]
(※2021年8月現在)
Webデザイナーとして仕事をする上で、WordPressに関わる可能性が非常に高いといえます。
PHPという、WordPressを構成しているプログラミング言語を自分で書ける必要はありません。
基本的な仕組みを理解し、適切なデザインを制作できるようにしておきましょう。
自分でデザインしたものをWordPressに実装できるようになっておくと、将来的に仕事につなげやすくなります。
自分のサイトをWordPressで立ち上げ、実際に触って学ぶことをおすすめします。
【5.問題解決のための思考】
お客様は欲しいのはWebサイトではなく、Webサイトによって得られる結果です。
おしゃれなデザイン・かっこいいデザインを作りたいと思うかもしれませんが、それだけではお客様の目的は達成できません。
- 現状どのような問題があるのか
- Webサイトで解決できることは?
- 最適な導線はなにか
といったように考える習慣をつけましょう。
初心者がはじめるときの注意点

これからWebライターやWebデザイナーを目指す方に、注意してほしい点が3つあります。
- どちらも継続力が必須
- 働き方の目標設定を行う
- 競合が多い
順番にご説明しますね。
どちらも継続力が必須
コツコツと学びと実践を繰り返す継続力が必須です。
スキルは急には身につくものではありません。
成長していくためには繰り返しインプット・アウトプットが必要です。
継続さえできれば、スキルも経験も積み重なります。
それだけでも他の人との差別化が可能です。
いきなり結果を求めず、とにかく行動し続けてください。
継続していく中で、ふとしたときに自分の成長を感じるはず。
成果が出てくれば、自信にもつながります。
緩やかであっても、確実な成長を目指しましょう!
働き方の目標設定を行う
自分の理想の働き方を整理して、目標を設定しましょう。
WebライターやWebデザイナーは、働き方によって必要スキルが異なります。
例1:フリーランスの場合
1人で最初から最後まで行うため、ディレクション能力も必要。
とくにお客様から直接ヒアリングをするコミュニケーション能力は必須です。
Webデザイナーの場合、サイト設計から制作後の運営までサポートできるようになりたいところです。
例2:チームの中で働く場合
チームの中で活動する場合、自分に割り当てられた仕事のスキルアップを常に意識しなければいけません。
- Webライターならライティング
- Webデザイナーならデザイン
任せられる仕事の精度を上げることが、プロジェクト全体のクオリティアップにつながるためです。
チーム内の他のメンバーと円滑に連携できる対応力も必要になってきます。
自分がなにを目指したいのか、環境や状況も合わせて棚卸しをしてみてください。
競合が多い
「始めやすい仕事=競合が多い」という危機感を常にもちましょう。
スキルアップをしないWebライターやWebデザイナーは、すぐ他の人にとって変わられてしまいます。
多くの同業者がいる中で勝ち残るために、常にインプット・アウトプットを繰り返しましょう。
自分の得意分野を探し、それを磨いて差別化するのもおすすめです。
求められるWebライター・Webデザイナーになるため、行動し続けていきましょう。
なりたい自分を目指してチャレンジしてみよう

WebライターもWebデザイナーも、インプット・アウトプットを継続していれば必ずなれます。
理想の働き方・生き方を目指して、チャレンジしてみませんか?
少しでもおもしろそう・自分に向いているなと感じたなら、ぜひ学びはじめてみてください。
最初は小さなことからで問題ありません。
まずはいますぐ、第一歩を踏み出してみましょう!
↓初心者におすすめのライティング講座はこちら!
アラサーリーマンがWebライティングを学ぶべき3つの理由
[cc id=1218]