「デザイナーがライティングを学ぶ必要はあるの?」
「ライターに任せるのではダメ?」
「ライティングができるメリットを知りたい」
ライティングはよくわからないし、デザインが本業だから必要ないと思っているデザイナーの方も多いのではないでしょうか。
結論からいって、今後も活躍したいならデザイナーもライティングを身につけるべきです。
必要ないと切り捨ててしまっては、近い将来AIに仕事を奪われてしまうかもしれません。
この記事では、デザイナー歴10年の私がライティングを学んで得られたメリットをご紹介します。
ぜひ最後までご覧いただき、働き方の幅を広げてみてください。
Mariko
- 在宅Webデザイナー歴10年・Webライター歴2年
- 未経験から40歳でWebライターデビュー
- 3ヶ月で単価2円の継続案件ゲット
- 半年後には単価3円にアップ!
デザイナーがライティングを学ぶ5つのメリット
現場において、デザイナーにライティングを任されることも多々あるのが現実です。
「適当に文章を入れておいて」といわれ、「ライティングは管轄外だから」と、特に意味のないダミーテキストを入れることも多いのではないでしょうか。
実はデザイナーがライティングをきちんと学ぶことにより、多くのメリットがあります。
私が実感したメリットは以下の5つです。
- 文章に合わせて意図のあるデザインが作れる
- デザイナーから提案できる幅が広がる
- UXを意識したデザインができるようになる
- AIやテンプレートとの差別化ができる
- 継続的にお客様をサポートできる
それぞれ簡単な例を挙げて解説します。
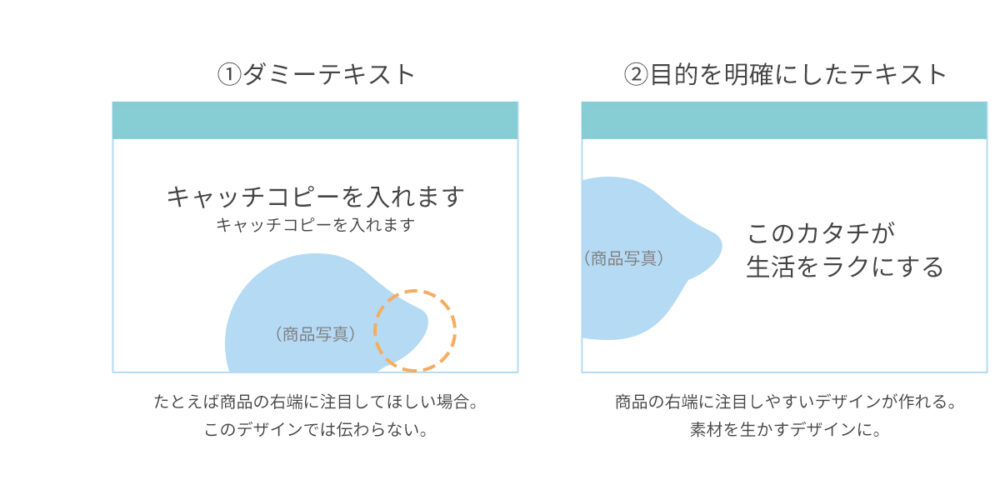
1.文章に合わせて意図のあるデザインが作れる
ダミーテキストや適当な文章に合わせていては、最適なデザインは作れません。

私も実際に、ライティングを学んでからは見た目だけではなく、意図を考えてデザインするようになりました。
例)
- なぜここに写真があるのか
- この画像からなにを伝えたいのか
- ユーザーにどのようなアクションをとってほしいのか
2.デザイナーから提案できる幅が広がる
ライティングを学ぶと、デザイナーから提案できる幅が大きく広がります。
デザイン制作だけではなく、多方面からお客様をサポートするきっかけにできるのです。
提案の具体例として、以下の2つを紹介します。
- デザイン内のテキストの提案
- ブログ集客のアドバイス
1.デザイン内のテキストの提案
デザイン内の文章も、合わせて提案できます。
すでに文ができている場合「次回以降こういった文章はいかがでしょうか」と提案してみるのも有り。
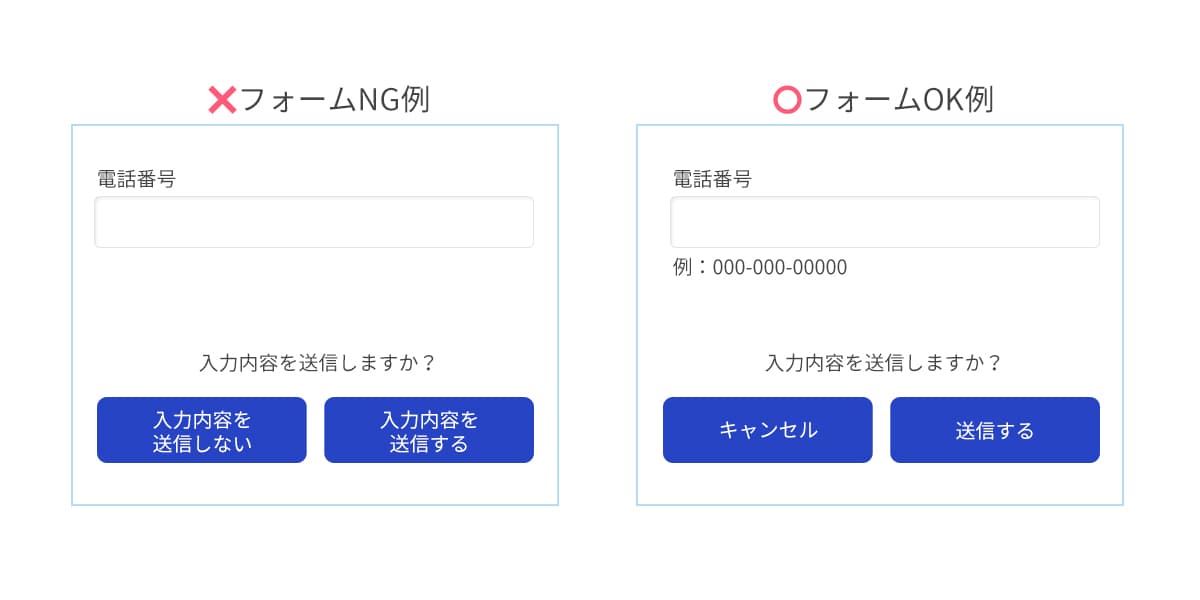
お客様が「商品購入前に、商品の詳細について問い合わせしたい」と悩んでいる場合。
サイトを見ると問い合わせボタンの上に「購入以外のお問合せはこちら」と書いてあります。
この文章を読んで、ここに相談してもいいものか迷ってしまいませんか?
どうすればいいのかわからなくなった人は、ほぼ間違いなく「買わない」選択肢をとります。
いくらデザインが素敵でもテキストがわかりにくいと、買う気満々だったお客様を逃してしまうことになるのです。
「購入以外のお問合せはこちら」→「商品や購入に関するご相談、その他お問合せはこちら」にしてみたらどうでしょう。
気軽に相談できそうなイメージになります。
2.ブログ集客のアドバイス
サイトデザインを依頼されたお客様であれば、すでに
- 理念
- ターゲット
- 目標
といった概要をあなたは知っているはず。
ライティングに詳しければ、お客様のブログに対してアドバイスができます。
最初は
- 見出しの付け方
- 構成の改善案
など簡単なことからでOK。
タイトルの付け方・小見出しの作り方をアドバイス。
専門家に執筆を依頼していたため、内容は素晴らしい記事ばかりでした。
構成を改善したことにより、ブログ記事へのアクセスが増え、2ヵ月後にはサイト全体のアクセスが4倍に。
その結果、売上も2.5倍になったそうです。
お客様が効果を実感してくださると、そこからコンテンツ制作や運営も任せられる可能性も。
長期のお付き合いになる提案がしやすいのも大きなメリットです。
3.UXを意識したデザインができるようになる
UX(User Experience)とは、ユーザーの体験のことです。
Webデザインにおいて、UXを意識することで、使いやすさがかなり変わってきます。

ライティングをきちんと学び、ユーザにとってより使いやすいデザインを提案しやすくなりました。
過去の自分のデザインを見て、改善したい点をたくさん発見することも…。
ライティングを学んでからチェックするようになったポイント
- わかりにくい表現になっていないか
- 悩まずに行動できる表現がされているか
- さらに端的に表現できないか
見栄えや文字数ではなく「ユーザーにストレスを与えることなく情報が伝わる表現」を考えるようになりました。
フォームの入力ミスの際、「〇〇〇〇エラーが発生しました」と専門用語だけが表示された場合。
その用語が理解できない人が見たら、ちょっとした恐怖を感じてしまうかもしれません。
どう直したらいいのかもわからず、諦めてサイトを閉じてしまう可能性も。
「半角英数で入力してください」と表示された場合はどうでしょうか。
「なるほどさっきは全角で入れていたからダメだったのか」とエラーの理由が想像できる上に、改善方法も提示されていて安心です。
4.AIやテンプレートとの差別化ができる
技術の進歩がすさまじい昨今、デザイナーだけではなく、AIとも差別化しなければ生き残れません。
ライティングを身につけて、差別化していきましょう。
AIやテンプレートによって、非デザイナーでも簡単に使えるデザインツールが増えています。
デザイナーとして生き残るためには、自分だからこそできることを考える必要があります。
「2.デザイナーから提案できる幅が広がる」内で紹介した事例では、タイトルの付け方・小見出しの作り方をアドバイスし、サイト全体のアクセスが4倍に、売上も2.5倍になりました。
AIで「アクセス数が少ない」などのデータの計測はできます。
しかしこの改善方法まで提案してくれるツールは、いまのところまだありません。
差別化できるスキルを身につけ、「あなただから頼みたい」といわれる仕事を目指しましょう。
ライティングスキルはデザインとの相性も良く、おすすめです。
5.継続的にお客様をサポートできる
ライティングを身につけるとお客様を継続的にサポートしやすく、信頼を得やすくなります。
Webサイトは作って終わりではなく、育てるものです。
デザインは頻繁に変更することは少ないでしょう。
しかしライティングはブログやSNS発信など、頻繁に改善・更新することがあります。
私も実際にライティングを学んでから、よりサポートがやりやすくなりました。
例)
- ブログ記事代筆
- アクセス状況を見てテキストの改善提案
- バナーのテキストを最適化
信頼を得られれば、そこから別のお客様を紹介していただいたり、リピーターになっていただけます。
デザインとライティングを合わせて、全面的にお客様をサポートしていきましょう。
ライティングを身につけてワンランク上のデザイナーになろう
ライティングはワンランク上のデザイナーになれる第一歩です。
文章まで心配りができることにより、ユーザーの不満・不安を取り除くデザインが作れるようになります。
デザイン以外でもサポートできるため、継続依頼にも繋がります。
デザイナーとしてステップアップしたいなら、ライティングを身につけましょう。
そしてさらにお客様に寄り添える、選ばれるデザイナーを目指してみてください。
[cc id=4407]